纯文本格式文件,其编写语言为HTML,在用户的浏览器中被"翻译"成网页形式显示出来
是由一个一个页面构成的,是多个网页的结合体
打开网站后出现的第一个网页称为网站主页(或首页)---index
浏览网页时输入的网址
用来传输网页的通信协议
是一种万维网寻址系统
用来编写网页的超文本标记语言
超链接是将网站中不同网页链接起来的功能
将制作好的网页上传到服务器供用户访问的过程
Hyper Text Markup Langúage (超级文本标记语言)
网页的"源码"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个网页\</title>
</head>
<body>
<h2>一级标题\</h2>
<h3>二级标题\</h3>
<h4>三级标题\</h4>
<h5>四级标题\</h5>
<h6>五级标题\</h6>
<h7>六级标题\</h7>
</body>
</html> 
<html> //HTML网页
<head> //头部部分,多用于美化
<title>我的第一个网页 //标题部分
</title>
</head>
<body > //主体部分
Hello World! //网页内容,包括文本、图像等
</body>
</html><title>...</title> //标题标签
<meta> //元标签,通常keyWords(关键词)结合使用
<p>...</p> //行控制标签(块计标签)
<br /> //转行标签
<span>...</span> //范围标签
<img src="..."/> //图像标签(相对路径)
<a herf=" ... " target="_blank"> </a> //超连接标签,style为风格设定,target为另起网页
1.Web (World Wide Web)即全球广域网,也称为万维网
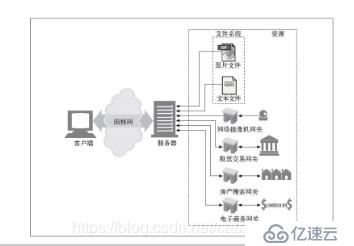
2.一种分布式图形信息系统
3.建立在Internet上的一种网络服务

НТТР协议 互联网上应用最为广泛的—种网hi,设计这个协议的目的是为了发布和接收Web服务器上的 HTML页面
HTTP支持Л种不同的请求命令,这些命令被称为 HTTP方法(HTTP method)
每条HTTP请求报文都包含一个方法,告诉服务器要执行什么动作
1.获取一个Web页面
2.运行一个网关程序
3.删除一个文件等
| HTTP方法 | 描述 |
|---|---|
| GET | 请求获取Request-URI所标识的资源(明文) |
| PUT | 请求服务器存储的资源,并用Request-URI作为其标识 |
| DELETE | 请求服务器删除Request-URI所标识的资源 |
| POST | 在Request-URI所标识的资源后附加新的数据(密文) |
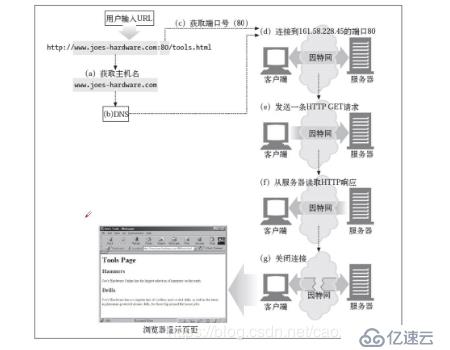
当使用浏览器访问某一个URL,会根据请求URL返回状态码
| 状态码首位 | 已定义范围 | 分类 |
|---|---|---|
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
| 消息 | 描述 |
|---|---|
| 200 OK | 请求成功(其后是对GET和POST请求的应答文档) |
| 301 Moved Permanently | 请求的永久页面跳转 |
| 403 Forbidden | 禁止访问该页面 |
| 404 Not Found | 服务器无法找到被请求的页面 |
| 500 Internal Server Error | 内部服务器错误 |
| 502 Bad Gateway | 无效网关 |
| 503 Service Unavailable | 当前服务不可用 |
| 504 Gateway Timeout | 网关请求超时 |

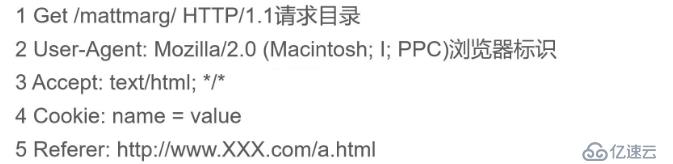
HTTP请求消息报文格式包括:请求行、请求头、请求体
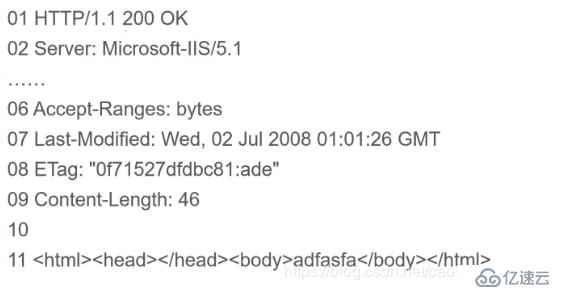
HTTP响应消息报文格式包括:状态行、响应头、响应体
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。