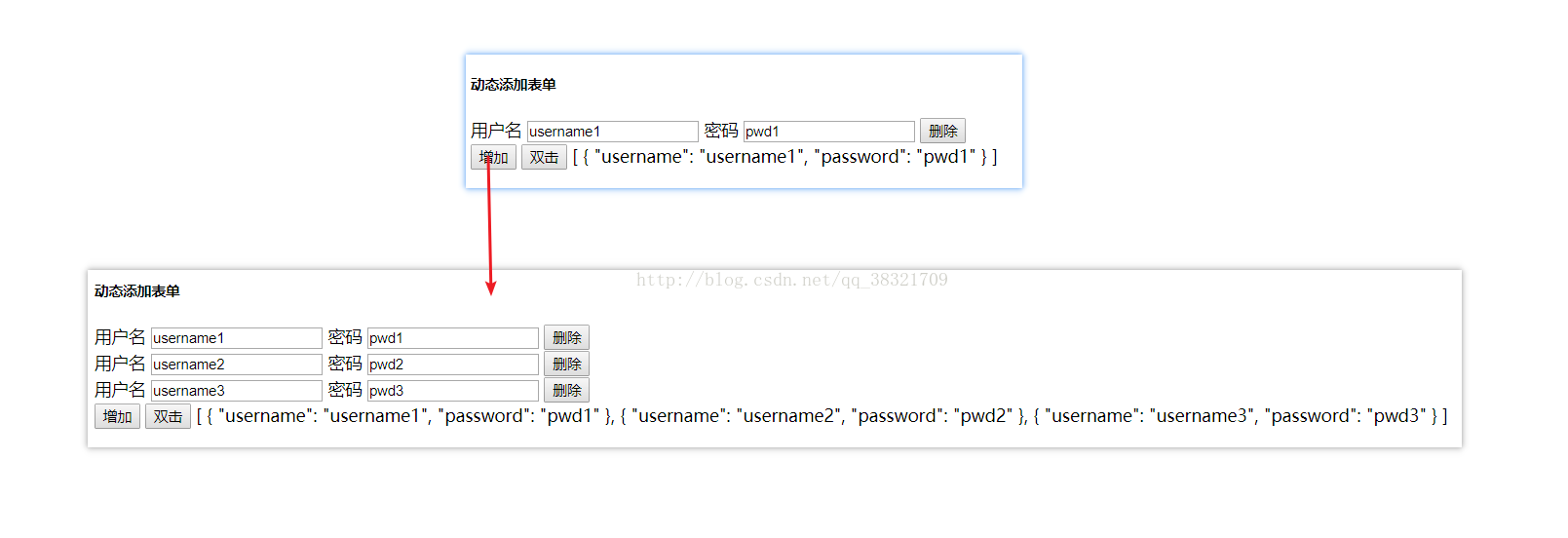
首先介绍一下实现的效果,就是单一表单能实现添加其他的,也能删除

代码如下:
<h6>动态添加表单</h6>
<div class="form">
<div class="form-group form-group-sm" *ngFor="let i of login">
<label class="col-form-label">用户名</label>
<input class="form-control" [(ngModel)]="i.username" value="{{i.username}}">
<label class="col-form-label">密码</label>
<input class="form-control" [(ngModel)]="i.password" value="{{i.password}}">
<button class="btn btn-link" (click)="removeInput(i)">删除</button>
</div>
<button (click)="addInput()">增加</button>
<button (dblclick)="dbclick()">双击</button>
{{ login | json }}
</div>
username: any;
id: number = 1;
login:any = [{"username": "username" + this.id,"password": "pwd" + this.id}];
addInput() {
console.log('点击');
console.log(this.login);
let number = this.login.length + 1;
this.login.push({"username": "username" + number, "password": "pwd" + number});
console.log(this.login);
}
removeInput(item) {
console.log(item);
let i = this.login.indexOf(item);
console.log(i);
this.login.splice(i, 1);
}
总结
以上所述是小编给大家介绍的Angular4实现动态添加删除表单输入框功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。