本文实例讲述了jQuery实现的点击按钮改变样式功能。分享给大家供大家参考,具体如下:
1. css代码:index4.css
@CHARSET "UTF-8";
.sd{
font-weight: bold;
color: black;
background: red;
}
2. jsp代码:index4.jsp
<%@ page language="java" import="java.util.*"pageEncoding="UTF-8"%>
<%
Stringpath = request.getContextPath();
StringbasePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>My JSP 'index4.jsp' startingpage</title>
<meta http-equiv="pragma"content="no-cache">
<meta http-equiv="cache-control"content="no-cache">
<meta http-equiv="expires"content="0">
<meta http-equiv="keywords"content="keyword1,keyword2,keyword3">
<meta http-equiv="description"content="This is my page">
<link rel="stylesheet"type="text/css" href="css/index4.css" rel="external nofollow" >
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<table width="428"height="148" border="1"align="center" id="table">
<tr>
<td><div align="center">
<label><input type="button"name="Submit" value="添加样式" onclick="clicks()"/></label>
<label><input type="button"name="Submit2" value="移除样式" onclick="removeClicks()"/></label></div>
</td>
</tr>
</table>
<script type="text/javascript">
function clicks(){
// $("#table").toggleClass("sd");
$("#table").addClass("sd");
}
function removeClicks() {
$("#table").removeClass("sd");
}
</script>
</body>
</html>
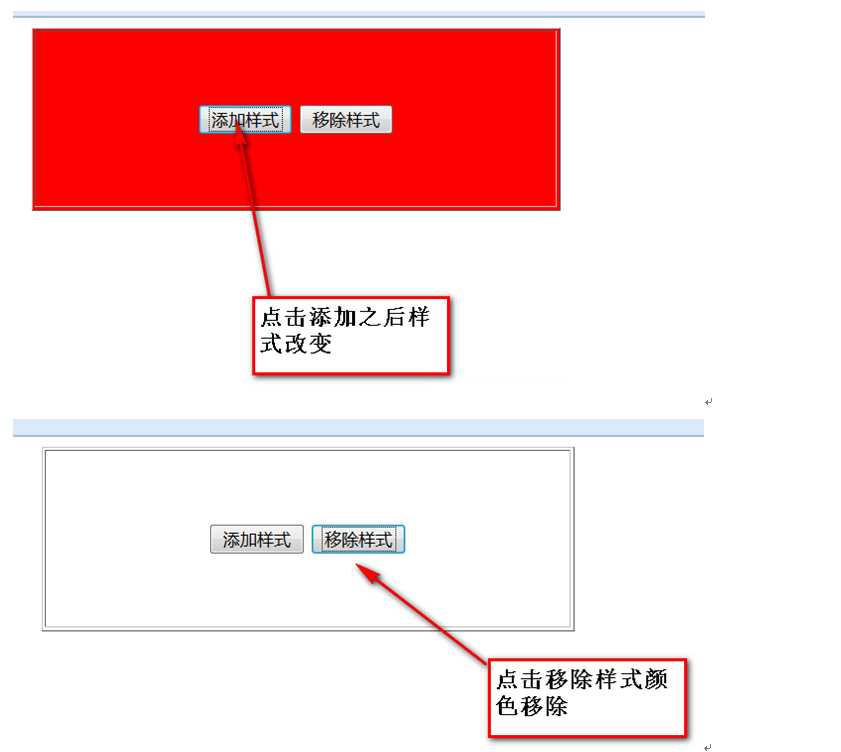
运行效果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具http://tools.jb51.net/code/HtmlJsRun测试一下运行效果。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery页面元素操作技巧汇总》、《jQuery常见事件用法与技巧总结》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。