жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–иҝҷж¬ЎиҰҒз»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜUnityеҰӮдҪ•е®һзҺ°UIжёҗйҡҗжёҗжҳҫж•ҲжһңпјҢж–Үз« еҶ…е®№дё°еҜҢпјҢж„ҹе…ҙи¶Јзҡ„е°ҸдјҷдјҙеҸҜд»ҘжқҘдәҶи§ЈдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺиғҪеӨҹжңүжүҖ收иҺ·гҖӮ
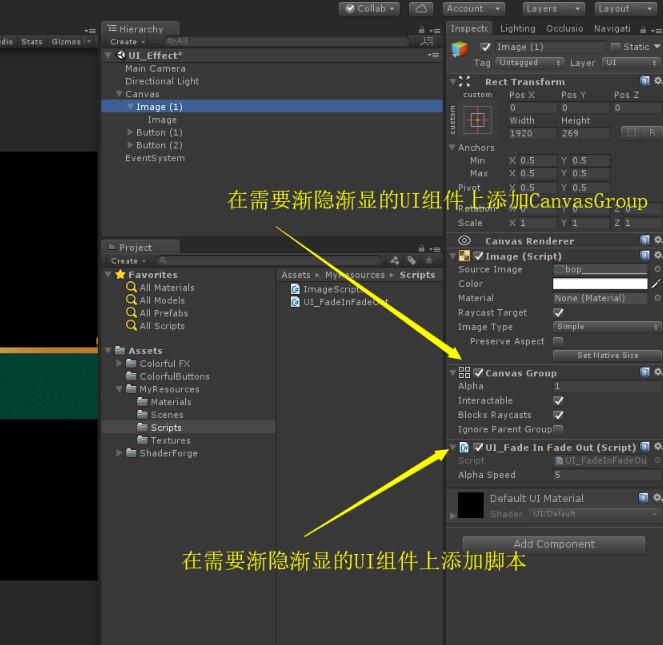
1гҖҒеңЁUIеҜ№иұЎдёҠж·»еҠ 组件пјҡCanvasGroup;
2гҖҒеңЁеҜ№иұЎдёҠж·»еҠ и„ҡжң¬пјҡUI_FadeInFadeOut и„ҡжң¬пјӣ

и„ҡжң¬дҝЎжҒҜпјҡ
пјҲBlocks Raycasts=trueеҸҜд»ҘдәӨдә’пјӣBlocks Raycasts=falseж— жі•дәӨдә’пјү
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// UIзҡ„жёҗе…ҘжёҗеҮә
/// </summary>
public class UI_FadeInFadeOut : MonoBehaviour {
private float UI_Alpha = 1; //еҲқе§ӢеҢ–ж—¶и®©UIжҳҫзӨә
public float alphaSpeed = 2f; //жёҗйҡҗжёҗжҳҫзҡ„йҖҹеәҰ
private CanvasGroup canvasGroup;
// Use this for initialization
void Start () {
canvasGroup = this.GetComponent<CanvasGroup>();
}
// Update is called once per frame
void Update () {
if (canvasGroup == null)
{
return;
}
if (UI_Alpha != canvasGroup.alpha)
{
canvasGroup.alpha = Mathf.Lerp(canvasGroup.alpha, UI_Alpha, alphaSpeed * Time.deltaTime);
if (Mathf.Abs(UI_Alpha - canvasGroup.alpha) <= 0.01f)
{
canvasGroup.alpha = UI_Alpha;
}
}
}
public void UI_FadeIn_Event()
{
UI_Alpha = 1;
canvasGroup.blocksRaycasts = true; //еҸҜд»Ҙе’ҢиҜҘеҜ№иұЎдәӨдә’
}
public void UI_FadeOut_Event()
{
UI_Alpha = 0;
canvasGroup.blocksRaycasts = false; //дёҚеҸҜд»Ҙе’ҢиҜҘеҜ№иұЎдәӨдә’
}
}3гҖҒйңҖиҰҒжҳҫзӨәж—¶пјҢж·»еҠ UI_FadeIn_Event() дәӢ件пјӣ
4гҖҒйңҖиҰҒйҡҗи—Ҹж—¶пјҢж·»еҠ UI_FadeOut_Event() дәӢ件пјӣ
5гҖҒжіЁж„ҸпјҡзҲ¶зү©дҪ“йҡҗи—Ҹе’ҢжҳҫзӨәж—¶пјҢеӯҗзү©дҪ“еҗҢж ·д№ҹйҡҗи—Ҹе’ҢжҳҫзӨәгҖӮ
зңӢе®ҢиҝҷзҜҮе…ідәҺUnityеҰӮдҪ•е®һзҺ°UIжёҗйҡҗжёҗжҳҫж•Ҳжһңзҡ„ж–Үз« пјҢеҰӮжһңи§үеҫ—ж–Үз« еҶ…е®№еҶҷеҫ—дёҚй”ҷзҡ„иҜқпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»з»ҷжӣҙеӨҡдәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ