如何在vue中实现下拉框功能?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
html部分:v-for循环出的结构
<div >
<p @click="clickSize (item, index)">{{item.name}}</p>
<transition name="opacityLeave">
<div class="condition-list" v-show="isShowSize && index == i">
<div class="size-wrap" v-if="item.RingSize">
<p class="size" :class="{'active':item1.active}" :key="index1" v-for="(item1, index1) in item.RingSize" @click="getSize (item, item1) ">{{item1.AttrValueName}}</p>
</div>
</div>
</transition>
</div>js部分:
data() {
return {
isShowSize: false,
i: -1
};
},
//实现点击哪个下拉框显示
clickSize (item, index) {
this.i = index;
this.isShowSize = !this.isShowSize;
},
//实现选取下拉值
getSize (item, item1) {
this.item.name = item1.AttrValueName;
this.isShowSize = !this.isShowSize;
},下面看下vue--select组件的使用与禁用
业务:消息推送方式有两种,为“微信”和“邮件”,微信发送时需要选择“要发送的应用程序”,邮件发送时不需要
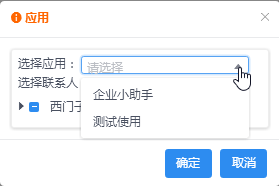
微信发送时,页面如下:

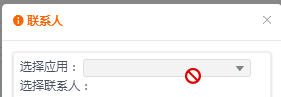
邮件发送时,选择器不可用,页面如下:

虽然官网上没有给出具体的例子,但可从属性中查到 “disabled”属性,
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 是否禁用 | Boolean | false |
实现:
添加disabled属性,写成如下红色标记格式;定义一个isAble变量,用来存放TRUE和FALSE值,决定此选择框是否可用。
<Select <span >v-bind:disabled="isAble" </span>clearable v-model="dataAgentEntity.ID" >
<Option v-for="item in dataAgent" :value="item.ID" :key="item.ID">{{ item.name }}</Option>
</Select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}然后就是逻辑中操作变量isAble的值,改变组件的可用禁用状态了
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。