жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚVueйЎ№зӣ®зҺҜеўғжҗӯе»әзҡ„зӨәдҫӢпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
е®үиЈ…NodeJs
йҰ–е…Ҳи§ЈйҮҠдёҖдёӢд»Җд№ҲжҳҜnodejsпјҢдёәд»Җд№ҲиҰҒе®үиЈ…nodeпјҹnodeзҡ„дјҳзӮ№пјҹ
node.jsжҳҜдёҖдёӘиҝҗиЎҢеңЁchromeJavascriptиҝҗиЎҢзҺҜеўғдёӢпјҲдҝ—з§°GoogleV8еј•ж“Һпјүзҡ„ејҖеҸ‘е№іеҸ°пјҢз”ЁжқҘж–№дҫҝеҝ«жҚ·зҡ„еҲӣе»әжңҚеҠЎеҷЁз«ҜзҪ‘з»ңеә”з”ЁзЁӢеәҸпјҢд№ҹеҸҜд»ҘжҠҠе®ғзҗҶи§ЈдёәдёҖдёӘиҪ»йҮҸзә§зҡ„JSPжҲ–PHPзҺҜеўғпјҢеҰӮжһңз”ЁжқҘејҖеҸ‘Webеә”з”Ёзҡ„иҜқпјҢжңүж—¶иҰҒдҫҝжҚ·еҫҲеӨҡгҖӮ
node.jsзҡ„жңҖеӨ§дјҳзӮ№жҳҜеӨ„зҗҶ并иЎҢи®ҝй—®пјҢеҰӮжһңдёҖдёӘwebеә”з”ЁзЁӢеәҸеҗҢж—¶дјҡжңүеҫҲеӨҡи®ҝй—®иҝһжҺҘпјҢе°ұиғҪдҪ“зҺ°дҪҝз”Ёnode.jsзҡ„дјҳеҠҝгҖӮ
еҸҰдёҖдёӘеҘҪеӨ„жҳҜпјҢдҪҝз”ЁjavascriptдҪңдёәжңҚеҠЎеҷЁз«Ҝи„ҡжң¬иҜӯиЁҖпјҢеҸҜд»Ҙж¶ҲйҷӨдёҖдәӣдёҺжөҸи§ҲеҷЁз«Ҝjsи„ҡжң¬зҡ„еҶІзӘҒгҖӮз”ҡиҮіеҸ‘жҢҘjavascriptеҠЁжҖҒзј–зЁӢзҡ„зү№жҖ§пјҢеңЁжңҚеҠЎеҷЁдёҺжөҸи§ҲеҷЁд№Ӣй—ҙе»әз«ӢзӣҙжҺҘзҡ„еҠЁжҖҒзЁӢеәҸгҖӮ
жҖ»зҡ„жқҘиҜҙпјҢnode.jsеҸҜд»ҘеғҸPHPдёҖж ·ејҖеҸ‘еҠЁжҖҒзҪ‘з«ҷе’ҢWEBеә”з”ЁгҖӮ
е®үиЈ…жӯҘйӘӨ
е®үиЈ…зҺҜеўғпјҡWindows7 x64
1.第дёҖжӯҘжЈҖжөӢдёҖдёӢз”өи„‘жҳҜеҗҰе®үиЈ…node.js
(1).ејҖе§Ӣ-жҗңзҙўcmd-еӣһиҪҰпјҢеңЁе‘Ҫд»ӨиЎҢиҫ“е…Ҙnode -vпјҢеӣһиҪҰпјҢеҰӮжһңеҮәзҺ°вҖң'node' дёҚжҳҜеҶ…йғЁжҲ–еӨ–йғЁе‘Ҫд»ӨпјҢд№ҹдёҚжҳҜеҸҜиҝҗиЎҢзҡ„зЁӢеәҸ...вҖқж—¶иҜҙжҳҺжІЎжңүе®үиЈ…node.js;
(2).https://nodejs.org/en/ дёӢиҪҪ并е®үиЈ…node.jsпјҲйҖүжӢ©LTSж јејҸпјүпјҢдёӢиҪҪеҘҪеҗҺеҸҢеҮ»ејҖе§Ӣе®үиЈ…пјҢзӮ№еҮ»Nextпјҡ

(3).еӢҫйҖүвҖңI accept the terms in the License AgreementвҖқеҗҢж„Ҹи®ёеҸҜеҚҸи®®пјҢ并еҚ•еҮ»NextдёӢдёҖжӯҘпјҢеҮәзҺ°еҰӮдёӢз•Ңйқўпјҡ

(4).Node.jsй»ҳи®Өе®үиЈ…и·Ҝеҫ„дёәвҖңC:\Program Files\nodejs\вҖқпјҢеҸҜд»Ҙдҝ®ж”№е…¶д»–зӣҳпјҲжҲ‘йҖүжӢ©зҡ„жҳҜе®үиЈ…еңЁDзӣҳпјүпјҢеҚ•еҮ»NextпјҢеҮәзҺ°е®үиЈ…жЁЎејҸеҸҠжЁЎеқ—йҖүжӢ©з•Ңйқўпјҡ

(5).жҺҘзқҖзӮ№еҮ»Next:

(6).зЎ®и®Өж— иҜҜеҗҺпјҢзӮ№еҮ»InstallпјҢејҖе§Ӣе®үиЈ…пјҡ

(7).иҖҗеҝғзӯүеҫ…дёҖдјҡпјҢе®үиЈ…е®ҢжҲҗпјҢзӮ№еҮ»FinishеҚіеҸҜпјҡ


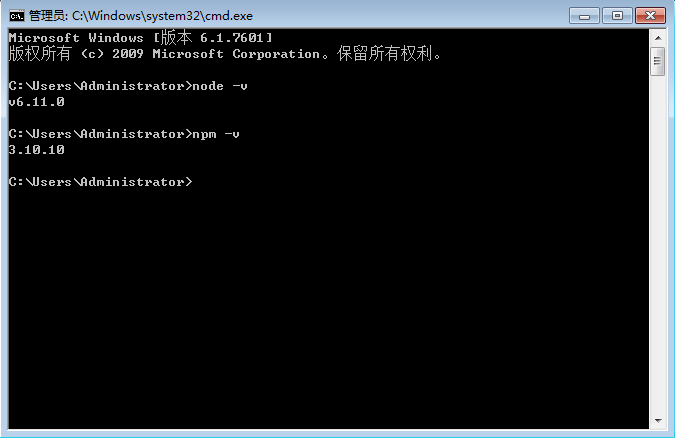
(8).жү“ејҖcmdпјҲWindows+RпјүпјҢжЈҖжөӢnodeжҳҜеҗҰе®үиЈ…жҲҗеҠҹпјҡ
йҰ–е…ҲжөӢиҜ•npmжҳҜеҗҰе®үиЈ…жҲҗеҠҹпјҢз”ұдәҺж–°зүҲзҡ„nodejsе·Із»ҸйӣҶжҲҗдәҶnpmпјҢжүҖд»Ҙд№ӢеүҚnpmд№ҹдёҖ并е®үиЈ…еҘҪдәҶгҖӮеҗҢж ·еҸҜд»ҘдҪҝз”Ёcmdе‘Ҫд»ӨиЎҢиҫ“е…ҘвҖңnpm -vвҖқжқҘжөӢиҜ•жҳҜеҗҰе®үиЈ…жҲҗеҠҹгҖӮ
пјҲиҝҷз§Қе®үиЈ…иҫғж…ўпјҢд№ҹеҸҜд»ҘеҲ©з”Ёж·ҳе®қй•ңеғҸиҝӣиЎҢе®үиЈ…пјҢ еңЁcmdйҮҢзӣҙжҺҘиҫ“е…Ҙпјҡnpm install -g cnpm вҖ“registry=https://registry.npm.taobao.orgпјҢеӣһиҪҰпјҢзӯүеҫ…е®үиЈ…...(windowsдҪҝз”Ёз®ЎзҗҶе‘ҳиә«д»ҪиҝӣиЎҢе®үиЈ…)пјү

2.е®үиЈ…е…ЁеұҖwebpack
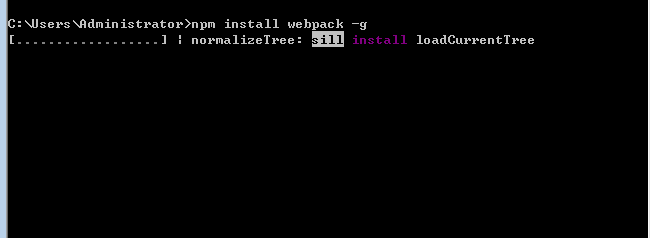
еңЁе‘Ҫд»ӨиЎҢйҮҢиҫ“е…Ҙпјҡnpm install webpack -g пјҲCзӣҳпјүиҝӣиЎҢе…ЁеұҖе®үиЈ…пјҡ

3.е®үиЈ…vue-cliи„ҡжүӢжһ¶е·Ҙе…·
еңЁе‘Ҫд»ӨиЎҢйҮҢиҫ“е…Ҙпјҡnpm install -g vue-cli пјҲCзӣҳпјүиҝӣиЎҢе…ЁеұҖе®үиЈ…:
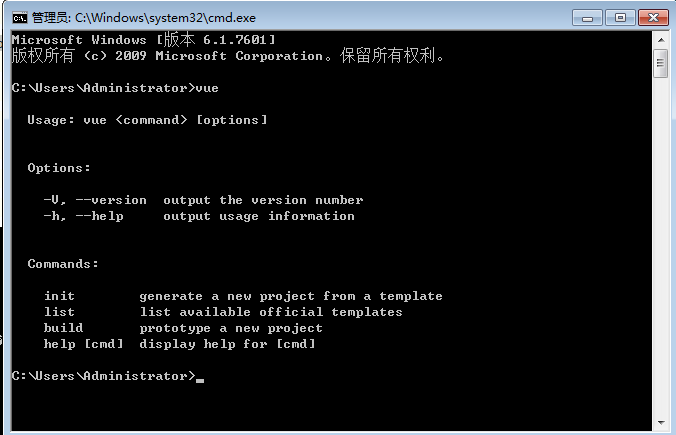
иҫ“е…ҘпјҡvueпјҢеӣһиҪҰпјҢеҰӮжһңеҮәзҺ°vueдҝЎжҒҜиҜҙжҳҺе®үиЈ…жҲҗеҠҹ

4.еҲӣе»әйЎ№зӣ®
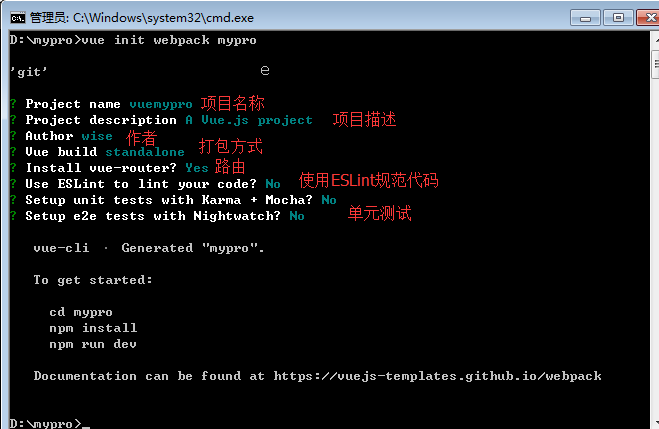
е…ій—ӯе‘Ҫд»ӨиЎҢпјҢд»»ж„ҸйҖүжӢ©дёҖдёӘзӣҳпјҲиҝҷйҮҢпјҢжҲ‘йҖүжӢ©DзӣҳпјҢж–°е»әдёҖдёӘеҗҚдёәmyproзҡ„ж–Ү件еӨ№пјүпјҢжҠҠmyproж–Ү件еӨ№ж”ҫиҝӣHBuilderпјҢиҝӣе…ҘDзӣҳmyproж–Ү件еӨ№пјҢеҸій”®йҖүжӢ©еңЁжӯӨеӨ„жү“ејҖе‘Ҫд»ӨзӘ—еҸЈпјҢиҫ“е…Ҙ vue init webpack mypro еӣһиҪҰпјҡ

5.иҝӣе…ҘйЎ№зӣ®ж–Ү件еӨ№пјҡcd mypro (cd + vue init webpack mypro дёӯзҡ„йЎ№зӣ®еҗҚеӯ—mypro)пјҢеӣһиҪҰиҝӣе…ҘйЎ№зӣ®ж–Ү件еӨ№пјҡ
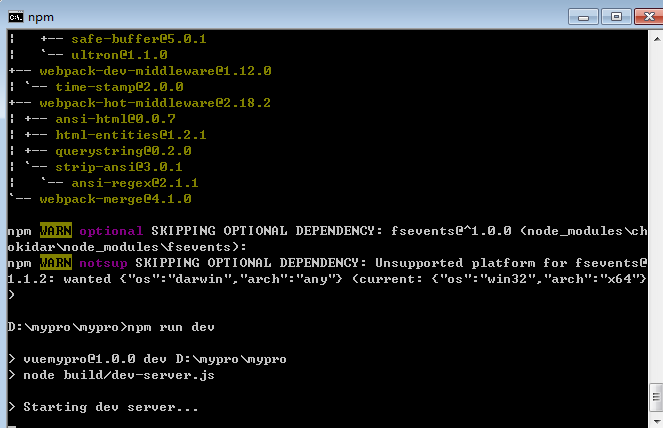
иҫ“е…Ҙпјҡ npm install еҲқе§ӢеҢ–пјҢе®үиЈ…дҫқиө–еҢ…node_modules

6.е®үиЈ…е®ҢжҲҗеҗҺиҫ“е…Ҙпјҡnpm run dev иҝҗиЎҢжөӢиҜ•пјҡ

7.жңҖеҗҺжөҸи§ҲеҷЁеј№еҮәз»“жһңдёәпјҡ

иЎҘе……пјҡ
vue cli3е®үиЈ…пјҡ
дёҖгҖҒе®үиЈ…
npm install -g @vue/cli жҲ– yarn global add @vue/cli
жЈҖжҹҘе®үиЈ… vue -V
дәҢгҖҒеҲӣе»әж–°йЎ№зӣ®
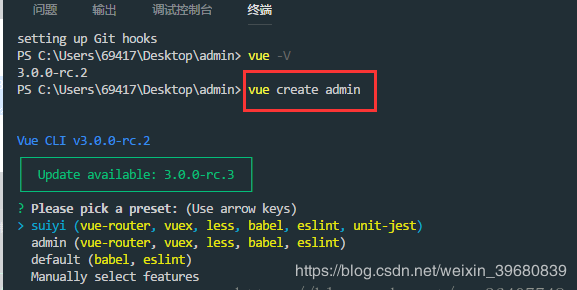
npm create admin

adminжҳҜдҪ йңҖиҰҒеҲӣе»әзҡ„йЎ№зӣ®еҗҚз§°пјҢиҝҷйҮҢеҰӮжһңдҪ жҳҜ第дёҖж¬Ўз”Ё3.0зүҲжң¬зҡ„иҜқпјҢжҳҜжІЎжңүеүҚдёӨдёӘзҡ„пјҢиҖҢеҸӘжңүжңҖеҗҺдёӨдёӘпјҢиҝҷйҮҢжҳҜи®©дҪ йҖүзҡ„пјҢ第дёҖдёӘжҳҜй»ҳи®Өй…ҚзҪ®пјҢдёҖиҲ¬йҖү第дәҢдёӘпјҢиҮӘе·ұй…ҚзҪ®пјҢиҝҷйҮҢйҖүжӢ©жңҖеҗҺдёҖдёӘ
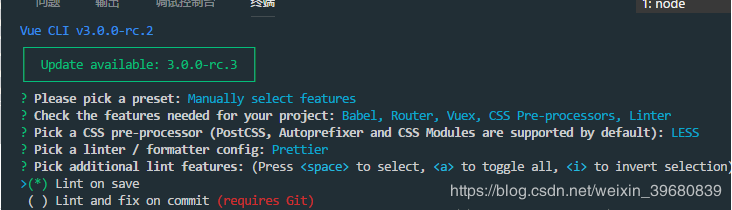
дёүгҖҒenterд№ӢеҗҺдјҡеј№еҮәд»ҘдёӢйҖүжӢ©

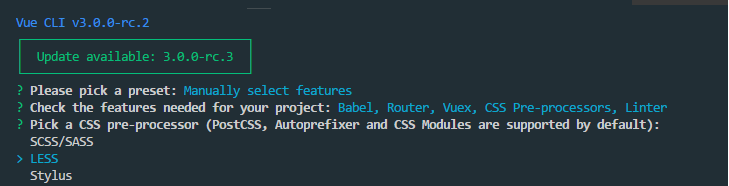
еҪ“дҪ йҖүжӢ©еҗҺдјҡеҮәзҺ°дёҠйқўеӣҫдёҠзҡ„дёңиҘҝпјҢиҝҷйҮҢдҪ еҸҜд»ҘиҮӘз”ұйҖүжӢ©з”Ёе“Әдәӣй…ҚзҪ®пјҢжҢүдёҠдёӢй”®йҖүжӢ©е“ӘдёҖдёӘпјҢжҢүз©әж јй”®зЎ®е®ҡпјҢжүҖжңүзҡ„йғҪйҖүжӢ©еҘҪеҗҺпјҢжҢүenterй”®иҝӣиЎҢдёӢдёҖжӯҘпјҢиҝҷйҮҢеҸҜд»Ҙж №жҚ®иҮӘе·ұзҡ„йңҖжұӮжқҘйҖүжӢ©
еӣӣгҖҒе®үиЈ…йў„еӨ„зҗҶиҜӯиЁҖ

иҝҷдёҖжӯҘиҜўй—®дҪ е®үиЈ…е“ӘдёҖз§Қ CSS йў„еӨ„зҗҶиҜӯиЁҖпјҢж №жҚ®иҮӘе·ұзҡ„йңҖжұӮиҮӘиЎҢйҖүжӢ©еҚіеҸҜ
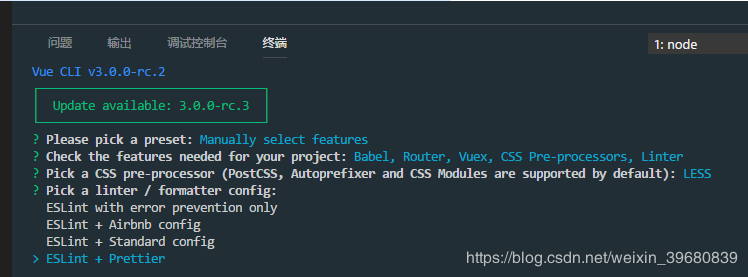
дә”гҖҒйҖүжӢ©иҮӘеҠЁеҢ–д»Јз Ғж јејҸжЈҖжөӢ

дёҠйқўиҝҷдёӘжҳҜиҜўй—®дҪ д»Јз Ғж јејҸеҢ–жЈҖжөӢпјҢй…ҚеҗҲvscodeзј–иҫ‘еҷЁзҡ„Prettier - Code formatterжҸ’件пјҢеҸҜд»ҘйҖүжӢ©йҡҸеҗҺдёҖдёӘ
е…ӯгҖҒдҝқеӯҳи®ҫзҪ®

дёҠеӣҫ第дёҖдёӘйҖүйЎ№жҳҜй—®дҪ жҳҜеҗҰдҝқеӯҳеҲҡжүҚзҡ„й…ҚзҪ®пјҢйҖүжӢ©зЎ®е®ҡеҗҺдҪ дёӢж¬ЎеҶҚеҲӣе»әж–°йЎ№зӣ®е°ұжңүдҪ д»ҘеүҚйҖүжӢ©зҡ„й…ҚзҪ®дәҶпјҢдёҚз”ЁйҮҚж–°еҶҚй…ҚзҪ®дёҖйҒҚдәҶ
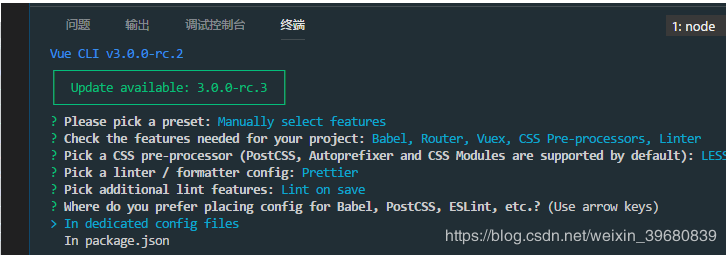
дёғгҖҒйҖүжӢ©й…ҚзҪ®ж–Ү件дҪҚзҪ®

дёҠеӣҫж„ҸжҖқй—®дҪ еғҸпјҢbabel,postcss,eslintиҝҷдәӣй…ҚзҪ®ж–Ү件ж”ҫе“Әпјҹ
第дёҖдёӘжҳҜпјҡж”ҫзӢ¬з«Ӣж–Ү件ж”ҫзҪ®
第дәҢдёӘжҳҜпјҡж”ҫpackage.jsonйҮҢ
иҝҷйҮҢжҺЁиҚҗж”ҫеҚ•зӢ¬й…ҚзҪ®ж–Ү件пјҢйҖү第дёҖдёӘ
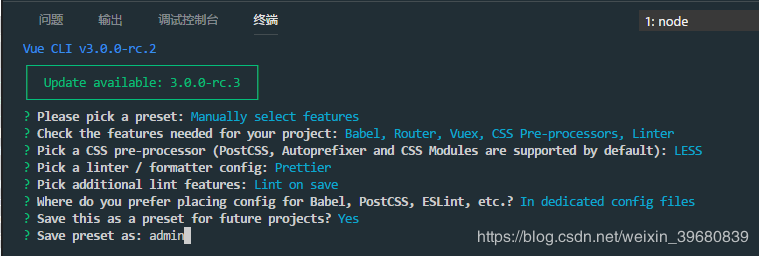
е…«гҖҒжңҖеҗҺдёҖжӯҘдҝқеӯҳи®ҫзҪ®

дёҠиҫ№еҖ’数第дәҢиЎҢй—®дҪ жҳҜеҗҰе°Ҷд»ҘдёҠиҝҷдәӣе°ҶжӯӨдҝқеӯҳдёәжңӘжқҘйЎ№зӣ®зҡ„йў„й…ҚзҪ®еҗ—пјҹ
жңҖеҗҺдёҖдёӘжҳҜжҸҸиҝ°йЎ№зӣ®пјҢдҪ йҡҸж„ҸйҖүжӢ©пјҢзӮ№еҮ»зЎ®е®ҡе°ұејҖе§ӢдёӢиҪҪжЁЎжқҝдәҶ
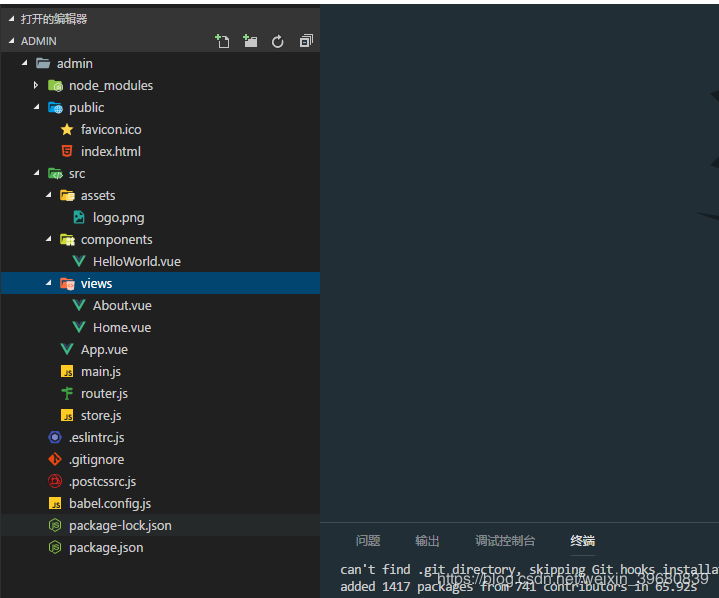
д№қгҖҒдёӢиҪҪжЁЎжқҝ

cd adminиҝӣйЎ№зӣ®пјҢеҗҜеҠЁжңҚеҠЎnpm run serve,иҝҷйҮҢжҳҜжІЎжңүvue.config.jsж–Ү件зҡ„
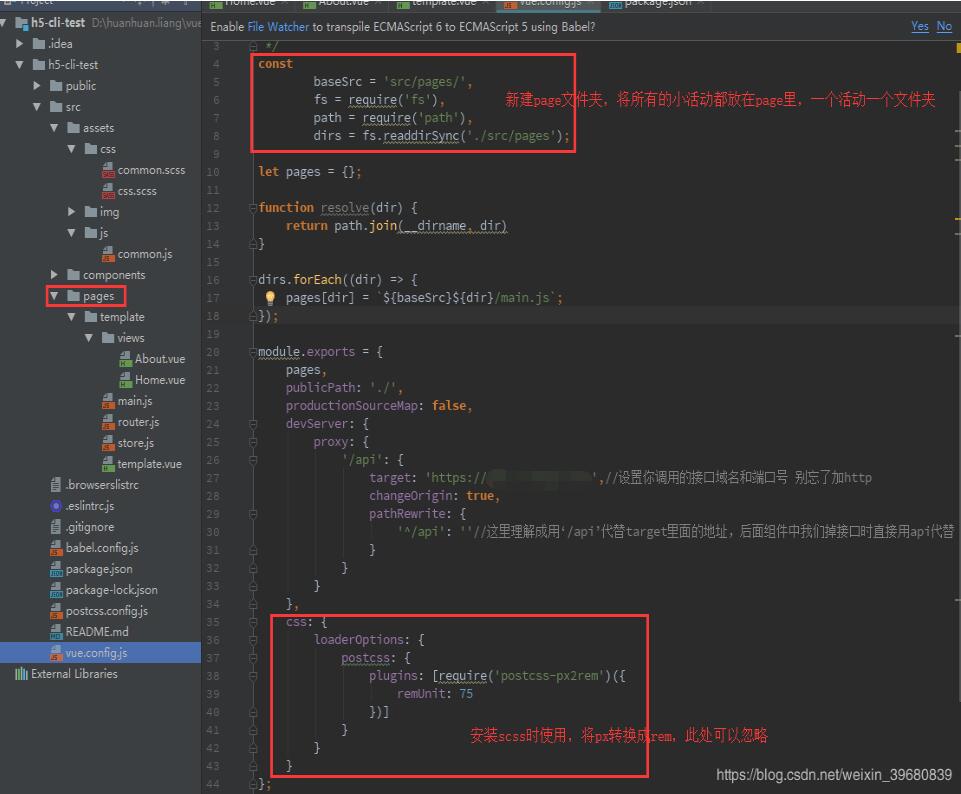
еҚҒгҖҒж–°е»әдёҖдёӘvue.config.jsж–Ү件пјҢиҝӣиЎҢйЎ№зӣ®й…ҚзҪ®

д»ҘдёҠжҳҜвҖңVueйЎ№зӣ®зҺҜеўғжҗӯе»әзҡ„зӨәдҫӢвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ