跨域文件上传的时候,浏览器会自动发起一个 OPTIONS 方法到服务器,现在后台解决前端跨域解决前端跨域请求的问题
客户端发起的这个 OPTIONS 可以说是一个“预请求”,用于探测后续真正需要发起的跨域 POST 请求对于服务器来说是否是安全可接受的,因为跨域提交数据对于服务器来说可能存在很大的安全问题
请求头 Access-Control-Request-Method 用于提醒服务器在接下来的请求中将会使用什么样的方法来发起请求
Access-Control-Allow-Method 和 Access-Control-Allow-Origin 分别告知客户端,服务器允许客户端用于跨域的方法和域名
下载flask_cors 包
pip install flask-cors
使用flask_cors的CORS,代码示例
from flask_cors import *
app = Flask(__name__)
CORS(app, supports_credentials=True)以下是Flask-CORS 的官方文档链接
http://flask-cors.readthedocs.io/en/latest/
现在我们看看解决问题的实际案例
from flask_cors import CORS
app = Flask(__name__,)
# r'/*' 是通配符,让本服务器所有的URL 都允许跨域请求
CORS(app, resources=r'/*')
# 上传文件
@uploadFiles.route('/upload', methods=['POST'])
def uploadFile():
result_text = {"statusCode": 200,"message": "文件上传成功"}
response = make_response(jsonify(result_text))
response.headers['Access-Control-Allow-Origin'] = '*'
response.headers['Access-Control-Allow-Methods'] = 'OPTIONS,HEAD,GET,POST'
response.headers['Access-Control-Allow-Headers'] = 'x-requested-with'
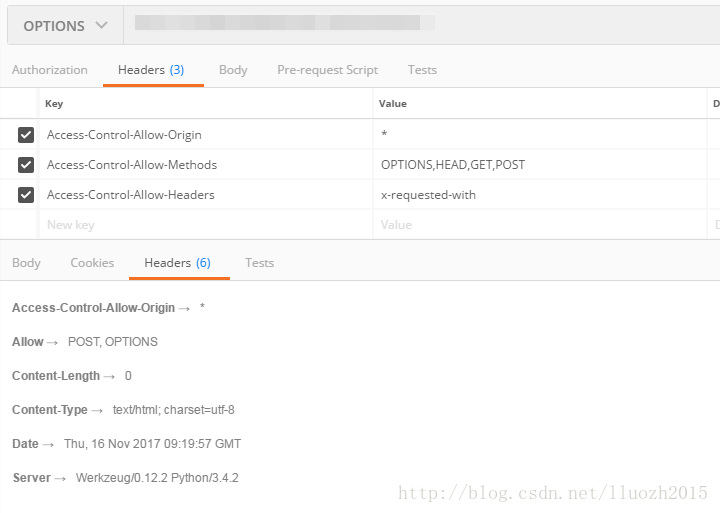
return response使用POSTMAN请求

遇到的问题
由于项目中路由是多级路由,通过主路由跳转到子路由,一开始的时候,允许跨域的配置在上传文件的子路由中进行设置,发现OPTIONS请求响应值中并没有返回预期的头文件,将跨域设置在主路由中设置即可
以上就是本文关于Flask解决跨域的问题示例代码的全部内容,希望对大家有所帮助。感兴趣的朋友可以继续参阅本站其他相关专题,如有不足之处,欢迎留言指出。感谢朋友们对本站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。