目的:Vue 中 把表单form数据 转化成json格式的数据
第一步:创建一个数据集(就是你表单需要的数据)
如果你表单都是一些正常的数据,比如 text 什么的。你定义好数据集,就去用 v-model 绑定数据。这样就可以实现数据同步了。
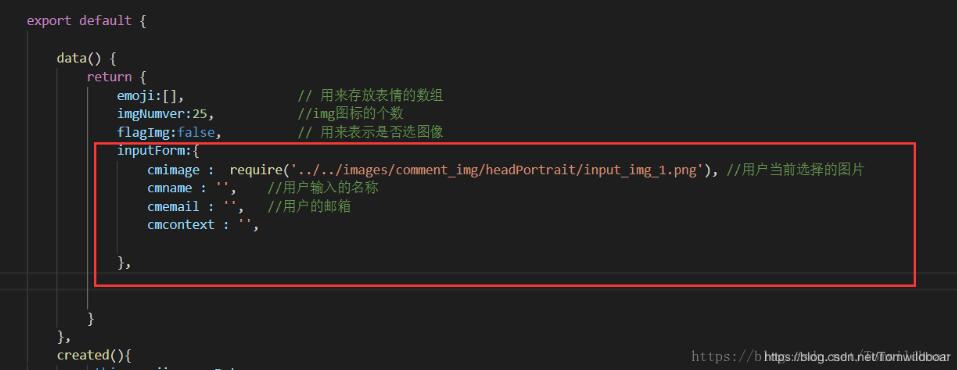
数据集

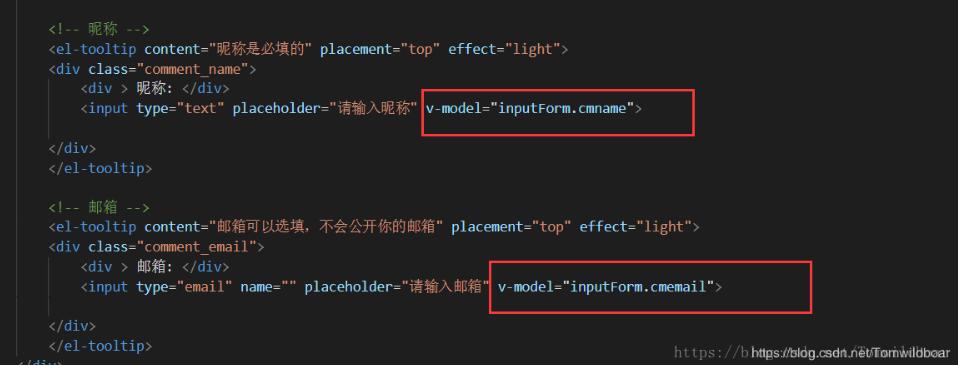
v-model绑定

如果你的数据不全是这种可以用 v-model 绑定的数据,比如我这个里面需要获取一个 img 的 src 的值。那么下面就需要你想办法把数据给绑定上去了
第二步:转化json
上面第一步,我们已经通过 自动 + 手动 的方式把我们需要的数据给获取到了。下面我们只需要一个方法就可以转成json了。
console.log(JSON.stringify(this.inputForm))
以上这篇Vue 实现把表单form数据 转化成json格式的数据就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。