这篇文章主要介绍了layui中radio点击事件如何实现input显示和隐藏功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
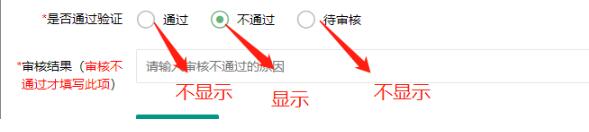
如下所示:

前端代码
<link rel="stylesheet" href="/static/index/layui/css/layui.css" rel="external nofollow" >
<script type="text/javascript" src="/static/index/layui/layui.js" charset="utf-8"></script>
<script type="text/javascript" src="/static/index/js/jquery-3.3.1.min.js" charset="utf-8"></script>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label" >是否已购买:</label>
<div class="layui-input-block" id="IsPurchased" >
<input type="radio" name="t" value="购买" title="购买" lay-filter="aaa"/>
<input type="radio" name="t" value="试用" title="试用" lay-filter="aaa"/>
</div>
</div>
<div class="layui-form-item count">
<label class="layui-form-label">试用次数:</label>
<div class="layui-input-inline">
<input type="text" id="ProbationAccount" required="required" placeholder="请输入试用次数" autocomplete="off" class="layui-input" />
</div>
<div class="layui-form-mid layui-word-aux"></div>
</div>
</form>
<script>
layui.use('form', function () {
var form = layui.form;
form.on('radio(aaa)', function (data) {
if ($('#IsPurchased input[name="t"]:checked ').val() == "购买") {
$(".count").hide();
}
else {
$(".count").show();
}
form.render();
});
});
</script>感谢你能够认真阅读完这篇文章,希望小编分享的“layui中radio点击事件如何实现input显示和隐藏功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。