这篇文章将为大家详细讲解有关JS如何实现延迟隐藏功能的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
JS是JavaScript的简称,它是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,主要用于web的开发,可以给网站添加各种各样的动态效果,让网页更加美观。
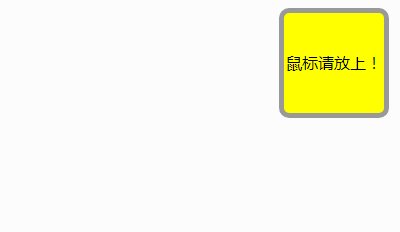
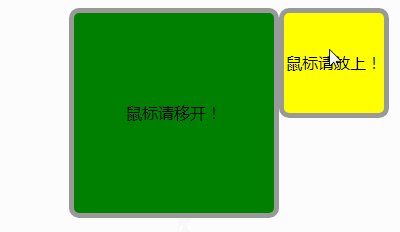
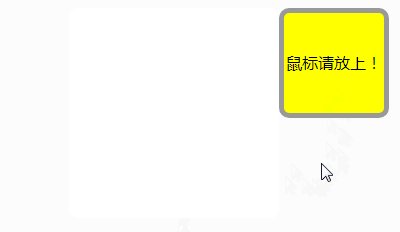
JS实现延迟隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>延迟隐藏</title>
<style>
#div1{
width:100px;
height:100px;
background:yellow;
border: 5px solid #999;
border-radius: 10px;
position: absolute;
right: 50px;
text-align: center;
line-height: 100px;
margin-bottom:10px;
}
#div2{
width:200px;
float: left;
height:200px;
border: 5px solid #999;
border-radius: 10px;
position: absolute;
right:160px;
text-align: center;
line-height: 200px;
background:green;
display:none;
}
</style>
<script>
window.onload=function(){
var div1=document.getElementById("div1");
div1.innerHTML="鼠标请放上!";
var div2=document.getElementById('div2');
div2.innerHTML="鼠标请移开!";
var timer=null;
div1.onmouseover= function(){
clearTimeout(timer);
div2.style.display='block';
};
div1.onmouseout= function(){
clearTimeout(timer);
timer= setTimeout(function(){
div2.style.display='none';
}, 700);
};
div2.onmouseover=function(){
clearTimeout(timer);
};
div2.onmouseout=function(){
clearTimeout(timer);
timer=setTimeout(function(){div2.style.display='none';},700);
}
}
</script>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
关于“JS如何实现延迟隐藏功能的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。