
每个题目绑定的题目结构如下json对象,每次动态添加选项就是将其加入了vue实例的某个数组对象中:
vm.options.push({ id: "", text: "新选项", checked: false });
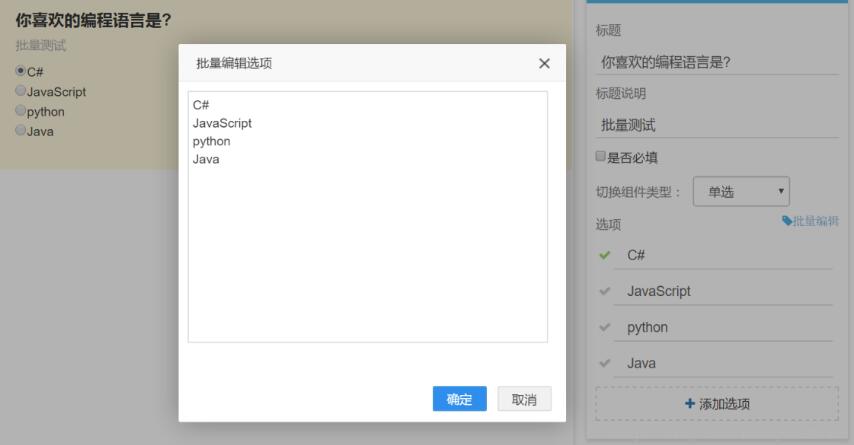
现在对radio或者checkbox集合列表进行批量添加,这里使用到了textarea容器.
textare每一行都是一条数据,它的内部是根据回车来区分(break-word自动换行不算),每一行是一个对象,整体就是一个文本数组了,获取如下:
var contents = $("#optionsArea").val().split("\n");
获取到数组,他只是个文本数组,我们动态绑定的radio列表却是一个个json对象,所以再把文本数组转成vue绑定一致的格式:
先清空数组:
vm.options.length = 0;
再将文本数组映射成vue绑定需要的数据结构:
vm.options = contents.map(function (item, index, arr) {
return {
id: "",
text: item,
checked: false
}
});
以上这篇vue.js给动态绑定的radio列表做批量编辑的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。