这篇文章将为大家详细讲解有关js如何调用微信分享接口,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体内容如下
就这个效果

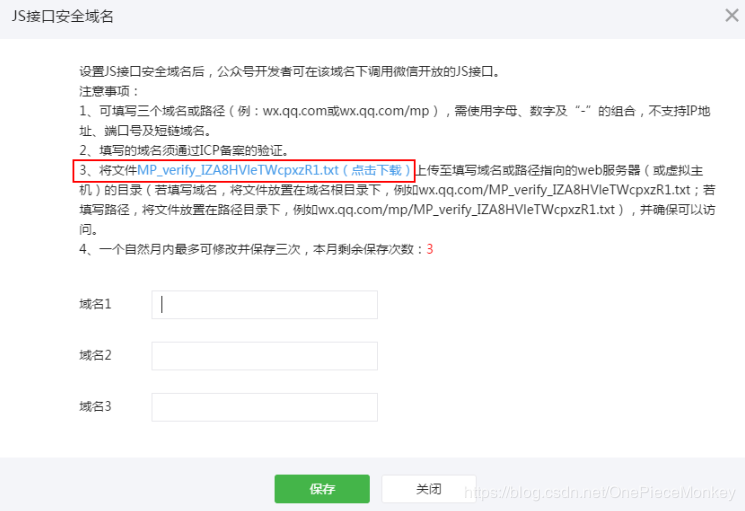
1.设置js接口安全域名
这需要使用微信的jssdk,先需要在微信公众号后台进行设置:公众号设置-->功能设置-->JS接口安全域名。打开这个页面之后你会看到下面的提示。需要先下载这个文件并上传到指定域名的根目录。

这个文件里面是一个字符串,从名称看是用来校验用的。先上传了这个文件,你才能保存成功。这样你就可以使用jssdk了。
2.页面,要从后台获取签名
页面核心代码,用的是jweixin-1.4.0.js,最新版的说是将之前的四个接口合并成两个,不知道为什么没起作用,所以还是用之前的四个吧
<script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script>
var currurl = decodeURIComponent(location.href.split('#')[0]);
var res = ${(jsApi)!};
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: res.appId, // 必填,公众号的唯一标识
timestamp: res.timestamp, // 必填,生成签名的时间戳
nonceStr: res.nonceStr, // 必填,生成签名的随机串
signature: res.signature,// 必填,签名
jsApiList: ["checkJsApi","updateAppMessageShareData","updateTimelineShareData", "onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ", "onMenuShareQZone"] // 必填,需要使用的JS接口列表
});
wx.ready(function () {
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
wx.checkJsApi({
jsApiList : ["checkJsApi", "updateAppMessageShareData","updateTimelineShareData","onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ", "onMenuShareQZone"], // 需要检测的JS接口列表,所有JS接口列表见附录2,
success : function(res) {
// 以键值对的形式返回,可用的api值true,不可用为false
// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
// alert(res.checkResult);
// alert(res.errMsg);
}
});
//自定义“分享给朋友”及“分享到QQ”按钮的分享内容(1.4.0)
wx.updateAppMessageShareData({
title:"饿了么红包", // 分享标题
desc: "饿了么红包描述", // 分享描述
link: currurl, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: ${(pic)!}, // 分享图标
success: function () {
// 设置成功
}
})
//自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容(1.4.0)
wx.updateTimelineShareData({
title:"饿了么红包", // 分享标题
link: currurl, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: ${(pic)!},
success: function () {
// 设置成功
}
});
//朋友圈
wx.onMenuShareTimeline({
title:"饿了么红包", // 分享标题
link: currurl, // 分享链接
imgUrl: "图片地址",
success: function (res) {
},
cancel: function (res) {
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//朋友
wx.onMenuShareAppMessage({
title:"饿了么红包", // 分享标题
desc: "饿了么红包描述", // 分享描述
link: currurl, // 分享链接
imgUrl: "图片地址",
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
//QQ
wx.onMenuShareQQ({
title:"饿了么红包", // 分享标题
desc: "饿了么红包描述", // 分享描述
link: currurl, // 分享链接
imgUrl: "图片地址", // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
//QQ空间
wx.onMenuShareQZone({
title:"饿了么红包", // 分享标题
desc: ${(describe)!}, // 分享描述
link: currurl, // 分享链接
imgUrl: "图片地址", // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
wx.error(function (res) {
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
console.log("初始化wx.config失败" + res)
});
</script>3.后端获取签名,注意签名的算法,不然就会签名失败啊,怎么算的,看微信附录1-JS-SDK使用权限签名算法
@GetMapping(value = "/test")
public String test(@RequestParam(value = "id")Long id,Model model,HttpServletRequest request ) throws WxErrorException{
String url = request.getRequestURL().toString()+"?id="+id;
WxJsapiSignature sign = wxMpService.createJsapiSignature(url);
model.addAttribute("jsApi",JsonUtils.toJson(sign));
return "对应的页面";
}最后说总结下思路,1下载文件,2后台获取签名(注意签名算法),3页面引入js调用接口。
完成!
关于“js如何调用微信分享接口”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。