小编给大家分享一下如何解决element-ui日期时间选择器的日期格式化问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
最近在做vue+element-ui的后台管理页面,其中用到了DateTimePicker来选择日期时间,但是在将数据传回后台的过程中遇到了一些令人头疼的问题,在此记录一下解决方案,以免日后再次遇到。

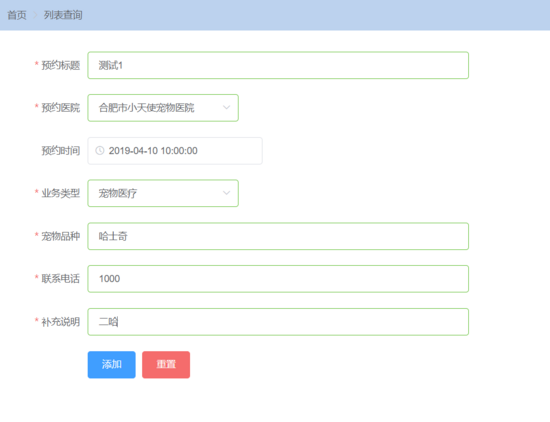
前端页面
前端代码
submitForm(formName) {
this.$refs[formName].validate((valid) => {
let url = 'http://localhost:8088/pethospital/order-record'
let data = qs.stringify({
title: this.orderForm.title,
hospitalId: this.orderForm.hospitalId,
orderDate: this.orderForm.orderDate,
orderType: this.orderForm.orderType,
petVariety: this.orderForm.petVariety,
mobilePhone: this.orderForm.mobilePhone,
supplement: this.orderForm.supplement
})
if (valid) {
axios.post(url, data)
.then(response => {
}).catch(error => {
this.$message({
message: '错误:' + error,
type: true
})
})
} else {
this.$message('验证错误:请确认信息是否填写完整')
}
});
}实体类代码
private Long id;
private String title;
private Integer hospitalId;
private Date orderDate;
private Integer orderType;
private String petVariety;
private String mobilePhone;
private String supplement;Controller代码
@PostMapping("/order-record")
public CommonResult addOrderRecord(OrderRecordDO orderRecordDO) throws ParseException {
System.out.println("添加的预约记录:" + orderRecordDO);
orderRecordDOMapper.insertSelective(orderRecordDO);
return null;
}控制台输出
Field error in object 'orderRecordDO' on field 'orderDate': rejected value [2019-04-10 10:00:00]; codes [typeMismatch.orderRecordDO.orderDate,typeMismatch.orderDate,typeMismatch.java.util.Date,typeMismatch]; arguments [org.springframework.context.support.DefaultMessageSourceResolvable: codes [orderRecordDO.orderDate,orderDate]; arguments []; default message [orderDate]]; default message [Failed to convert property value of type 'java.lang.String' to required type 'java.util.Date' for property 'orderDate'; nested exception is org.springframework.core.convert.ConversionFailedException: Failed to convert from type [java.lang.String] to type [java.util.Date] for value '2019-04-10 10:00:00'; nested exception is java.lang.IllegalArgumentException]]
看了控制台的输出信息,大概知道是前端将日期当做String类型传输的,但是我们后台定义日期用的是Date类型,因此这里报的转换异常。本来我想用SimpleDateFormat来转换的,但是觉得这样很麻烦,然后在网上查找相关资料发现可以有更简单的方法。
尝试1:
在实体类字段上添加@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Date orderDate;控制台输出
添加的预约记录:{"id":null,"title":"测试1","hospitalId":1001,"orderDate":"Wed Apr 10 10:00:00 CST 2019","orderType":2001,"petVariety":"哈士奇","mobilePhone":"1000","supplement":"二哈"}
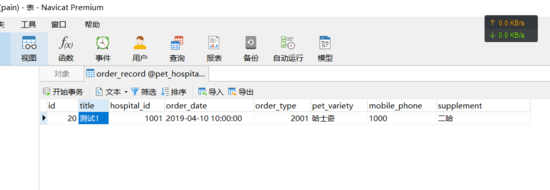
数据库记录

数据库记录
遇到的问题:从数据库获取数据后在前端显示不友好

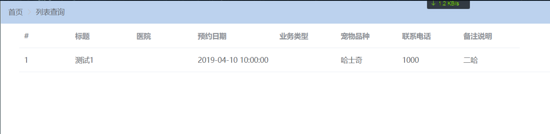
显示
尝试2: 在实体类字段添加@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")和@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")
/**
* timezone = "GMT+8"指定时区
*/
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")
private Date orderDate;前端显示效果:这下就能显示成我们想要的效果了

前端显示
尝试3:我的后台项目使用SpringBoot搭建的,我在application.yml文件中添加如下配置
# 配置数据源
spring:
datasource:
name: pet-hospital
type: com.alibaba.druid.pool.DruidDataSource
url: jdbc:mysql://localhost:3306/pet_hospital?serverTimezone=GMT%2B8
driver-class-name: com.mysql.cj.jdbc.Driver
username: root
password: 1741248769
# Vue前端传来的日期为String类型,下面的设置可以自动将其转换为Date类型,不需要手动转换
mvc:
date-format: yyyy-MM-dd HH:mm:ss
# 以下设置可以将Date类型自动转换为如下格式的日期,指定Jackson格式化日期使用的时区,Jackson默认使用UTC
jackson:
date-format: yyyy-MM-dd HH:mm:ss
time-zone: GMT+8显示效果

显示
总结:
日期从前端传到后端(添加),由String类型解析成Date类型,从后端传到前端(查询),由Date类型解析成String类型
可以使用注解的方式,@DateTimeFormat、@JsonFormat
可以使用配置文件方式,spring.mvc.date-format、spring.jackson.date-format/time-zone
为什么要设置time-zone?因为Jackson默认使用UTC时区,所以需要手动指定时区为GMT+8
附:原时间2019-04-12 12:00:00,相差8个小时

不指定时区
以上是“如何解决element-ui日期时间选择器的日期格式化问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。