жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңjquery.picsignеӣҫзүҮж Ү注组件зҡ„зӨәдҫӢеҲҶжһҗвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңjquery.picsignеӣҫзүҮж Ү注组件зҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
еӣ дёәдёҖдәӣдёҡеҠЎйңҖжұӮпјҢйңҖиҰҒз»ҷеӣҫзүҮж·»еҠ дёҖдәӣж ҮжіЁпјҢд»ҺзҪ‘дёҠжүҫдәҶдёҖдәӣдҪҶйғҪдёҚиғҪж»Ўи¶ійңҖжұӮпјҢ并且еӯҳеңЁдёҖдәӣbugпјҢеқ‘еӨӘеӨҡ
еӣ жӯӨе°ұжңүжғіжі•иҮӘе·ұе°ҒиЈ…дёҖдёӘпјҢеӯҰд№ дәҶе…¶д»–зұ»дјјз»„件зҡ„е®һзҺ°жҖқи·ҜпјҢд»ҘеҸҠjs组件зҡ„ејҖеҸ‘жҖқи·ҜпјҢејҖеҸ‘дәҶjquery.picsign组件

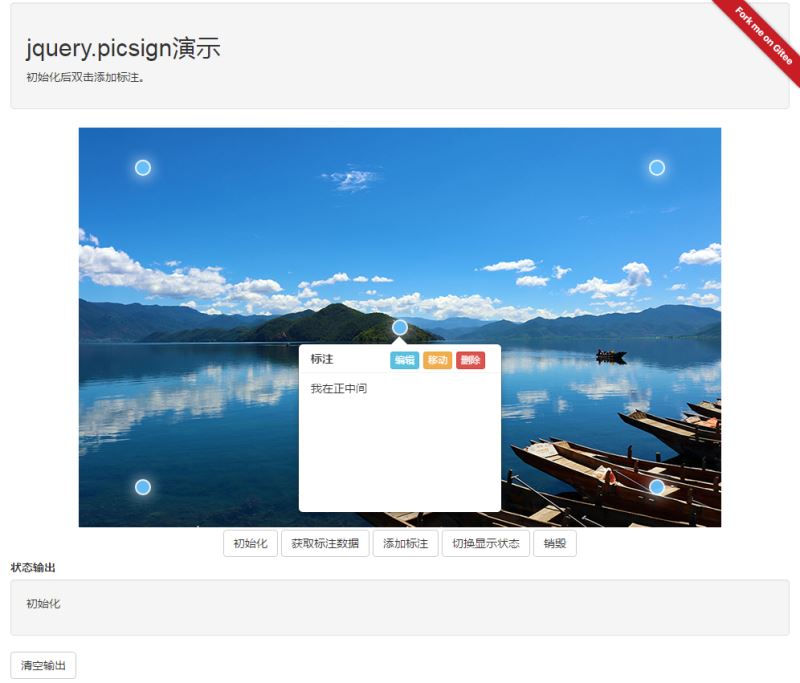
jQueryеӣҫзүҮж Ү注组件пјҲjquery.picsignпјү
еңЁзәҝжј”зӨәпјҡhttp://artlessbruin.gitee.io/picsign/
giteeпјҡhttps://gitee.com/ArtlessBruin/PicSign
1. 组件дҫқиө–
jquery
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
bootstrap
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
layer
<link href="https://cdn.bootcss.com/layer/3.1.0/theme/default/layer.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/layer/3.1.0/layer.js"></script>
webui-popover
<link href="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.js"></script>
2. 引用组件ж–Ү件
<link href="css/jquery.picsign.css" rel="external nofollow" rel="stylesheet" /> <script src="js/jquery.picsign.js"></script>
3. дҪҝз”Ё
еңЁйЎөйқўдёӯеҠ е…ҘдёҖдёӘDIV
<div id="picsign"></div>
еҲқе§ӢеҢ–组件
$("#picsign").picsign(option);
//optionдёә组件еҸӮж•°пјҢиҜҰз»ҶиҜҙжҳҺи§ҒoptionеҸӮж•°иҜҙжҳҺoptionеҸӮж•°иҜҙжҳҺ
var option={
picurl: null,//еӣҫзүҮең°еқҖ
signdata: [],//еҲқе§Ӣж•°жҚ®,иҜҰз»ҶиҜҙжҳҺеҸӮи§Ғеҹәжң¬ж•°жҚ®ж јејҸ
editable: {//жҳҜеҗҰеҸҜзј–иҫ‘(й»ҳи®ӨеҸҜзј–иҫ‘ и®ҫзҪ®дёәfalseеҲҷзҰҒз”ЁжүҖжңүзј–иҫ‘)
add: true,//жҳҜеҗҰеҸҜж·»еҠ
update: true,//жҳҜеҗҰеҸҜдҝ®ж”№
del: true,//жҳҜеҗҰеҸҜеҲ йҷӨ
move: true//жҳҜеҗҰеҸҜ移еҠЁ
},
signclass: 'signdot',//ж ҮжіЁзӮ№ж ·ејҸ
popwidth: 400,//ж ҮжіЁеҶ…е®№жҳҫзӨәзӘ—еҸЈе®Ҫ
popheight: 247,//ж ҮжіЁеҶ…е®№жҳҫзӨәзӘ—еҸЈй«ҳ
inputwidth: 400,//ж ҮжіЁеҶ…е®№зј–иҫ‘зӘ—еҸЈе®Ҫ
inputheight: 247,//ж ҮжіЁеҶ…е®№зј–иҫ‘зӘ—еҸЈй«ҳ
beforeadd: function (data) {//еңЁж·»еҠ дҝқеӯҳеүҚжү§иЎҢзҡ„ж–№жі•пјҢиҝ”еӣһfalseйҳ»ж–ӯж·»еҠ
},
onadd: function (data) {//ж·»еҠ е®ҢжҲҗжү§иЎҢзҡ„ж–№жі•
},
beforeupdate: function (data) {//еңЁдҝ®ж”№дҝқеӯҳеүҚжү§иЎҢзҡ„ж–№жі•пјҢиҝ”еӣһfalseйҳ»ж–ӯдҝ®ж”№
},
onupdate: function (data) {//дҝ®ж”№е®ҢжҲҗжү§иЎҢзҡ„ж–№жі•
},
beforedel: function (data) {//еңЁеҲ йҷӨдҝқеӯҳеүҚжү§иЎҢзҡ„ж–№жі•пјҢиҝ”еӣһfalseйҳ»ж–ӯеҲ йҷӨ
},
ondel: function (data) {//еҲ йҷӨе®ҢжҲҗжү§иЎҢзҡ„ж–№жі•
}
};еҹәжң¬ж•°жҚ®ж јејҸ
[{
left:'50%',
top:'50%',
msg:'иҝҷжҳҜж ҮжіЁдҝЎжҒҜ',
signid:'иҝҷжҳҜж ҮжіЁе”ҜдёҖж ҮиҜҶз¬ҰпјҢз”ЁжҲ·ж— йңҖиөӢеҖјпјҢдёҺ组件йҖ»иҫ‘зӣёе…іпјҢиҜ·дёҚиҰҒдҪҝз”ЁжӯӨе…ій”®еӯ—'
}]з”ЁжҲ·ж·»еҠ зҡ„ж•°жҚ®дёӯеҝ…йЎ»еҢ…еҗ«leftгҖҒtopгҖҒmsgеұһжҖ§
з”ЁжҲ·еҸҜиҮӘиЎҢжү©еұ•е…¶д»–еұһжҖ§
зү№ж®ҠиҜҙжҳҺпјҡиҜ·дёҚиҰҒж·»еҠ е’ҢдҪҝз”Ёsignidе…ій”®еӯ—
ж–№жі•и°ғз”Ё
$("#picsign").picsign('functionName',parameter);
//functionNameдёәж–№жі•еҗҚз§°пјҢparameterдёәж–№жі•еҸӮж•°пјҢиҜҰз»ҶиҜҙжҳҺеҸӮи§Ғж–№жі•иҜҙжҳҺж–№жі•иҜҙжҳҺ
иҺ·еҸ–ж ҮжіЁж•°жҚ®
ж–№жі•еҗҚз§°пјҡgetData
еҸӮж•°пјҡж—
$("#picsign").picsign('getData');ж·»еҠ ж ҮжіЁж•°жҚ®
ж–№жі•еҗҚз§°пјҡaddSign
еҸӮж•°пјҡеҹәжң¬ж•°жҚ®Json,жҳҜеҗҰи§ҰеҸ‘дәӢ件пјҲй»ҳи®Өдёәtrueпјү
$("#div_picsign").picsign("addSign",
[{ left: '50%', top: '10%', msg: "123"},
{ left: '80%', top: '10%', msg: "456"}],
true
)еҲҮжҚўж ҮжіЁжҳҫзӨәзҠ¶жҖҒ
ж–№жі•еҗҚз§°пјҡtoggle
еҸӮж•°пјҡж—
$("#div_picsign").picsign("toggle")组件й”ҖжҜҒ
ж–№жі•еҗҚз§°пјҡdestroy
еҸӮж•°пјҡж—
$("#div_picsign").picsign("destroy")д»ҘдёҠжҳҜвҖңjquery.picsignеӣҫзүҮж Ү注组件зҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ