这期内容当中小编将会给大家带来有关怎么在Angular中使用angular-cli搭建一个web前端项目,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
1 新建一个文件夹
该文件夹用来存放所有利用angular-cli搭建的web前端项目

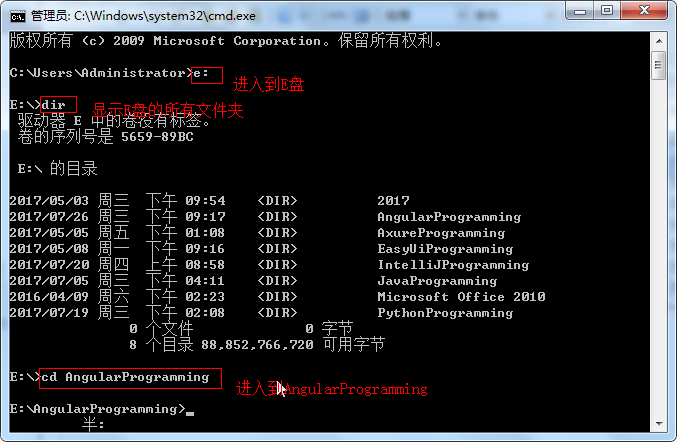
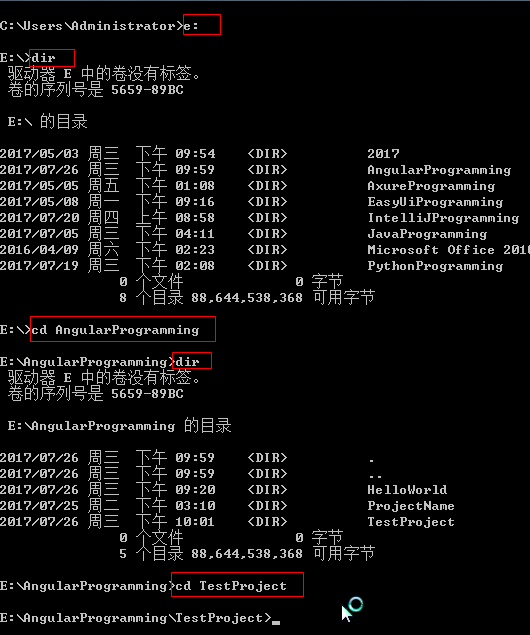
2 启动命令窗口,并进入该文件夹

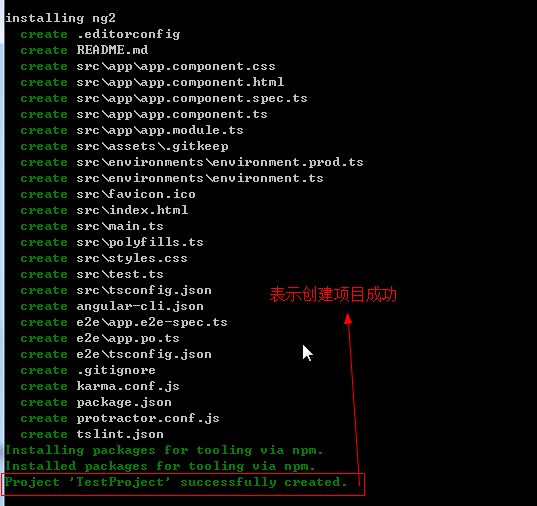
3 创建新项目
ng new 项目名称
注意:项目名称最好全部用字母


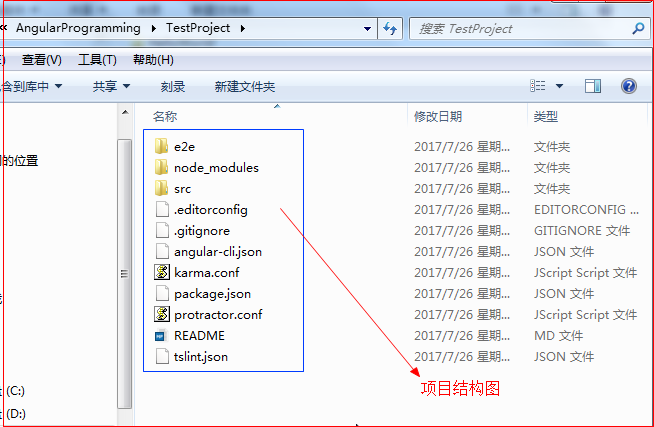
3.1 到文件夹中去查看项目是否成功创建


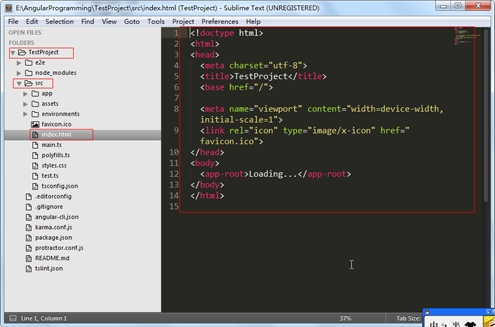
4 通过文本编辑器打开src文件夹下的index.xml文件
三少使用sublime打开的效果如下

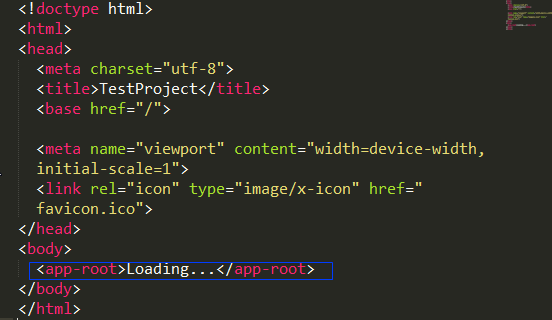
4.1 代码详解

这就是一个html文件
我们的应用会在app-root标签处进行渲染,app-root元素中的Loading...是一个站位符,用来告知用户应用正在加载,也可以用文字或者动画来代替
5 运行应用
5.1 打开命令窗口,并进入到项目根目录

5.2 启动HTTP服务器
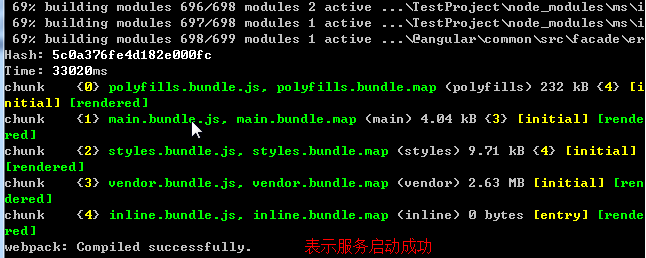
angular-cli有一个内建的HTTP服务器,可以用它来启动我们的应用,启动的时间大概要花30秒左右
ng server

注意:利用 ctrl + c 来关闭服务
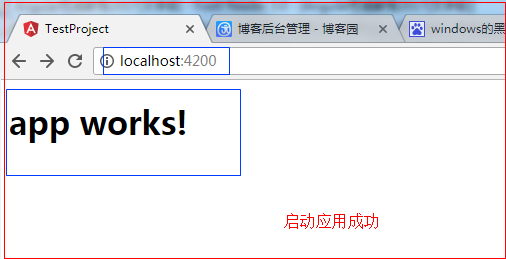
5.3 通过浏览器访问应用
http://localhost:4200/

6 制作第一个组件
6.1 为什么要制作组件
浏览器只能识别浏览器开发人员预先定义好的那些标签,如果我们想要浏览器识别一些新的标签,那么就需要我们制作一个组件来完成这个任务
注意:组件化的基本思想就是教浏览器认识一些拥有自定义功能的新标签(组件就相当于angularJS中的指令),组件制作好后就可以在HTML文档中使用啦
6.2 怎么创建一个组件
利用angular-cli的generate命令来创建组件
ng generate component 组件名称
例如:创建一个<app-hello-world></app-hello-world>组件的命令是
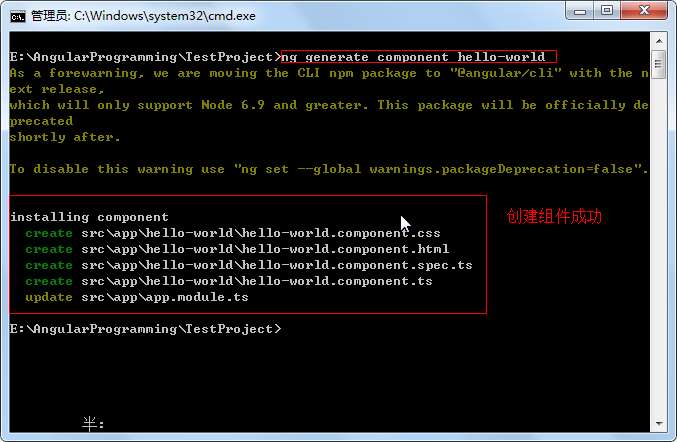
ng generate component hello-world

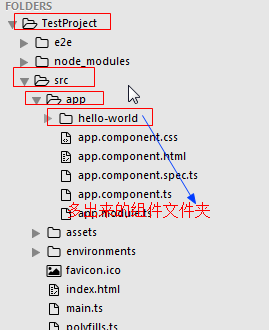
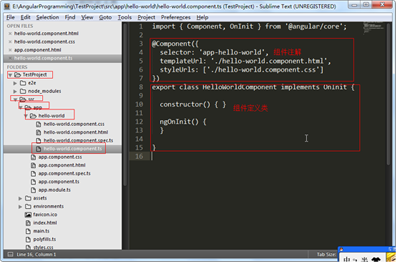
注意:创建组件成功后在项目文件中的 src>app 目录下回多出一个以组件名称为名字的文件夹

7 组件创建完的后续步骤
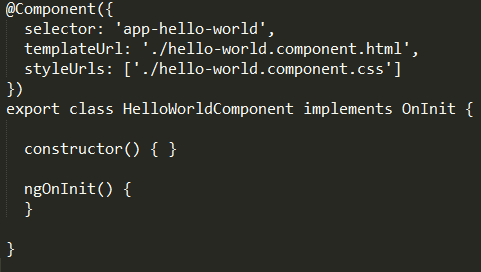
7.1 查看组件的定义:Component注解、组件定义类

注意:组件是利用TypeScript语言编写的,所以后缀是以 .ts 结尾的;浏览器是不知道怎么解析TypeScript文件的,但是 ng server 这个命令会自动把ts文件转换成js文件
7.2 组件定义代码详解
7.2.1 导入依赖
格式
import {组件1,,组件2} from 模块名

代码解释:从@angular/core模块中导入Component组件和OnInit组件
import 语句定义了我们在编写代码是需要用到哪些模块中的哪些组件
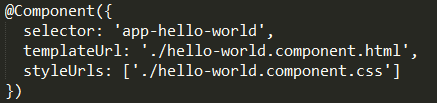
7.2.2 Component注解
什么是注解:通过注解来给代码添加功能
在类上使用@Component注解shi时,就会把相应的类装饰成一个Component
例如

代码解释
将HelloWorldComponent类装饰成了一个组件
@Component注解内容解释
selector 指定该组件使用什么DOM元素
例如

上述就是小编为大家分享的怎么在Angular中使用angular-cli搭建一个web前端项目了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。