这期内容当中小编将会给大家带来有关Vue中如何使用百度地图插件,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
安装
CDN全局安装
<script src="https://unpkg.com/vue-baidu-map"></script>插件的引入
Vue.use(VueBaiduMap.default, {
ak: 'YOUR_APP_KEY',
})ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apico...
地图视图
BmView 是用于渲染百度地图实例可视化区域的容器
使用 Bmview 渲染一个地图实例:
<template id="baidu">
<baidu-map class="map">
<bm-view ></bm-view>
</baidu-map>
</template>给地图添加一个缩放控件
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation>把控件放到我们渲染的地图实例里就可以了
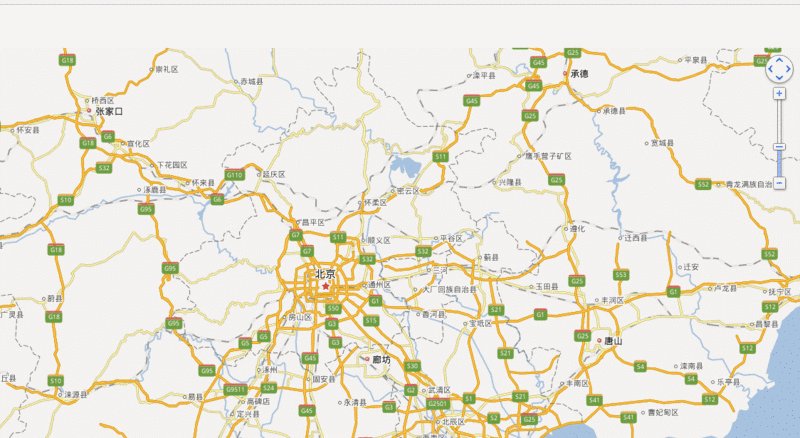
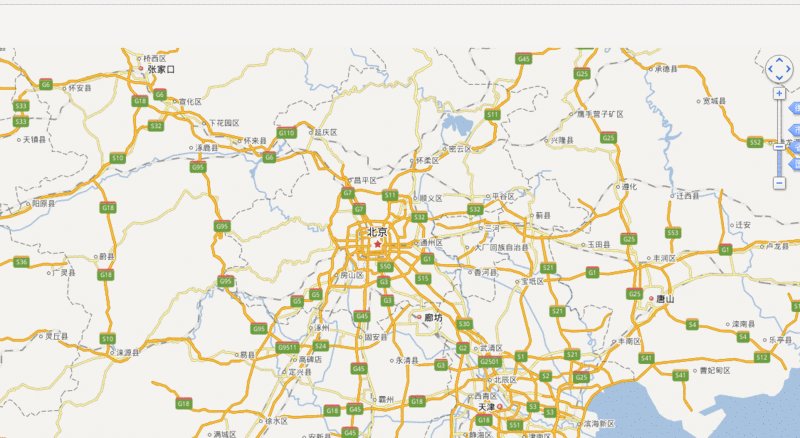
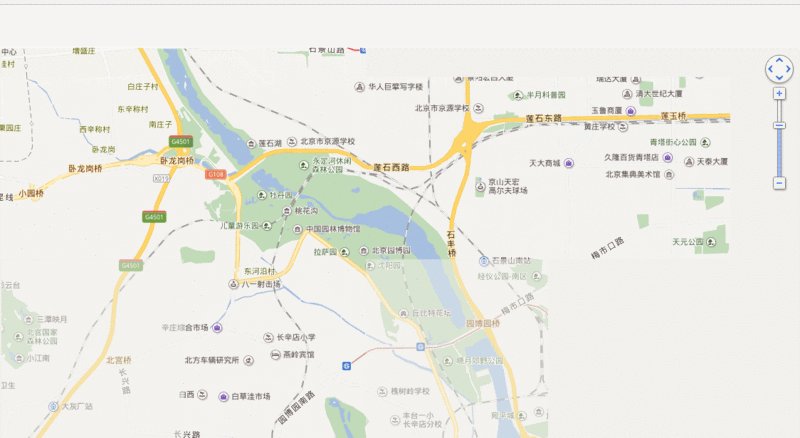
效果如下:

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>baidumap</title>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-baidu-map"></script>
<style>
#map{
width: 1000px;
height: 500px;
}
</style>
</head>
<body>
<div id="map">
<baidu></baidu>
</div>
<template id="baidu">
<baidu-map class="map">
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation>
<bm-view ></bm-view>
</baidu-map>
</template>
<script>
Vue.use(VueBaiduMap.default, {
ak: 'YOUR_APP_KEY',
})
Vue.component("baidu",{
template:'#baidu'
})
new Vue({
el:'#map'
})
</script>
</body>
</html>上述就是小编为大家分享的Vue中如何使用百度地图插件了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。