жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іionic2дёӯеҰӮдҪ•дҪҝз”ЁиҮӘеҠЁз”ҹжҲҗеҷЁзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
ionic generatorжҳҜе‘Ҫд»ӨиЎҢзҡ„еҠҹиғҪпјҢionic2иҮӘеҠЁеё®жҲ‘们еҲӣе»әеә”з”ЁзЁӢеәҸпјҢд»ҺиҖҢиҠӮзңҒдәҶеӨ§йҮҸзҡ„ж—¶й—ҙпјҢ并еўһеҠ жҲ‘们зҡ„йҖҹеәҰжқҘејҖеҸ‘дёҖдёӘйЎ№зӣ®зҡ„е…ій”®йғЁеҲҶгҖӮ
ionic generatorдҪҝжҲ‘们еҸҜд»ҘиҮӘеҠЁеҲӣе»әд»ҘдёӢеҮ йғЁд»Ҫпјҡ
вҖўcomponent
вҖўdirective
вҖўpage
вҖўprovider
дёҖгҖҒеҲӣе»әйЎөйқўпјҡionic g page [PageName]
йҖҡиҝҮиҝҷдёӘе‘Ҫд»ӨеҲӣе»әдёҖдёӘж–°зҡ„йЎөйқўпјҢionic2йЎ№зӣ®дёӯиҝҷдёӘе‘Ҫд»ӨдҪҝз”ЁжңҖеӨҡ
жҲ‘们еҸӘйңҖиҰҒиҝӣе…ҘжҲ‘们зҡ„е‘Ҫд»ӨиЎҢдёӯпјҢ并иҝҗиЎҢдёӢйқўзҡ„е‘Ҫд»Өпјҡ
ionic g page login # Results: вҲҡ Create app/pages/login/login.html вҲҡ Create app/pages/login/login.scss вҲҡ Create app/pages/login/login.ts
login.tsпјҡ
import {Component} from '@angular/core';
import {NavController} from 'ionic-angular';
@Component({
templateUrl: 'build/pages/login/login.html',
})
export class LoginPage {
constructor(public nav: NavController) {}
}login.htmlпјҡ
<ion-header> <ion-navbar> <ion-title> login </ion-title> </ion-navbar> </ion-header> <ion-content padding class="login"> </ion-content>
дәҢгҖҒеҲӣе»ә组件пјҡionic g component [ComponentName]
组件жҳҜдёҖж®өд»Јз ҒпјҢеҸҜд»ҘеңЁжҲ‘们зҡ„еә”з”ЁзЁӢеәҸзҡ„д»»дҪ•йғЁеҲҶдҪҝз”Ё
йҖҡиҝҮиҝҷдёӘе‘Ҫд»ӨеҲӣе»әдёҖдёӘ组件пјҡ
ionic g component myComponent # Results: вҲҡ Create app/components/my-component/my-component.html вҲҡ Create app/components/my-component/my-component.ts
my-component.ts:
import {Component} from '@angular/core';
@Component({
selector: 'my-component',
templateUrl: 'build/components/my-component/my-component.html'
})
export class MyComponent {
text: string = "";
constructor() {
this.text = 'Hello World';
}
}дёүгҖҒеҲӣе»әжҢҮд»Өпјҡionic g directive [DirectiveName]
жҢҮд»ӨпјҢжҲ‘们зҡ„еә”з”ЁзЁӢеәҸеҸҜд»ҘеңЁд»»дҪ•е…ғзҙ дёҠдҪҝз”Ёзҡ„дҝ®йҘ°з¬ҰеұһжҖ§.
ionic g directive myDirective # Results: вҲҡ Create app/components/my-directive/my-directive.ts
my-directive.ts:
import {Directive} from '@angular/core';
@Directive({
selector: '[my-directive]' // Attribute selector
})
export class MyDirective {
constructor() {
console.log('Hello World');
}
}еӣӣгҖҒеҲӣе»әжңҚеҠЎжҸҗдҫӣиҖ…пјҡionic g provider [ProviderName]
зҺ°еңЁеҲӣе»әдёҖдёӘж–°зҡ„жңҚеҠЎпјҲжҸҗдҫӣиҖ…пјүпјҢжҸҗдҫӣиҖ…иҙҹиҙЈеӨ„зҗҶж•°жҚ®зҡ„REST APIзҡ„иҝһжҺҘпјҢжң¬ең°еӯҳеӮЁпјҢSQLiteзҡ„зӯүзӯүгҖӮ
иҰҒеҲӣе»әе®ғпјҢжҲ‘们еҺ»иҝҗиЎҢд»ҘдёӢе‘Ҫд»ӨжҲ‘们зҡ„з»Ҳз«Ҝпјҡ
ionic g provider userService # Results: вҲҡ Create app/providers/user-service/user-service.ts
жңҚеҠЎд»Јз ҒеҰӮдёӢпјҡ
user-service.ts:
import {Injectable} from '@angular/core';
import {Http} from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class UserService {
data: any = null;
constructor(public http: Http) { }
load() { if (this.data) {
}
return new Promise(resolve => {
this.http.get('path/to/data.json')
.map(res => res.json())
.subscribe(data => {
this.data = data;
resolve(this.data);
});
});
}
}дә”гҖҒеҲӣе»әз®ЎйҒ“pipeпјҡionic g pipe [PipeName]
иҜҘз®ЎйҒ“зҡ„еҸҳеҢ–пјҢжҲ‘们еҸҜд»ҘеҜ№д»»дҪ•ж•°жҚ®дҪҝз”ЁжҲ‘们зҡ„жЁЎжқҝпјҢеҰӮд»ҘеӨ§еҶҷеӯ—жҜҚжҳҫзӨәж–Үжң¬пјҢжҳҫзӨәиҙ§еёҒеҖјпјҢж—Ҙжңҹж јејҸзӯүгҖӮ
ionic g pipe myPipe # Results: вҲҡ Create app/pipes/myPipe.ts
жҲ‘们зҡ„з®ЎйҒ“зҡ„д»Јз ҒеҰӮдёӢ
myPipe.ts:
import {Injectable, Pipe} from '@angular/core';
@Pipe({
name: 'my-pipe'
})
@Injectable()
export class MyPipe {
transform(value: string, args: any[]) {
value = value + ''; // make sure it's a string
return value.toLowerCase();
}
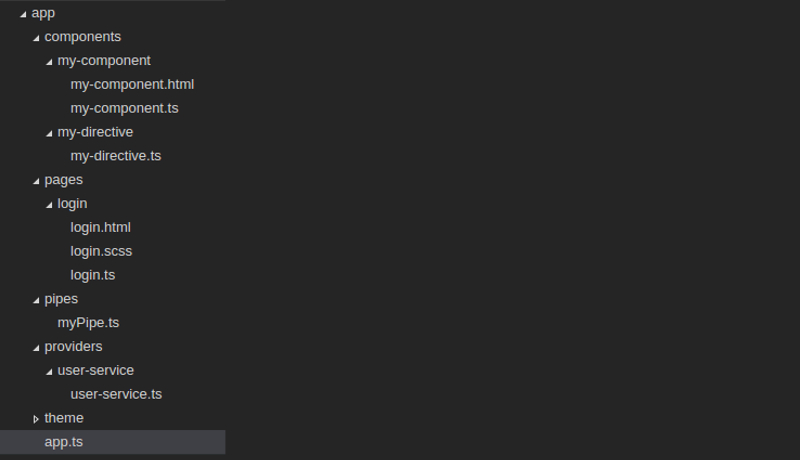
}жңҖеҗҺпјҢжҲ‘们з”ҹжҲҗзҡ„еә”з”ЁзЁӢеәҸз»“жһ„еҰӮдёӢеӣҫпјҡ

жҲ‘们зҡ„йЎ№зӣ®е°Ҷеӯҳж”ҫеңЁдёҖдёӘжӣҙеҠ жңүеәҸе’ҢжӣҙеӨҡзҡ„жҺ§еҲ¶ж–№ејҸпјҢиҝҷдёҖеҲҮйғҪеҸҜд»ҘжүӢеҠЁе®һзҺ°пјҢдҪҶз”Ёionic generatorжқҘеҒҡпјҢеҸҜд»ҘиҠӮзңҒе®қиҙөзҡ„ж—¶й—ҙжқҘеҲӣйҖ иҝҷдәӣеҶ…е®№гҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңionic2дёӯеҰӮдҪ•дҪҝз”ЁиҮӘеҠЁз”ҹжҲҗеҷЁвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ