最近使用了layui table但是发现了一系列问题,由于被封装过不好自己修改,比如翻页后滑动条每次都会复位,导致体验不好,通过调试,我发现layui table并没有给div加id标签,我通过class定位表格div位置。

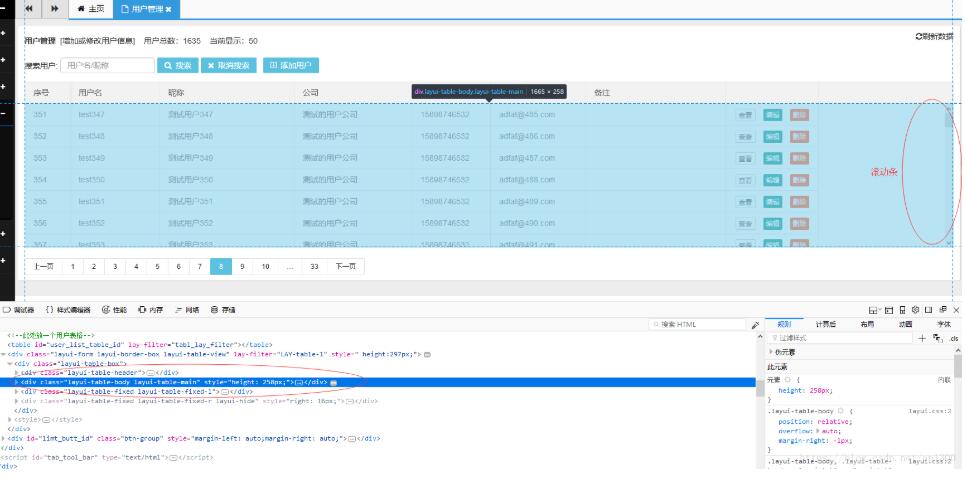
可以看到 滚动条所在div class="layui-table-body layui-table-main"
我在layui table定义了一个父div,防止多个table时定位错误,先定位父div,再寻找内部的datatable
<div class="table-responsive" id="table_and_page_div_id" >
<!--此处放一个用户表格-->
<table id="user_list_table_id" lay-filter="tabl_lay_filter"></table>
<div class="btn-group" id="limt_butt_id">
</div>
</div>原理就是先获取父div对象,然后再父div对象中找到 class=layui-table-main的对象,然后就可以操作滑动条了。
//获取表格重载之前scrollTop位置
var dev_obj; //layui table 父div
var layuitable = null; //当前的layui table
var scrollTop = 0; //记录位置
dev_obj = document.getElementById('table_and_page_div_id'); //table的父div
if (dev_obj != null)
{
layuitable = dev_obj.getElementsByClassName("layui-table-main");
}
if (layuitable != null && layuitable.length > 0)
{
scrollTop = layuitable[0].scrollTop; //layuitable获取到的是 class=layui-table-main的集合
}
//刷新当前页
g_table_config.data = g_UserInfoDataPage;
g_tableIns.reload(g_table_config);//表格重载
layer.close(g_layer_msg_index); //关闭提示框
//还原scroll位置
if (layuitable != null && layuitable.length > 0)
{
layuitable[0].scrollTop = scrollTop;
}
以上这篇layui 实现table翻页滚动条位置保持不变的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。