这期内容当中小编将会给大家带来有关使用vue怎么实现代码分割,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
一、未分割时浏览器加载js的情况

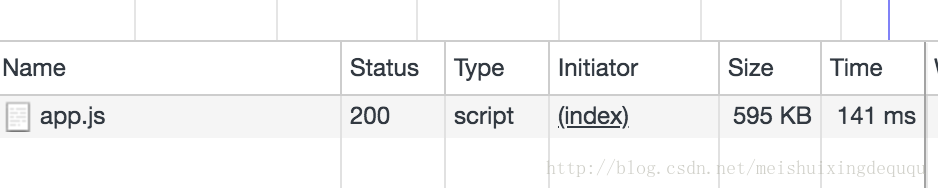
可以看到,只有一个app.js,大小为595kb,若在实际的大型项目中,这个大小会更大
二、做了代码分割后浏览器加载js情况

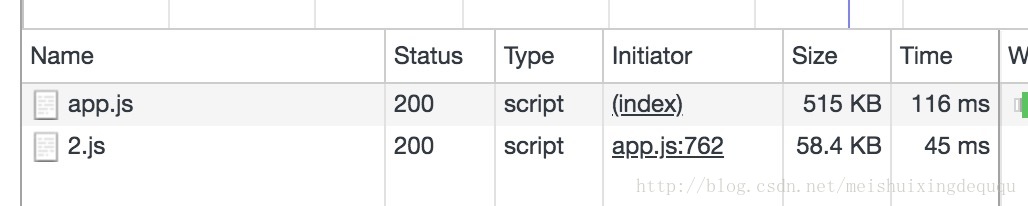
发现多了一个js文件,且app.js大小也变小了,下面看看点击到其他页面时加载情况

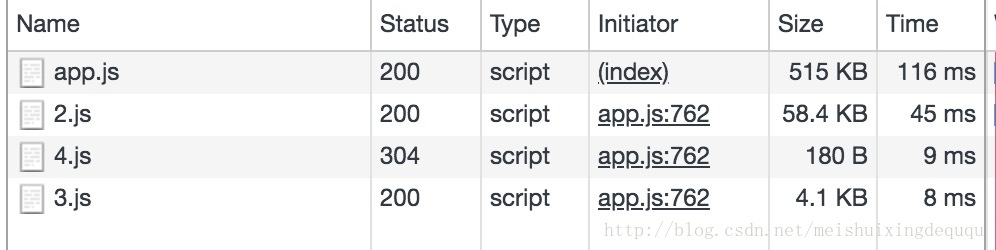
点到其他页面后,页面会依次加载当前页面的js
三、代码中如何使用
该demo中使用的vue版本号为2.5.2,不同版本的使用方式可能会有所不同
1、首先,看一下路由按需加载的做法
下面是修改前的代码
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import page1 from '@/page/page1'
import page2 from '@/page/page2'
import page3 from '@/page/page3'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/page1',
name: 'page1',
component: page1
},
{
path: '/page2',
name: 'page2',
component: page2
},
{
path: '/page3',
name: 'page3',
component: page3
}
]
})此时,我们只需将
import page1 from '@/page/page1'改为
const page1 = () => import('@/page/page1')这样,我们在切换路由时便达到按需加载了,怎么样,是不是很简单
2、在组件中按需加载其他组件
我们还是先来看看修改前的代码,此时引用组件的方式为传统正常的方式
import vOther from '@/components/other'
export default {
components: {
vOther
}
}我们只需做如下修改,便能达到我们想要的效果,将
import vOther from '@/components/other'改为
const vOther = () => import('@/components/other')上述就是小编为大家分享的使用vue怎么实现代码分割了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。