本文实例讲述了Flask框架学习笔记之路由和反向路由。分享给大家供大家参考,具体如下:
#-*- coding:utf-8 -*-
from flask import Flask, request, url_for
app = Flask(__name__)
# 路由
@app.route("/")
# 视图函数
def index():
return "<h2>Hello World!</h2>"
# 新的user路由
@app.route("/user", methods = ['POST'])
def hello_user():
return "<h2>Hello User!</h2>"
# 动态路由。使用<>圈起来,输入网址时输入
@app.route("/users/<id>")
# 传入id参数
def user_id(id):
return "<h2>Hello user: " + id
# 也可以不传参显示动态参数
@app.route("/query_user")
def query_user():
id = request.args.get('id')
return "query_user: " + id
# 反向路由,通过视图函数反导出url地址
@app.route("/query_url")
def query_url():
return "query_url: " + url_for('query_user')
if __name__ == '__main__':
app.run()
最基础的路由:@app.route('/'),也为根路由,程序运行后使用浏览器打开http://127.0.0.1:5000/即可访问。
# 路由
@app.route("/")
# 视图函数
def index():
return "<h2>Hello World!</h2>"

视图函数就是被当前路由所修饰的函数,return返回html相关内容。
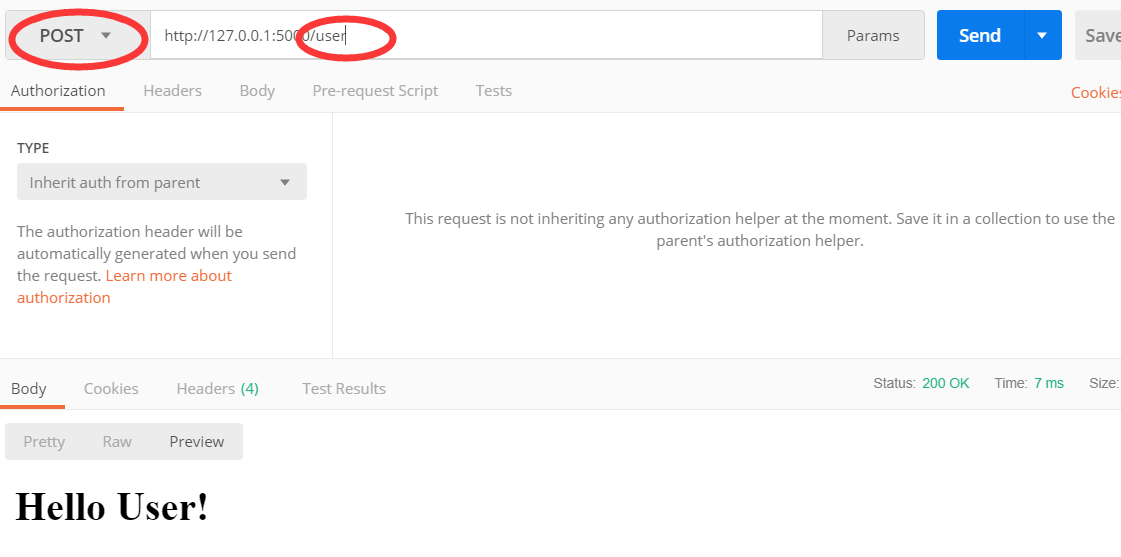
路由也可以修改当前的http方法来打开,flask路由默认的http方法是GET,这里使用methods=['POST']将http方法改为POST。
访问网页时要更改http方法:
# 新的user路由
@app.route("/user", methods = ['POST'])
def hello_user():
return "<h2>Hello User!</h2>"

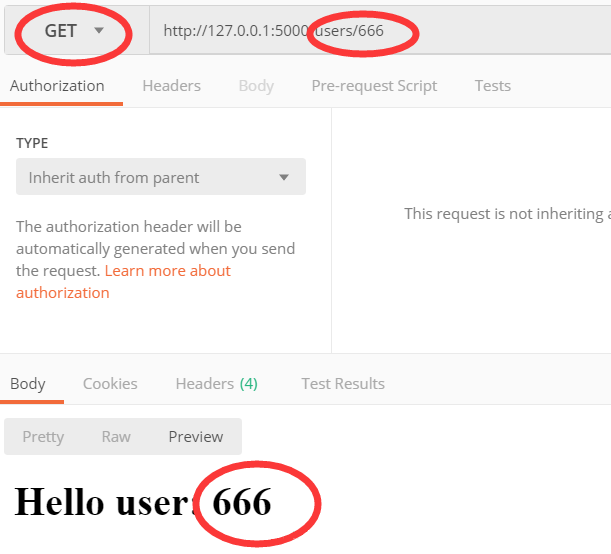
flask路由也可接受动态参数,动态参数需要使用<>包裹表示。
# 动态路由。使用<>圈起来,输入网址时输入
@app.route("/users/<id>")
# 传入id参数
def user_id(id):
return "<h2>Hello user: " + id

需要在网址后输入任意合法的值来传入动态参数。
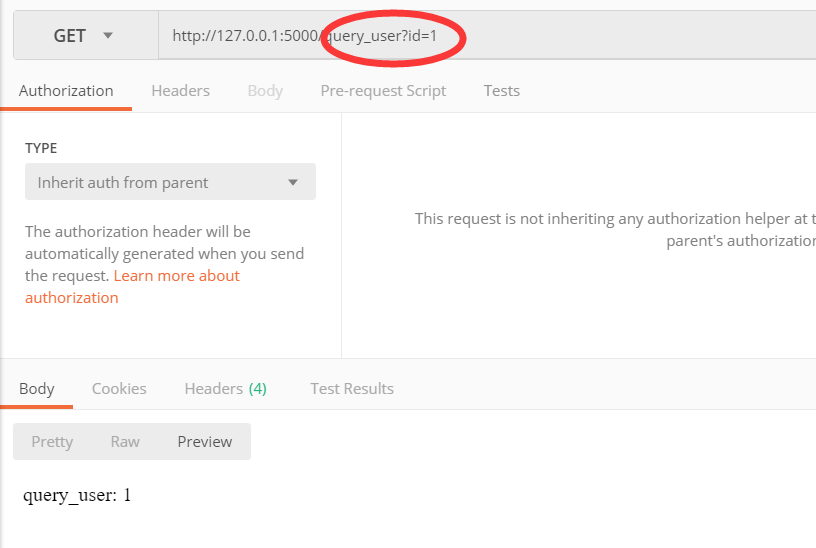
也可以使用request方法实现动态参数传递。
# 也可以不传参显示动态参数
@app.route("/query_user")
def query_user():
id = request.args.get('id')
return "query_user: " + id

输入网址时最后要加上?id=任意值,即可达到目的。
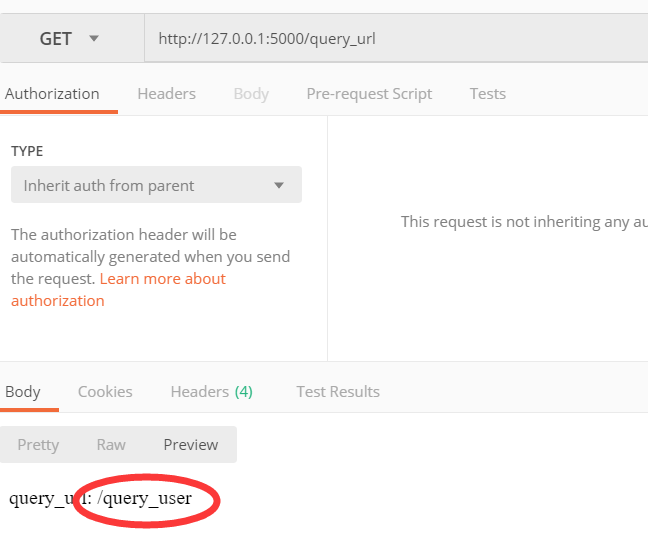
反路由通过视图函数表现出url地址,需使用url_for方法指向一个url。
# 反向路由,通过视图函数反导出url地址
@app.route("/query_url")
def query_url():
return "query_url: " + url_for('query_user')

本质是根据函数名反向生成url,使用函数 url_for() 来针对一个特定的函数构建一个 URL。它能够接受函数名作为第一参数,以及一些关键字参数, 每一个关键字参数对应于 URL 规则的变量部分。未知变量部分被插入到 URL 中作为查询参数。
这里用到了chrome浏览器的一个postman插件,具体安装方法参考https://segmentfault.com/a/1190000008512891
希望本文所述对大家基于flask框架的Python程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。