这篇“vue2如何配置scss”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“vue2如何配置scss”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
1、安装文件
npm install --save-dev sass-loader
npm install --save-dev node-sass2、配置 webpack.base.conf.js
找到webpack.base.conf.js文件的module模块下面的rules添加以下代码
...
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
},
...注意:这里loaders和文件中其他配置不同加了s
3、使用
1、在使用的地方如下写法
<style lang="scss" scoped>
div {
a {
color: red
}
}
</style>2、@import外部导入,如果不加scoped如果在app.vue中导入那么就是全局scss
<style lang="scss" scoped>
@import './assets/scss/global.scss';
* {
color: red
}
</style>这样写下面的覆盖外部引入的
注意遇到的坑
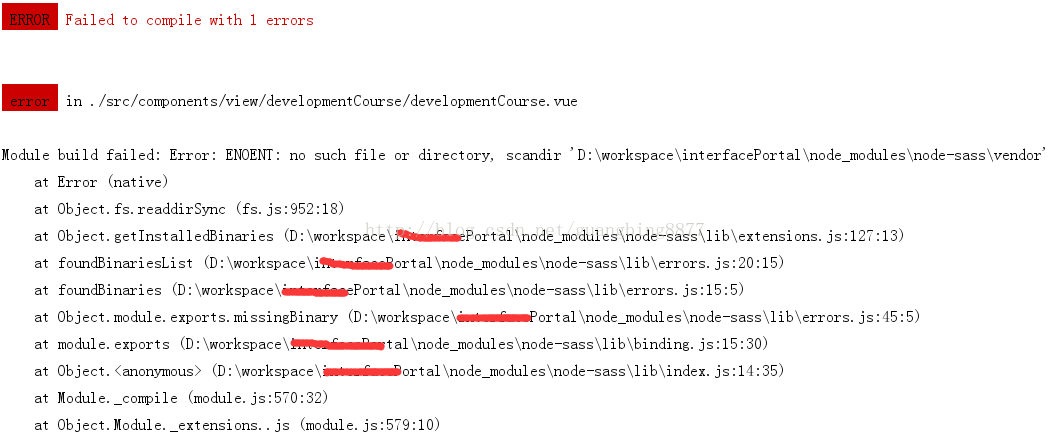
报错
/node-sass/vendor no such file or directory in node-sass......
解决方法,运行 rebuild解决了
npm/cnpm rebuild node-sass --save-dev
更详细的解决方案如下:
根据package.json,进行npm install node_modules, 运行npm run dev时候,报错,错误如下.

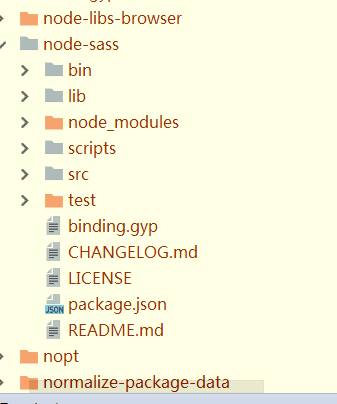
查看node_modules文件夹,发现,并无vender 文件夹.如下图:

解决办法:
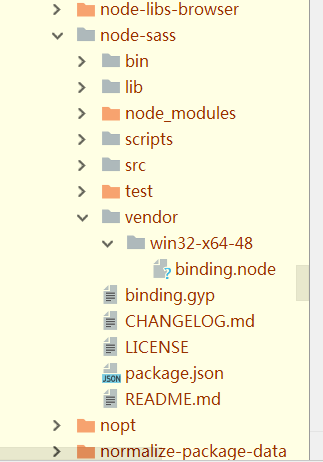
上图node-sass文件夹下,新建 vender 文件夹.然后运行,npm rebuild node-sass --save-dev,之后,查看node-sass文件夹,如下图所示:

就可以了
感谢你的阅读,希望你对“vue2如何配置scss”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。