这篇文章主要讲解了unity实现流光效果的方法,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
1.通过一些简单效果可以让我们更好的去理解shader,具体都在代码注释中:
Shader "Unlit/MoveLightImage"
{
Properties
{
//主纹理
_MainTex ("Texture", 2D) = "white" {}
//灯光纹理
_LightTex("Light Texture",2D)="white"{}
//遮罩纹理
_MaskTex("Mask Texture",2D)="white"{}
}
SubShader
{
Tags {"Queue"="Transparent" "RenderType"="Transparent" }
LOD 100
//透明混合
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _LightTex;
sampler2D _MaskTex;
fixed4 _Color;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//灯光贴图 取一半UV
float2 uv=i.uv*0.5;
//不断改变uv的x轴,让他往x轴方向移动,_Time为shader的时间函数,会一直执行
uv.x+=-_Time.y*0.4;
//取灯光贴图的alpha值,黑色为0,白色为1
fixed lightTexA=tex2D(_LightTex,uv).a;
//获取遮罩贴图的alpha值,黑色为0,白色为1 这里的uv和上面的uv是调用的不一样的函数
fixed maskA=tex2D(_MaskTex,i.uv).a;
//主纹理+灯光贴图*遮罩贴图 简单原理任何数*0为0 这样就避免了遮罩外出现不协调灯光贴图
fixed4 col = tex2D(_MainTex, i.uv)+lightTexA*maskA*0.6;
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
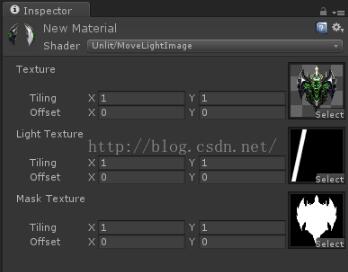
}2.材质参数:

3.效果展示

看完上述内容,是不是对unity实现流光效果的方法有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。