前期准备
Vant Weapp组件库: https://youzan.github.io/vant-weapp/#/intro
1.先在微信开发者工具中打开项目的终端:
然后初始化一个package.json文件:输入命令:npm init
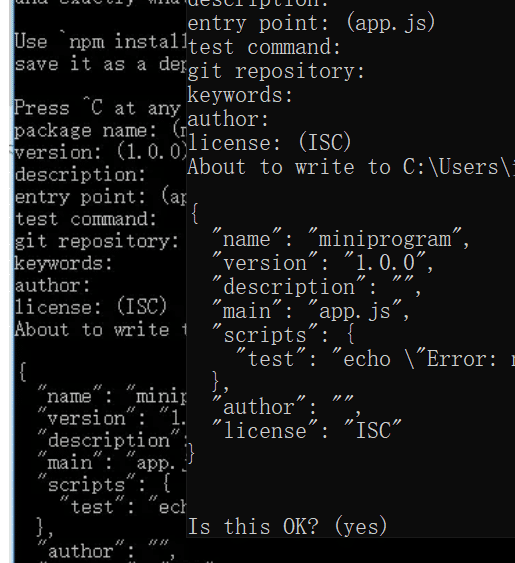
然后一路回车默认的即可:
npm init


项目就回产生一个package.json文件:
{
"name": "miniprogram",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
2.接着在vant组件库的官网上找到安装语句:
npm i vant-weapp -S --production,在终端输入安装命令,点击回车:

npm i vant-weapp -S --production

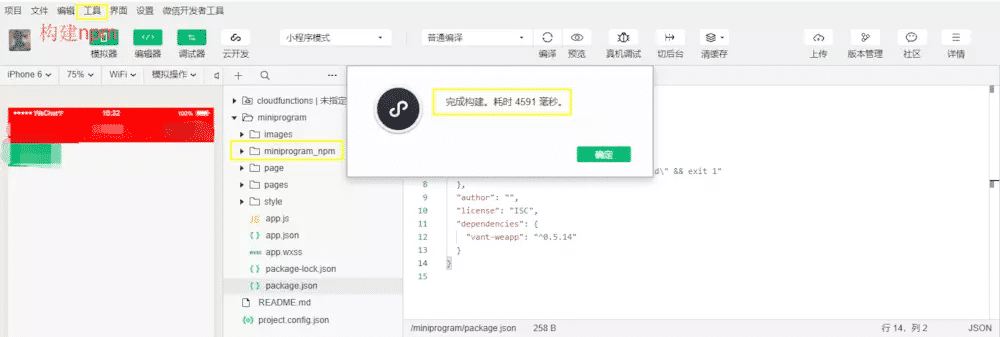
3.构建npm:
在微信开发者工具的菜单栏中找到工具栏的选项“构建npm”,等待构建完成

4.引用和使用vant组件:
(关于如何引用和使用组件可以参考官方文档噢,很齐全)
以引用button按钮为例,官网文档中都写的特别详细了:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。