这篇文章给大家分享的是有关react build后如何打包发布的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
一,部署在apache web服务器上(wamp | xammp)
1.后台接口需要做跨域设置
(1)在服务端利用Access-Control-Allow-Origin响应头解决。
设置Access-Control-Allow-Origin:*,允许所有域名的脚本访问该资源。
如果考虑到安全问题,也可以设置Access-Control-Allow-Origin:www.build.im 允许特定域名访问
(2)服务器做反向代理
2.打包文件单独放置一个服务器
(1)把react 项目 build 打包后 复制build 里面的文件到web服务器的根目录
( 2 ) 同时需要在web根目录放置.htaccess文件,文件内容为:(当服务器出现找不到路由时自动回到index.html 路由由react-router 接管)
附备注:
前端本地开发时会存在跨域问题,如果项目是用creat-react-app cli 创建的,则直接在package.json 文件里添加 api 地址目录即可:"proxy": “www.api.com:8000” 即可解决跨域问题,如果是自己创建的项目
配置好proxy middlle 中间件 也可以实现代理。本地fecth( ''api/userinfo", fucntion(){} ); 请求会发送到 http://www.online.com:80/api/userinfo 接口上
proxy: {
'/api)': {
target: 'http://www.online.com:80/',
changeOrigin: true
},
}<IfModule mod_rewrite.c>
Options +FollowSymlinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.html [QSA,PT,L]
</IfModule>二,部署在nginx web 服务器上
try_files 指令:配置 nginx/nginx.conf 文件
server {
...
location / {
try_files $uri /index.html
}
}react build 后的文件包里的文件直接放到 nginx 下的web 目录 即可通过ip 访问
遇到的坑
1、安装使用
npm install -g create-react-app
2、生成新项目
create-react-app my-app
(生成的项目最好不要用驼峰式命名,否则后面生成文件提示也会让你改)
3、进入项目目录并预览
cd my-app npm start
接下来就可以在你的浏览器中看到效果
用create-react-app脚手架生成的目录简单,没有多余的文件。
但是在打包的时候遇到一点小问题,npm run build后该项目会生成一个build文件,但是我点击其中的index.html文件打开后浏览器是空白页面,这是报的错:

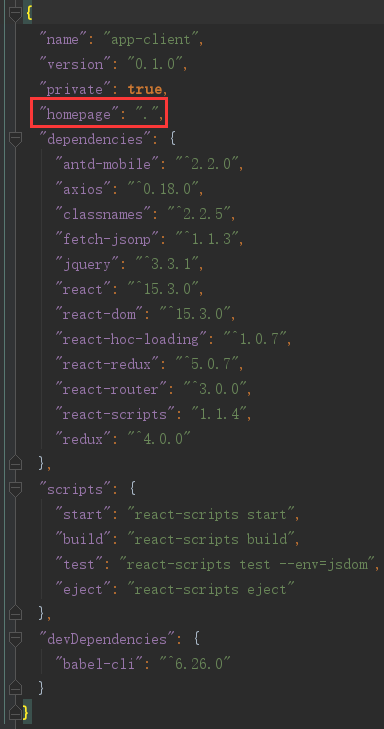
解决办法:在package.json配置文件中加一句:"homepage": ".",

这是build之后的路径问题,改为相对路径后再次打开这个index.html文件就可以正常浏览了。
感谢各位的阅读!关于“react build后如何打包发布”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。