жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
зјҳиө·
жңүд»ҳж¬ҫе°ұдјҡжңүйҖҖж¬ҫ
жіЁж„ҸпјҢйҖҖж¬ҫж”ҜжҢҒйғЁеҲҶйҖҖж¬ҫ
е·ҰеҸЈиўӢзҡ„й’ұйҖҖеҲ°еҸіеҸЈиўӢзҪ—

иҝҷж¬ЎеҸ‘иө·зҡ„йҖҖж¬ҫиҜ·жұӮ0.01е…ғжҳҜе®һж—¶еҲ°иҙҰзҡ„пјҢеӣ жӯӨпјҢз”ЁжҲ·еңЁе°ҸзЁӢеәҸз«ҜеҸ‘иө·зҡ„йҖҖж¬ҫеҸӘжҳҜдёҖдёӘиҜ·жұӮеҲ°еҗҺеҸ°пјҢеҗҺеҸ°е®Ўж ёдәәе‘ҳе®Ўж ёж— иҜҜеҗҺжүҚеҗҺеҫ®дҝЎеҸ‘иө·йҖҖж¬ҫж“ҚдҪңгҖӮ
еј•е…Ҙ第дёүж–№module
еңЁpackage.json дёӯеҠ е…Ҙ"weixin-pay": "^1.1.7"иҝҷдёҖжқЎ
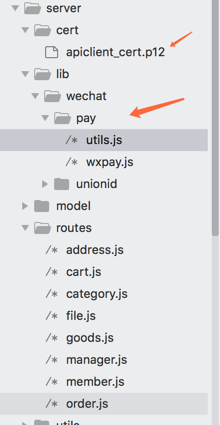
д»Јз Ғзӣ®еҪ•з»“жһ„

е…ҘеҸӮ
{ transaction_id: '4200000005201712165508745023', // дәӨжҳ“
out_trade_no: '5b97cba0ae164bd58dfe9e77891d3aaf', // иҮӘе·ұиҝҷеӨҙзҡ„дәӨжҳ“еҸ·
out_refund_no: '6f3240c353934105be34eb9f2d364cec', // йҖҖж¬ҫи®ўеҚ•пјҢиҮӘе·ұз”ҹжҲҗ
total_fee: 1, // йҖҖж¬ҫжҖ»йўқ
nonce_str: '1xSZW0op0KcdKoMYxnyxhEuF1fAQefhU', // йҡҸжңәдёІ
appid: 'wxff154ce14ad59a55', // е°ҸзЁӢеәҸ appid
mch_id: '1447716902', // еҫ®дҝЎж”Ҝд»ҳе•ҶжҲ·id
sign: '416FCB62F9B8F03C82E83052CC77524B' // зӯҫеҗҚ,weixin-payиҝҷдёӘmoduleеё®еҠ©з”ҹжҲҗ }
然еҗҺз”ұwxpayдёәжҲ‘们з”ҹжҲҗе…¶дҪҷеӯ—ж®өпјҢжҜ”еҰӮnonce_strпјҢsignпјҢеҪ“然иҝҳе°‘дёҚдәҶp12иҜҒд№ҰпјҢ
иҝҷдёӘж—©йҖүеңЁwxpayеҲқе§Ӣд»Јз ҒйҮҢе·Із»Ҹй…ҚзҪ®дәҶпјҢpfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'), //еҫ®дҝЎе•ҶжҲ·е№іеҸ°иҜҒд№Ұ
lib/wechat/utils/wxpay.jsзҡ„жәҗз Ғ
const WXPay = require('weixin-pay'); // еј•е…Ҙweixin-payиҝҷдёӘ第дёүж–№жЁЎеқ—
const {weapp} = require('../../../utils/config'); // жҲ‘иҮӘе·ұзҡ„е…ЁеұҖй…ҚзҪ®ж–Ү件пјҢеҢ…жӢ¬дәҶappid key зӯү
const fs = require('fs');
const wxpay = WXPay({
appid: weapp.APPID,
mch_id: weapp.MCHID,
partner_key: weapp.KEY, //еҫ®дҝЎе•ҶжҲ·е№іеҸ° API secretпјҢйқһе°ҸзЁӢеәҸ secret
pfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'),
});
module.exports = wxpay;
еҸҰеӨ–иҝҳжңүдёҖдёӘutil.jsе·Ҙе…·зұ»
з”ЁдәҺйӘҢиҜҒдёҺй”ҷиҜҜеӣһи°ғ
const wxpay = require('./wxpay');
const validateSign = results => {
const sign = wxpay.sign(results);
if (sign !== results.sign) {
const error = new Error('еҫ®дҝЎиҝ”еӣһеҸӮж•°зӯҫеҗҚз»“жһңдёҚжӯЈзЎ®');
error.code = 'INVALID_RESULT_SIGN';
throw error;
};
return results;
};
const handleError = results => {
if (results.return_code === 'FAIL') {
throw new Error(results.return_msg);
}
if (results.result_code !== 'SUCCESS') {
const error = new Error(results.err_code_des);
error.code = results.err_code;
throw error;
}
return results;
};
module.exports = {
validateSign,
handleError,
};
еҸ‘иө·йҖҖж¬ҫиҜ·жұӮ
йҖҖж¬ҫйҖ»иҫ‘жҳҜиҝҷж ·зҡ„пјҢе…Ҳд»ҺиҮӘе·ұиҝҷиҫ№зҡ„Orderж•°жҚ®иЎЁдёӯжҹҘеҮәtransaction_id/out_trade_no/total_feeпјҢеҶҚжӢјдёҠиҮӘе·ұз”ҹжҲҗзҡ„out_refund_noйҖҖж¬ҫеҚ•еҸ·пјҢжң¬ж¬ЎйҖҖж¬ҫйғЁеҲҶйҮ‘йўқrefund_feeпјҢжңҖеҗҺз”ұweixin-payиҝҷдёӘжЁЎеқ—дёӢзҡ„wxpay.refundи°ғиө·е°ұеҸҜд»ҘдәҶпјҢжҲҗеҠҹе°ұжҠҠи®ўеҚ•зҠ¶жҖҒж”№жҲҗ"йҖҖж¬ҫжҲҗеҠҹ"
// йҖҖж¬ҫ
router.post('/refund', function(req, res) {
Order.findById(req.body._id, (err, order) => {
if (err) {
console.log(err);
}
console.log(order);
// з”ҹжҲҗеҫ®дҝЎи®ҫе®ҡзҡ„и®ўеҚ•ж јејҸ
var data = {
transaction_id: order.transactionId,
out_trade_no: order.tradeId,
out_refund_no: uuid().replace(/-/g, ''),
total_fee: order.amount,
refund_fee: order.amount
};
console.log(data);
// е…ҲжҹҘиҜўи®ўеҚ•пјҢеҶҚйҖҖи®ўеҚ•
wxpay.refund(data, (err, result) => {
if (err) {
console.log(err);
res.send(
utils.json({
code: 500,
msg: 'йҖҖж¬ҫеӨұиҙҘ'
})
);
}
// иҝ”еӣһйҖҖж¬ҫиҜ·жұӮжҲҗеҠҹеҗҺпјҢиҰҒе°Ҷи®ўеҚ•зҠ¶жҖҒж”№жҲҗREFUNDED
if (result.result_code === 'SUCCESS') {
console.log(result);
order.status = 'REFUNDED';
order.save((err, response) => {
res.send(
utils.json({
msg: 'йҖҖж¬ҫжҲҗеҠҹ'
})
);
});
} else {
res.send(
utils.json({
code: 500,
msg: result.err_code_des
})
);
}
});
});
});
е…ҘеҸӮзҡ„еқ‘
1.иҝҷж¬ЎйҒҮеҲ°зҡ„еқ‘жҳҜrefund_feeеҝҳи®°дј еҖјпјҢд№ҹе°ұжҳҜиҜҙеҫ®дҝЎйҖҖж¬ҫжҳҜж”ҜжҢҒйғЁеҲҶйҖҖж¬ҫзҡ„пјҢеҰӮжһңжҳҜе…ЁйўқйҖҖж¬ҫпјҢйӮЈд№Ҳе°Ҷе®ғиөӢеҖјдёәtotal_feeзӣёеҗҢ
2.зҪ‘дёҠиҜҙзҡ„op_user_id: weapp.MCHIDиҝҷдёӘеҸӮж•°жҳҜйқһеҝ…йҖүзҡ„
3.transaction_id дёҺ out_trade_no дәҢйҖүдёҖеҚіеҸҜпјҢиҝҷж ·еңЁжІЎжңүи®°еҪ•transaction_idзҡ„жғ…еҶөпјҲжҜ”еҰӮжІЎжңүеҶҷж”Ҝд»ҳжҲҗеҠҹзҡ„callbackпјүдёӢпјҢд№ҹиғҪеҸ‘иө·йҖҖж¬ҫпјӣе…¶дёӯдјҳе…Ҳзә§еүҚиҖ…еӨ§дәҺеҗҺиҖ…пјҢеңЁжҲ‘еңЁеҲҶеҲ«еүҚе…¶дёҖж•…ж„Ҹз»ҷй”ҷзҡ„иҝҮзЁӢдёӯеҫ—еҲ°дәҶйӘҢиҜҒгҖӮ
4.жҠҘдәҶдёҖдёӘappidдёҺе•ҶжҲ·еҸ·дёҚеҢ№й…Қзҡ„жҠҘй”ҷпјҢreturn_code: 'FAIL', return_msg: 'е•ҶжҲ·еҸ·mch_idдёҺappidдёҚеҢ№й…Қ'еҺҹжқҘжҳҜе°ҸзЁӢеәҸиҝҳжІЎз»‘е®ҡе…¬дј—еҸ·еҫ®дҝЎж”Ҝд»ҳпјҢиҝҷзңҹжҳҜдёҖдёӘд№ҢйҫҷгҖӮ
жҲҗеҠҹйҖҖж¬ҫеҫ®дҝЎиҝ”еӣһзҡ„ж•°жҚ®
appid:"wxff154ce14ad59a55" cash_fee:"1" cash_refund_fee:"1" coupon_refund_count:"0" coupon_refund_fee:"0" mch_id:"1447716902" nonce_str:"c44wOvB6a4bQJfRk" out_refund_no:"9ace1466432a4d548065dc8df95d904a" out_trade_no:"5b97cba0ae164bd58dfe9e77891d3aaf" refund_channel:"" refund_fee:"1" refund_id:"50000705182017121702756172970" result_code:"SUCCESS" return_code:"SUCCESS" return_msg:"OK" sign:"5C2E67B3250054E8A665BF1AE2E9BDA3" total_fee:"1" transaction_id:вҖқ4200000005201712165508745023вҖқ
йҮҚеӨҚйҖҖж¬ҫе°Ҷиҝ”еӣһеҰӮдёӢ
appid:"wxff154ce14ad59a55" err_code:"ERROR" err_code_des:"и®ўеҚ•е·Іе…ЁйўқйҖҖж¬ҫ" mch_id:"1447716902" nonce_str:"KP1YWlU7a5viZEgK" result_code:"FAIL" return_code:"SUCCESS" return_msg:"OK" sign:вҖқC2A7DED787BEA644C325E37D96E9F41CвҖқ

жңҖеҗҺ
еҰӮжһңжІЎжңүеҶҷйҖҖж¬ҫеҠҹиғҪжҲ–иҖ…дёҚжғіеҶҷйҖҖж¬ҫеҠҹиғҪжҖҺд№ҲеҠһпјҢе…¶е®һеҸҜд»Ҙд»Һеҫ®дҝЎж”Ҝд»ҳзҡ„еҗҺеҸ°pay.weixin.qq.comпјҢд№ҹжҳҜиғҪйҖҖж¬ҫеҮәеҺ»зҡ„пјҢеҸӘжҳҜдёҚжғіеҝҳи®°дәҶиҰҒдәәе·Ҙе°Ҷи®ўеҚ•зҠ¶жҖҒзҪ®дёәйҖҖж¬ҫзҠ¶жҖҒгҖӮ
жҖ»з»“
д»ҘдёҠжүҖиҝ°жҳҜе°Ҹзј–з»ҷеӨ§е®¶д»Ӣз»Қзҡ„еҹәдәҺnode.jsе®һзҺ°еҫ®дҝЎж”Ҝд»ҳйҖҖж¬ҫеҠҹиғҪпјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңеӨ§е®¶жңүд»»дҪ•з–‘й—®иҜ·з»ҷжҲ‘з•ҷиЁҖпјҢе°Ҹзј–дјҡеҸҠж—¶еӣһеӨҚеӨ§е®¶зҡ„гҖӮеңЁжӯӨд№ҹйқһеёёж„ҹи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҪ‘з«ҷзҡ„ж”ҜжҢҒпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ