JS中的sender参数(sender是事件的传值)前提是只有一个touch移动的时候。多个touch需要在
changedTouches
数组中查找
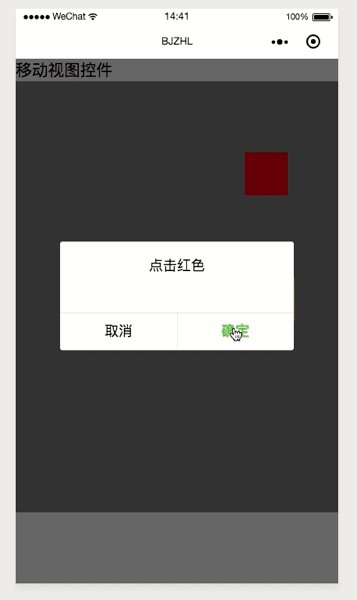
redclcik:function(sender){
wx.showModal({
title: '点击红色',
content: '',
})
console.log(sender);
},
redmove:function(sender){
console.log(sender);
// console.log(sender.changedTouches[0].pageX);
},.wxss内容:
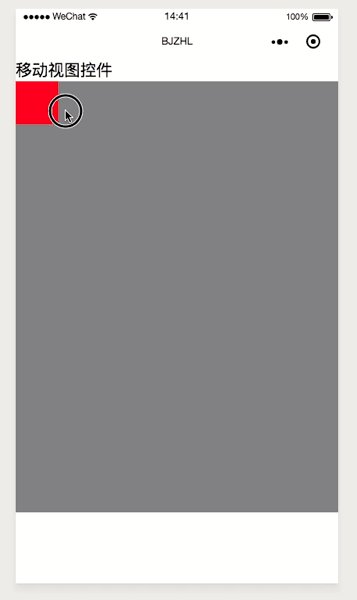
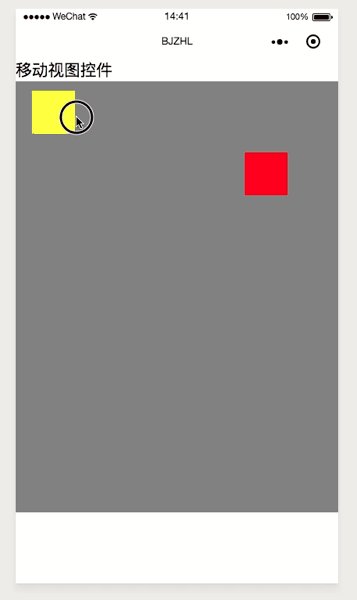
<view>移动视图控件</view>
<!-- 创建一个move-area -->
<movable-area >
<!-- 可以移动view 黄色、宽高100rpx-->
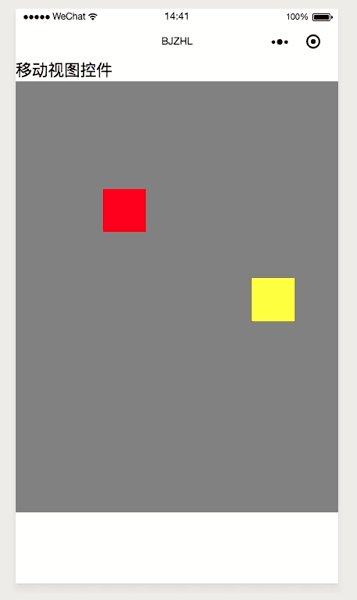
<movable-view style='background:yellow;width:100rpx;height:100rpx;' direction="all">
</movable-view>
<!-- 可以移动view 红色、宽高100rpx-->
<movable-view style='background:red;width:100rpx;height:100rpx;' direction="all" bindtap='redclcik' bindtouchmove='redmove'>
</movable-view>
</movable-area>视图效果:

总结
以上所述是小编给大家介绍的微信小程序移动拖拽视图-movable-view实例详解,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。