这篇文章给大家分享的是有关vue如何实现多组关键词对应高亮显示功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
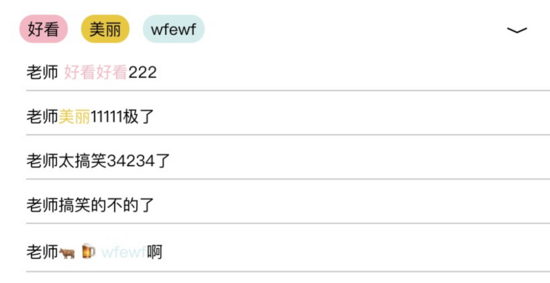
先上效果图:

我们有多组关键词,这里实现了关键词的背景色与匹配值的字体颜色值相同
先拟定一组数据
colors: [
"#FFB5C5",
"#EEC900",
"#D1EEEE",
"#40E0D0",
"#FFFF00",
"#FF7F00",
"#FF6A6A",
"#B3EE3A",
"#9F79EE",
"#FFC1C1"
],
keywordsdetail: ["好看", "美丽", "wfewf"],
comments: [
{
text: "老师 好看好看222"
},
{
text: "老师美丽11111极了"
},
{
text: "老师太搞笑34234了"
},
{
text: "老师搞笑的不的了"
},
{
text: "老师:ox::beer:wfewf啊"
}
]我们自定义一些颜色值以及关键词和详情文字
用内联样式的方法设置关键词的不同背景色显示
<span
v-for="(item,index) in keywordsdetail"
:key="index"
class="keyworditem"
:
@click="showpartkey(index,comments)"
>{{item}}</span>下面定义关键词匹配改变字体颜色的方法
changeColor(resultsList, keywords) {
keywords.map((keyitem, keyindex) => {
resultsList.map((item, index) => {
if (keyitem && keyitem.length > 0) {
// 匹配关键字正则
let replaceReg = new RegExp(keyitem, "g");
// 高亮替换v-html值
let replaceString =
'<span class="highlight"' +
' style="color: ' +
this.colors[keyindex] +
';">' +
keyitem +
"</span>";
resultsList[index].text = item.text.replace(
replaceReg,
replaceString
);
}
});
});
this.comments = [];
this.comments = resultsList;
}我们主要看这一行
let replaceString = '<span class="highlight"' +' >' + keyitem + "</span>";这里采取了字符串拼接的方法来进行渲染
但如果你写成这样
<span class="highlight">keyitem</span>然后在css中定义highlight的样式
.highlight {
color:red
}这样做是不生效的
解释我参考了这位兄弟说的
所以解决方法有以下几种
1.直接去掉css的scoped属性 但是这样做很容易搞乱布局
2.写成以下形式
.aaa >>>.highlight{
color:red
}3.把样式以字符串拼接的方式插入
这样做的好处是 可以动态设置v-html的样式
感谢各位的阅读!关于“vue如何实现多组关键词对应高亮显示功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。