VSCode自带debugger工具,管理后台项目使用angular2,试了下调试ts文件十分方便。下面是具体的实现步骤以及踩的坑。当你调试出来后,回头看这个设置还是十分简单的。我使用的是ng-cli创建的项目。后面再补充一般项目的调试,感觉也差不多。
解决了 “由于未找到生成的代码,已忽略断点(是否是源映射问题?) ” ,参考下面的 我的环境配置
我的环境配置
1. node v7.3.0
2. npm 3.10.10
3. ng >= 1.3 // 这一点非常重要,我一开始的版本低于这个版本,就一直报 “由于未找到生成的代码,已忽略断点(是否是源映射问题?) ”
4. 在vscode中安装 vscode for chome 插件, 版本要3.1.4以上
5. 生成launch.json, 文件内容改为以下内容
{
"version": "0.2.0",
"configurations": [ // 这个数组里包含了可以包含多个配置对象
{
"name": "ng serve", // 配置对象的名称,你可以选择其中一个配置运行调试
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200/#",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng test",
"type": "chrome",
"request": "launch",
"url": "http://localhost:9876/debug.html",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng e2e",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/protractor/bin/protractor",
"protocol": "inspector",
"args": ["${workspaceRoot}/protractor.conf.js"]
}
]
}
1. ng-cli版本更新
//1. 先卸载 npm uninstall -g angular-cli npm uninstall --save-dev angular-cli //2. 全局安装 npm uninstall -g @angular/cli npm cache clean # if npm version is > 5 then use `npm cache verify` to avoid errors (or to avoid using --force) npm install -g @angular/cli@latest //3. 本地安装 npm install --save-dev @angular/cli@latest
2. launch.json配置修改
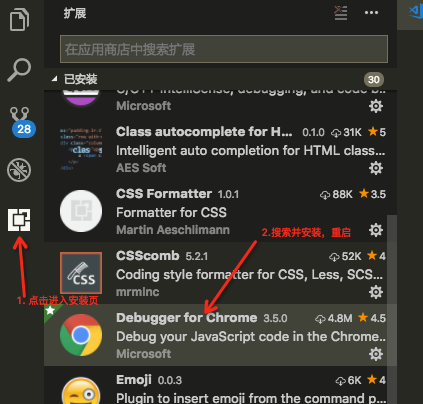
第一步先要安装vscode for chrome这个插件:

插件安装
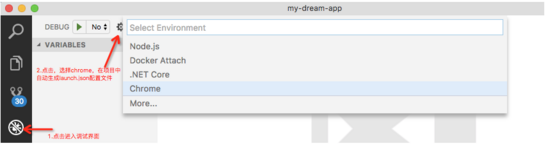
第二步修改launch.json配置:

在项目中生成chrome的launch.json文件
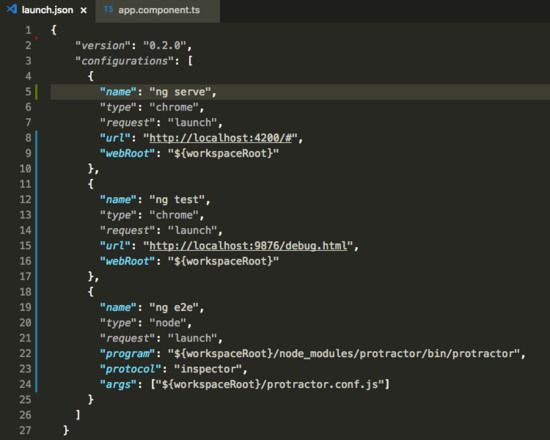
第三步更改lauch.json文件配置:

更改后的launch.json
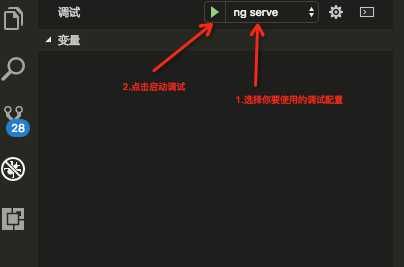
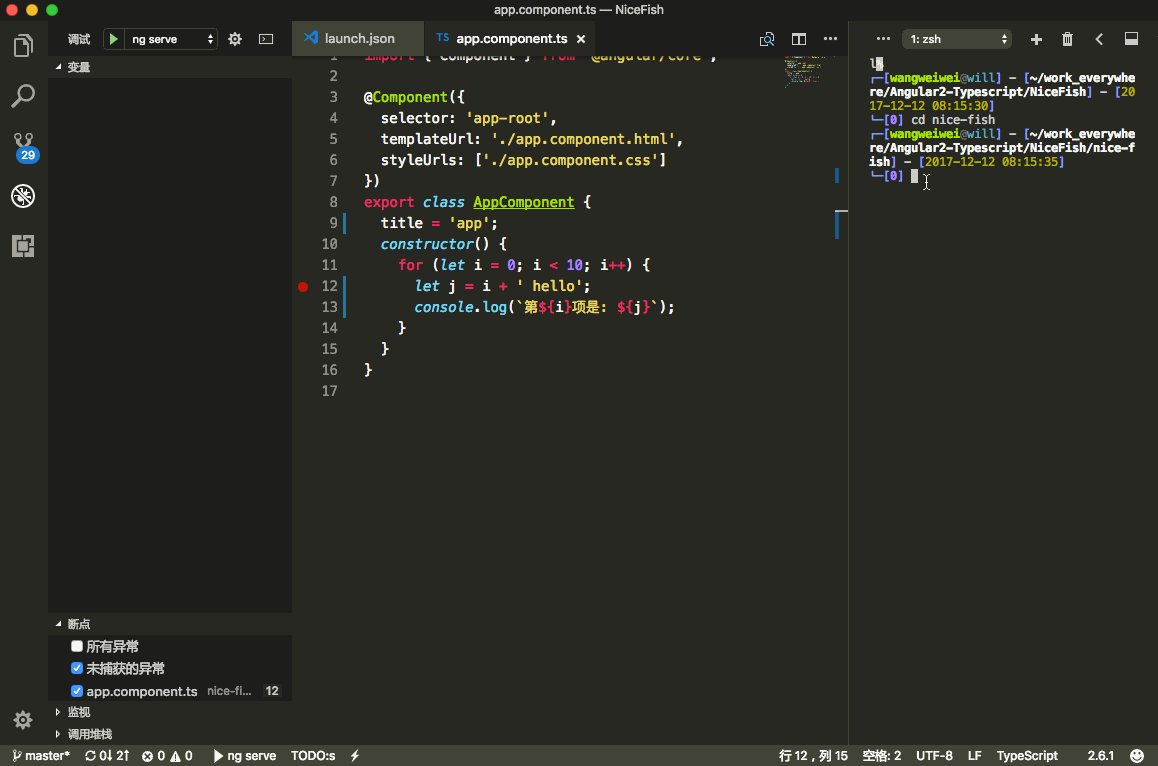
第四步启动调试:
注意:该调试需要你在vscode的终端中已经执行过ng serve启动过项目,否则无法调试
这里会生成三个select选项,依次是launch.json里三个对象的name

启动调试
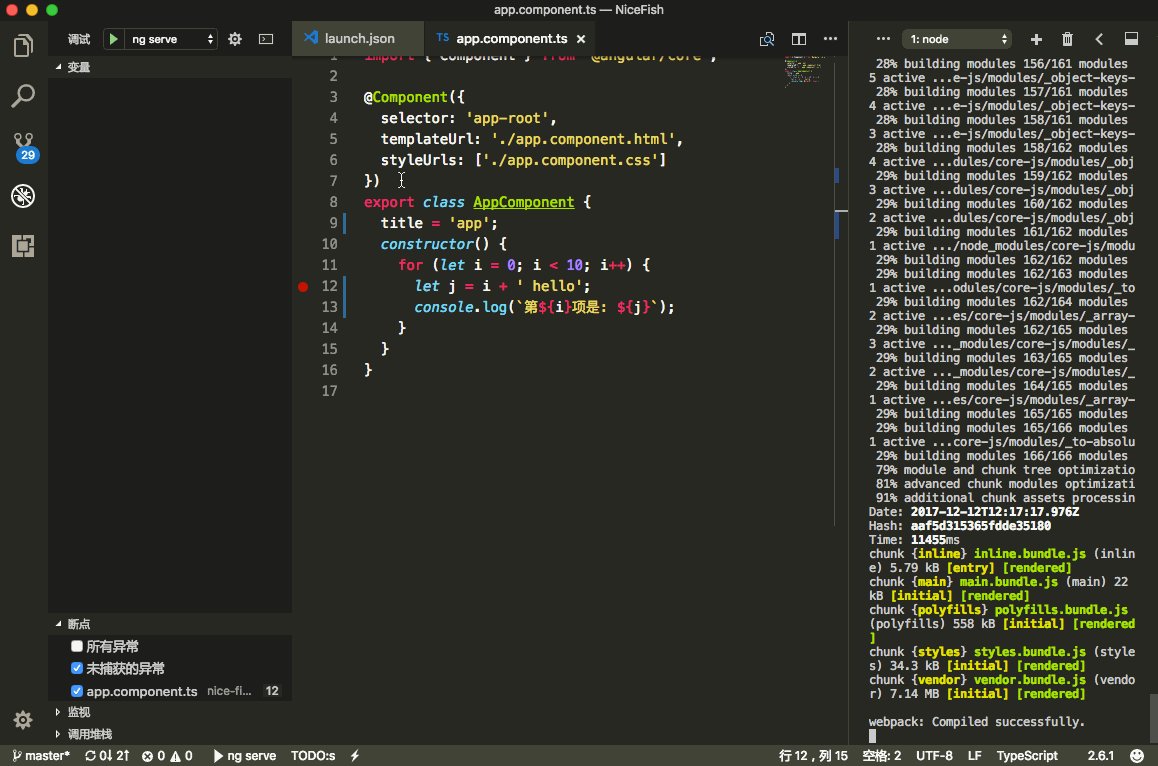
第五步启动后展示:
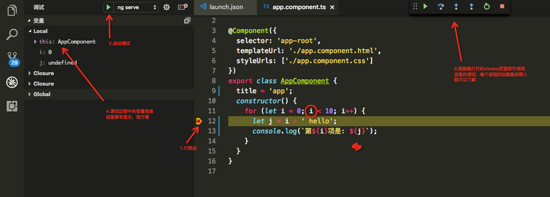
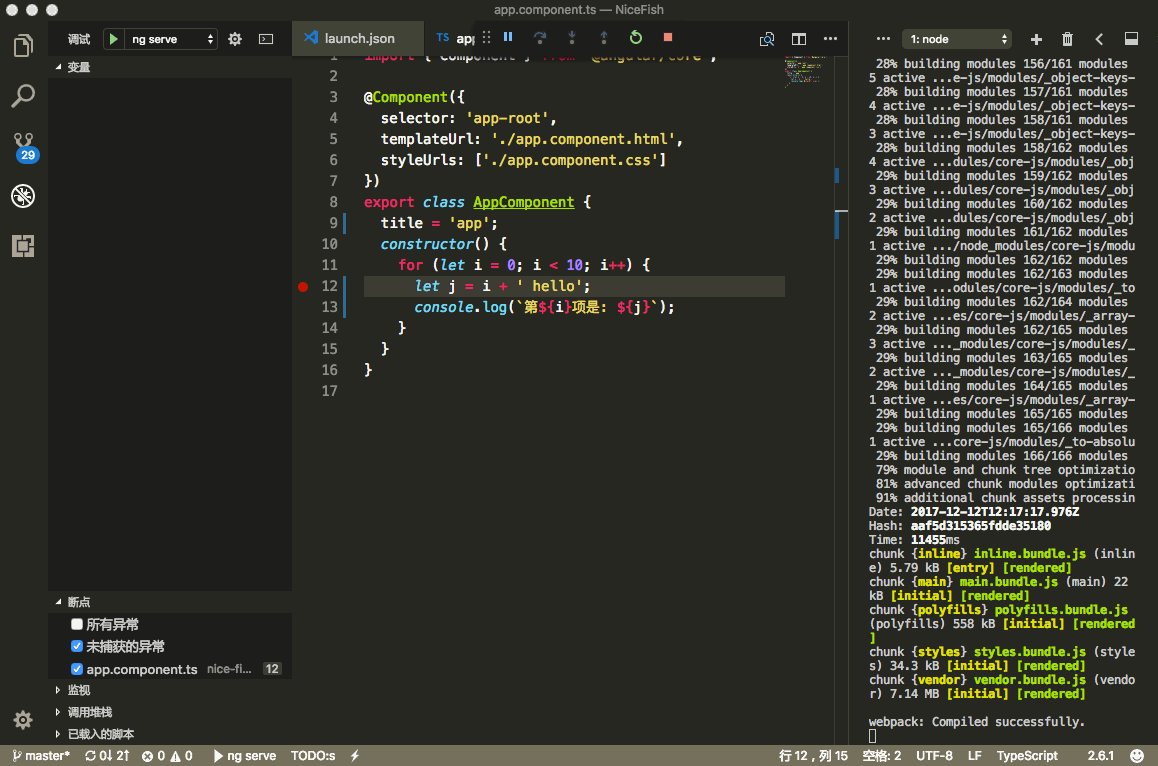
先在需要调试的ts页面中打下断点,点击启动调试按钮后, 会为项目打开一个新的chrome页面,然后需要刷新页面才能开始断点调试

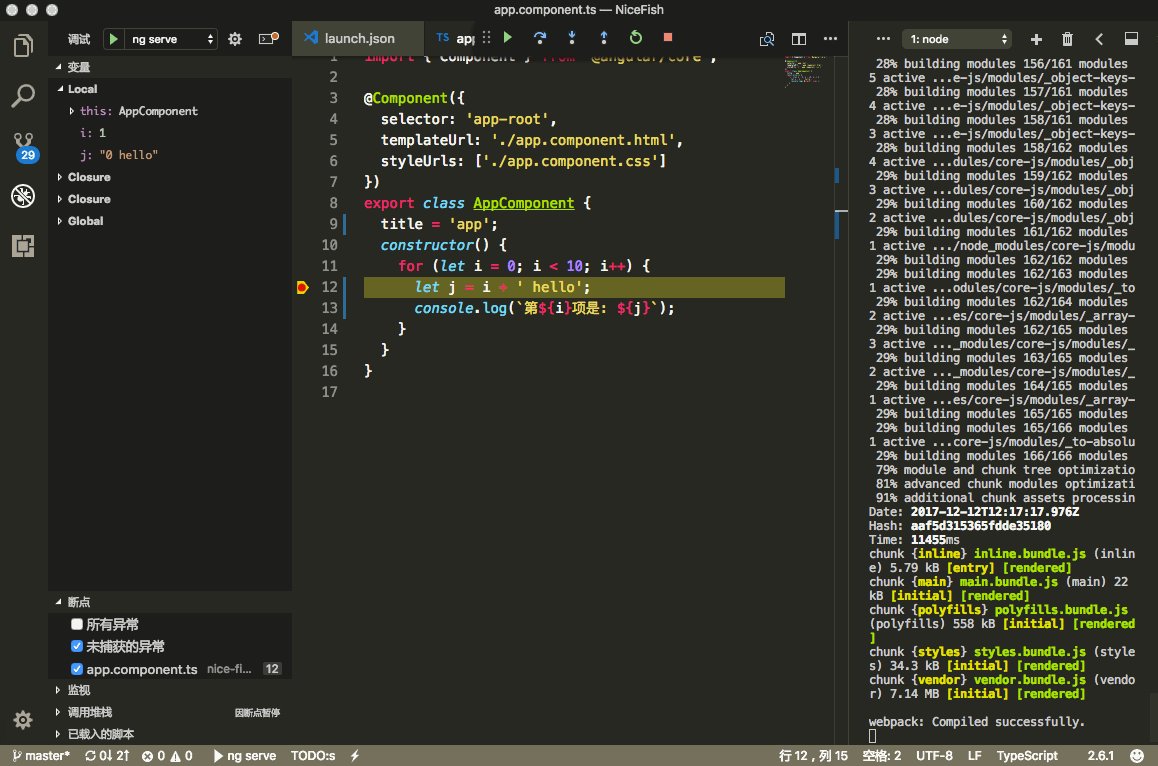
vscode自动打开新的chrome窗口页面,刷新该页面后即可如下调试

这是最后可调试的页面

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。