这篇文章将为大家详细讲解有关js如何实现滑动穿透,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
场景
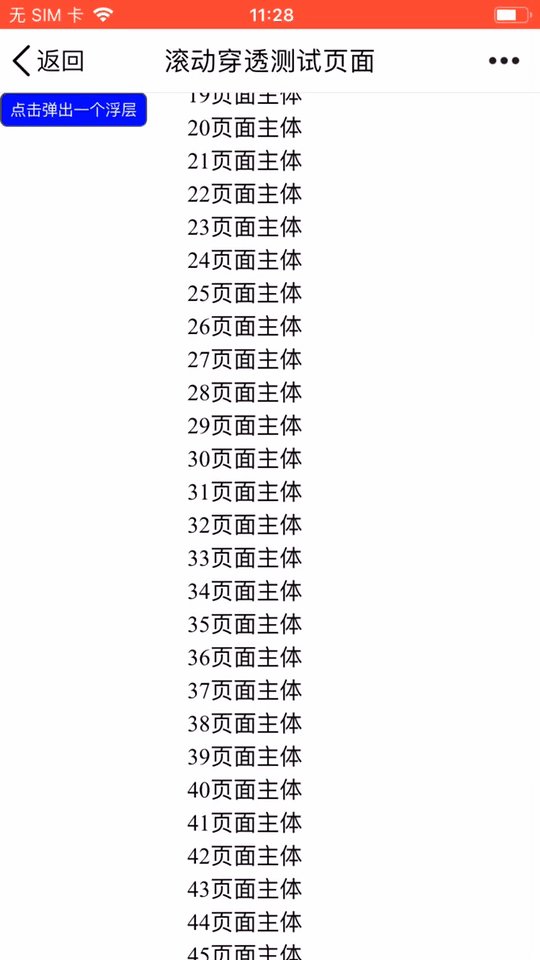
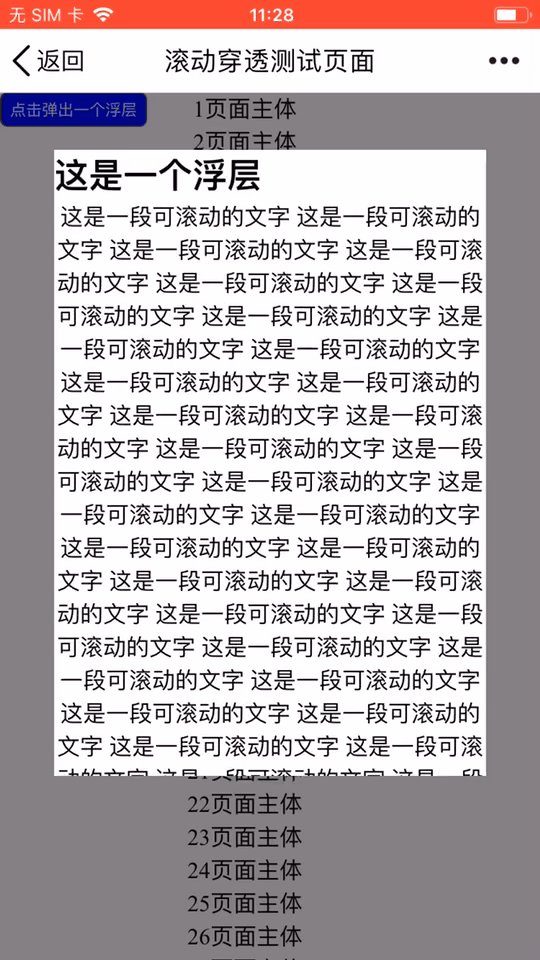
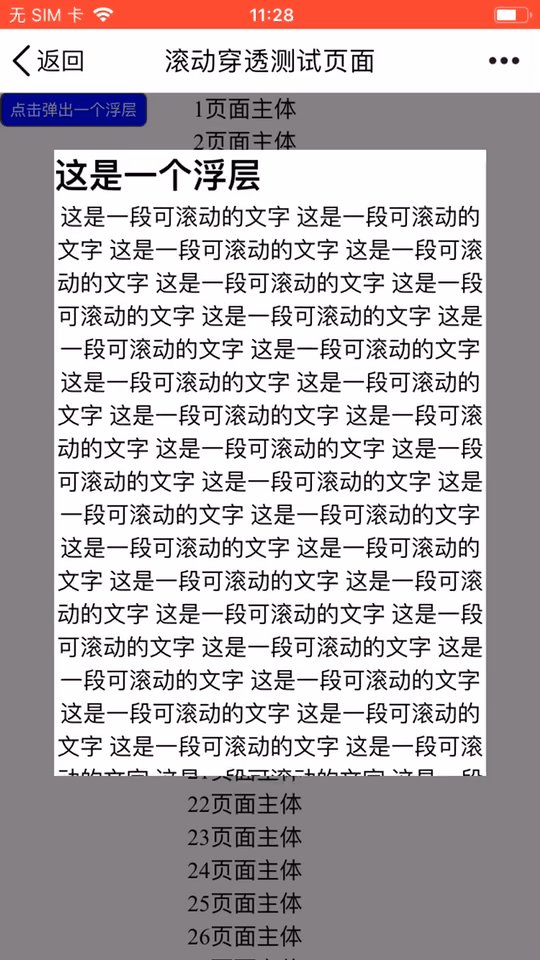
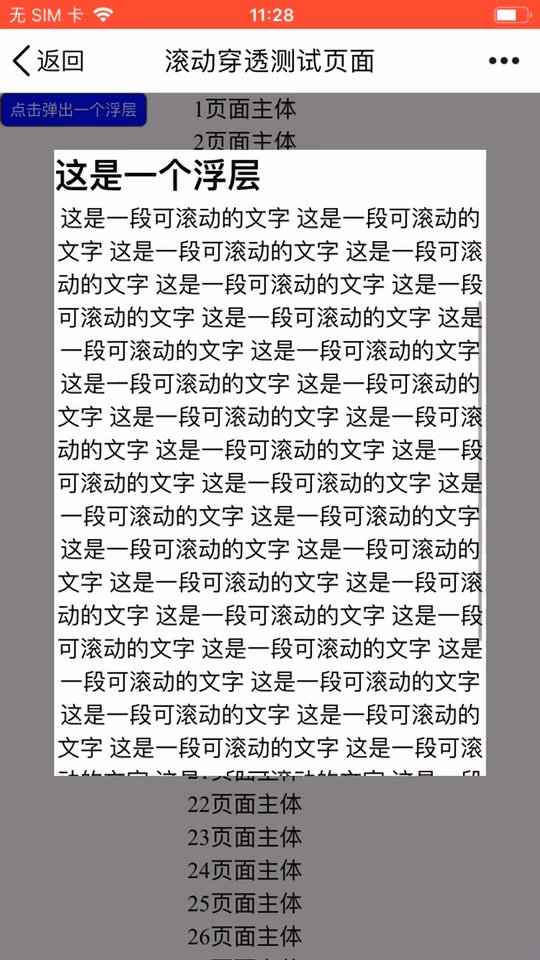
当页面出现浮层的时候,滑动浮层的内容,正常情况下预期应该是浮层下边的内容不会滚动;然而事实并非如此。

如图所示,浮层下边的内容并没有如想象中不受影响。
解决
先去github上搜索一番,发现有解决此问题的开源包,简单粗暴直接挑选了其中star的最高的(body-scroll-lock)操作一番!
使用后发现有一些问题:
安卓端全挂
ios端偶尔会有锁不住的情况
查源码发现该包在iOS端使用禁止touchmove的方式单独处理,但是在其他端只是给body加overflow: hidden简单处理。
于是决定写一个针对多端通用的包来处理类似的问题。
探索一:overflow: hidden
看到下边的滚动肯定立刻就想到了是整个viewport的滚动,那么如果给body设置overflow: hidden,此时body的内容就只有一屏了,肯定不会滚动了;
body { overflow: hidden; }此方案在pc端完美解决了我们的问题,然而事情并没有那么简单;
再试试移动端:

移动端中并没有出现期待的效果。。。
既然pc端已经有了完美的方案,下边我们继续探索移动端的解决方案。
探索二:body定位
上边想到给body设置overflow: hidden在移动端并不能解决我们的问题,是否在于body的height没有设置
将html、body的高度都设置为100%;
给body设置绝对定位(fixed);
同时使用这两个操作似乎完美满足了我们的需求;

但是如图所示,每次都会将页面拉到最顶上的位置,这样看起来又不完美了;
既然使用了定位,那么给一个top值不就定位到我们想要的位置了(聪明如我)。
tips: body 设置 relative 定位会页面自身拉上去,下边留白
多次实验发现这个方案在android端中完美达到了我们想要的结果,但是在ios端并不理想;每次定位的时候会有闪动的问题;好事多磨,接着探索ios端的方案。
探索三:禁止touchmove
如果禁止掉页面的touchmove是否可行呢?话不多说就是干!
当弹出浮层的时候禁掉页面元素的touchmove
document.addEventListener('touchmove', function (event) {
event.preventDefault()
})测试发现没有达到想象中的效果,感觉这个结果并不能接受啊,禁止document 的touchmove都不能禁止滚动的吗?
进一步的探索后发现原因竟是这个属性
passive addEventListener第三个参数中传入
原来是浏览器做的一些优化,chrome passive-event-listeners
Passive Event Listeners是Chrome提出的一个新的浏览器特性:Web开发者通过一个新的属性passive来告诉浏览器,当前页面内注册的事件监听器内部是否会调用preventDefault函数来阻止事件的默认行为,以便浏览器根据这个信息更好地做出决策来优化页面性能。当属性passive的值为true的时候,代表该监听器内部不会调用preventDefault函数来阻止默认滑动行为,Chrome浏览器称这类型的监听器为被动(passive)监听器。
知道问题就好说了,给addEventListener传入第三个参数
document.addEventListener('touchmove', function (event) {
event.preventDefault()
}, { passive: false })大功告成! 突然想到,如果浮层中还需要滚动那就不GG了! so,是不是可以有选择性的禁止滚动(在浮层中元素滚动到最顶部或者最底部之后禁止滚动)。 单独处理浮层中需要滚动的元素;
targetElement.ontouchmove = function (event) {
const clientY = event.targetTouches[0].clientY - initialClientY
if (targetElement && targetElement.scrollTop === 0 && clientY > 0) {
return preventDefault(event)
}
if (targetElement && (targetElement.scrollHeight - 1 - targetElement.scrollTop <= targetElement.clientHeight) && clientY < 0) {
return preventDefault(event)
}
event.stopPropagation()
return true
}这个方案在ios中完美实现,但是在 android中还是有一点问题;浮层内容拉到最顶部或者最底部的时候依然会带动页面的内容有一定程度的移动。

tua-body-scroll-lock
终极方案来啦!
tua-body-scroll-lock即是在ios、android和PC各个端单独处理,保证在每个端都可以实现完美的效果!
demo
安装
$ npm i -S tua-body-scroll-lock
# OR
$ yarn add tua-body-scroll-lock
使用
移动端
import { lock, unlock } from 'tua-body-scroll-lock'
// 禁止滑动后还需要内部可以滚动的元素(针对移动端ios处理)
const targetElement = document.querySelector("#someElementId");
lock(targetElement)
unlock(targetElement)PC端
tips: PC端不需要targetElement, 不传targetElement也不想要控制台提示可以传null
import { lock, unlock } from 'tua-body-scroll-lock'
lock()
unlock()关于“js如何实现滑动穿透”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。