这篇文章主要介绍了如何使用路由延迟加载Angular模块,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
Angular 非常模块化,模块化的一个非常有用的特性就是模块作为延迟加载点。延迟加载意味着可以在后台加载一个模块和其包含的所有组件等资源。这样 Angular 就不需要在第一个界面从服务器下载所有的文件,直到您请求它,才下载相应的模块。这对提供性能和减少首屏的初始下载文件尺寸有巨大的帮助。而且它可以很容易设置。
这里将使用一个简单示例来演示这个特性是如何工作的。将应用拆分为多个不同的模块,可以在需要的时候再进行延迟加载。
延迟加载的路由需要在根模块之外定义,所以,你需要将需要延迟加载的功能包含在功能模块中。
我们使用 Angular CLI 来创建一个演示项目:Demo.
ng new demo然后,进入到 demo 文件夹中。安装必要的 package。
npm i在安装之后,我们创建一个新的模块 shop。在 angular CLI 中,ng 是命令提示指令,g 表示 generate,用来创建某类新 item。
创建新的名为 shop 的模块就是:
ng g module shop这会导致在 Angular 项目的 src/app 文件下创建一个新的文件夹,并添加一个名为 shop.module.ts 的模块定义文件。
然后,我们在默认的 app 模块和新创建的 shop 模块中分别创建组件。
ng g c home/home ng g c shop/cart ng g c shop/checkout ng g c shop/confirm
CLI 会将 home 分配到 app 模块中,将 cart、checkout、confirm 分配到 shop 模块中,比如,
此时的 shop.module.ts 内容如下:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
@NgModule({
imports: [
CommonModule
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }修改根组件
Angular CLI 默认生成的 app.component.ts 组件是应用的主页面,其中包含了一些关于 Angular 的介绍信息,我们将它修改成我们需要的内容。将默认生成的 app.component.html 内容修改为如下内容。
<!--The content below is only a placeholder and can be replaced.-->
<h2>Lazy Load Module</h2>
<a [routerLink]="['/shop']" >Shop Cart</a>
<router-outlet>
</router-outlet>这里提供了一个占位的 router-outlet,各个组件将显示在这里面。
同时,提供了一个导航链接,可以直接导航到 /shop/cart 组件。
创建路由
根路由
首先创建根路由。
我们在 app 文件夹中,添加一个名为 main.routing.ts 的路由配置文件。内容如下:
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule' },
{ path: '**', component: HomeComponent }
];其中,home 组件是正常的提前加载。
需要注意的是一下几点:
1. 我们使用了 loadChildren 来延迟加载一个模块。而不是使用提前加载所使用的 component。
2. 我们使用了一个字符串而不是符号来避免提前加载。
3. 我们不仅定义了模块的路径,还提供了模块的类名。
在 app.module.ts 中启用根路由。主要需要使用 forRoot 来启用根路由。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }模块路由
定义模块路由
对于 shop 模块来说,定义路由就没有什么特别了,我们这里可以定义一个名为 shop.route.ts 的路由定义文件,内容如下所示:
import { Routes } from '@angular/router';
import { CartComponent } from './cart/cart.component';
import { CheckoutComponent } from './checkout/checkout.component';
import { ConfirmComponent } from './confirm/confirm.component';
export const routes: Routes = [
{ path: '', component: CartComponent },
{ path: 'checkout', component: CheckoutComponent },
{ path: 'confirm', component: ConfirmComponent }
];还需要修改一下模块定义文件 shop.module.ts 文件,以使用这个路由定义。注意我们需要使用 forChild 来启用子路由。
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
import { routes } from './shop.routing';
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes)
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }已经一切就绪了。
测试延迟加载
现在启动应用。
ng serve
默认会在 4200 端口启动应用,请打开浏览器,访问:http://localhost:4200/
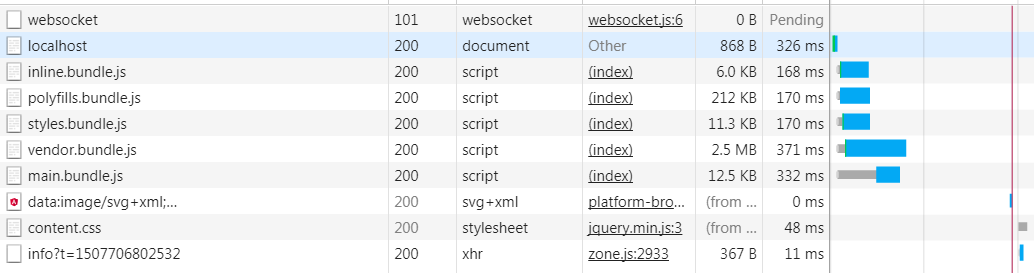
访问首页的网络访问如下,其中并不包含功能模块的内容。

我们先将网络请求的历史记录清除掉。
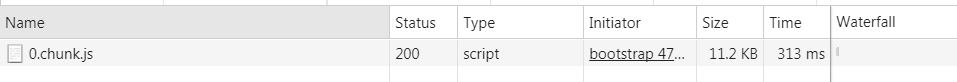
然后点击链接,访问 /shop/cart 的时候,网络请求如下,可以看到一个新的脚本文件被加载,这里包含的就是延迟加载的功能模块。

仅仅功能模块被加载了。
感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用路由延迟加载Angular模块”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。