
项目中需要用到文件下载功能,查了资料发现需要用到a标签的特性,但是这边需要用到点击按钮下载,懒得写样式,于是用了以下代码.
<div class="btns">
<el-button size="mini" type="primary" @click="$router.push(`/portal/${item.id}/detail`)">查看软件</el-button>
<el-link target="_blank" :href="item.sourceUrl | filterUrl" :underline="false" >
<el-button size="mini" type="warning">软件下载</el-button>
</el-link>
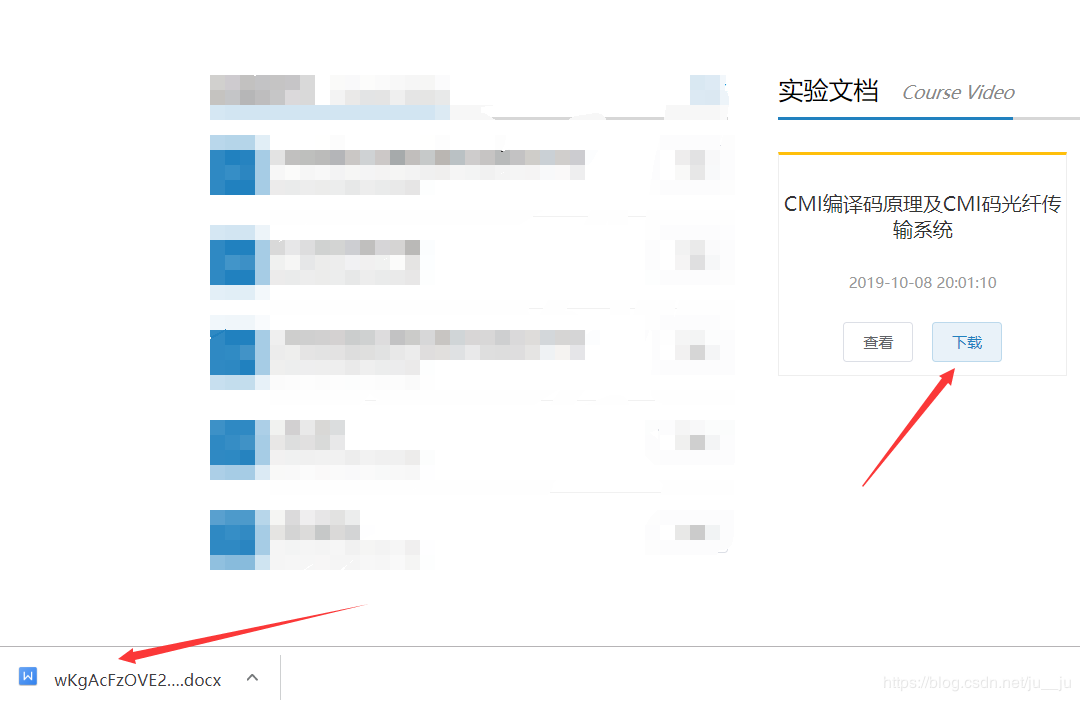
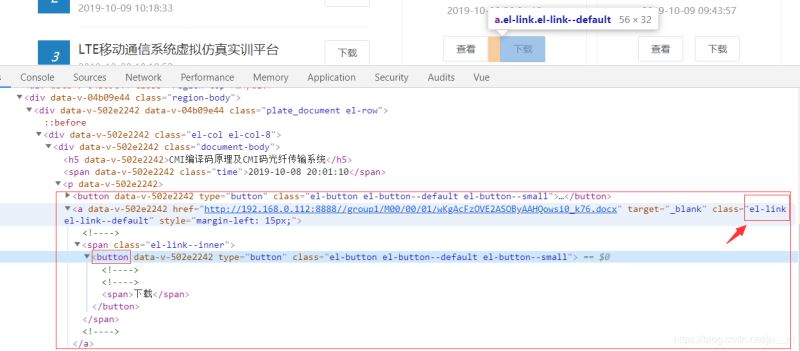
</div>在el-button的外面套了一层el-link,如下图,可以正常下载

以下是el-link文字链接的属性

总结
以上所述是小编给大家介绍的vue实现点击按钮下载文件功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。