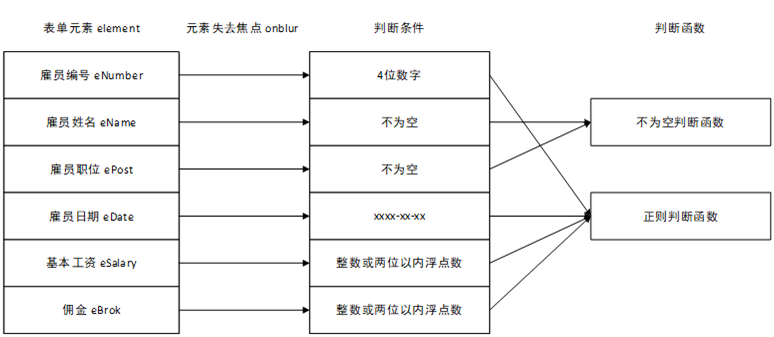
验证思路

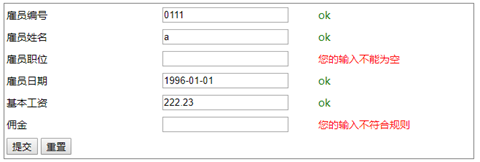
监听每个input控件的焦点离开(onblue),当焦点离开时调用验证函数,验证后修改第三栏文字,显示符合/不符合并返回true/false

实现代码:
index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<pnk rel="stylesheet" href="css.css" rel="external nofollow" >
</head>
<body>
<form id="form" action="" method="post" onsubmit="return vipdate()">
<table class="table">
<tr>
<td>雇员编号</td>
<td>
<input type="text" id="empnb" name="empnb" onblur="vapdateEmpnb()">
</td>
<td>
<span id="empnbMsg"></span>
</td>
</tr>
<tr>
<td>雇员姓名</td>
<td>
<input type="text" id="ename" name="ename" onblur="vapdateEname()">
</td>
<td>
<span id="enameMsg"></span>
</td>
</tr>
<tr>
<td>雇员职位</td>
<td>
<input type="text" name="epost" id="epost" onblur="vapdateEpost()">
</td>
<td>
<span id="epostMsg"></span>
</td>
</tr>
<tr>
<td>雇员日期</td>
<td>
<input type="text" name="" id="edate" name="edate" onblur="vapdateEdate()">
</td>
<td>
<span id="edateMsg"></span>
</td>
</tr>
<tr>
<td>基本工资</td>
<td>
<input type="text" name="esalary" id="esalary" onblur="vapdateEsalary()">
</td>
<td>
<span id="esalaryMsg"></span>
</td>
</tr>
<tr>
<td>佣金</td>
<td>
<input type="text" name="ebrok" id="ebrok" onblur="vapdateEbrok()">
</td>
<td>
<span id="ebrokMsg"></span>
</td>
</tr>
<tr>
<td colspan="3">
<input type="submit" autofocus="autofocus">
<input type="reset">
</td>
</tr>
</table>
</form>
</body>
<script type="text/javascript" src="./FormVapdation.js"></script>
</html>
FormVapdation.js
// 日期选择
function layDate() {
}
// 验证雇员编号,4位纯数字编号
function vapdateEmpnb() {
return vapdateRegexp("empnb", /^\d{4}$/);
}
// 验证雇员姓名,不为空
function vapdateEname() {
return vapdateNull("ename");
}
// 验证雇员职位,不为空
function vapdateEpost() {
return vapdateNull("epost");
}
// 验证雇员日期
function vapdateEdate() {
return vapdateRegexp("edate", /^\d{4}-\d{2}-\d{2}$/)
}
// 验证基本工资
function vapdateEsalary() {
return vapdateRegexp("esalary", /^\d+(\.\d{1,2})?$/)
}
// 验证佣金
function vapdateEbrok() {
return vapdateRegexp("ebrok", /^\d+(\.\d{1,2})?$/)
}
// 提交时全部重新验证
function vapdate() {
return vapdateEmpnb() && vapdateEname() && vapdateEpost() && vapdateEdate() && vapdateEsalary() && vapdateEbrok();
}
// 正则表达式验证
function vapdateRegexp(elemName, regexp) {
var elem = document.getElementById(elemName);
var msg = document.getElementById(elemName + 'Msg')
console.log(regexp);
console.log(elem.value);
if (regexp.test(elem.value)) {
msg.innerHTML = 'ok';
msg.style.color = 'green';
return true;
} else {
msg.innerHTML = '您的输入不符合规则';
msg.style.color = 'red';
return false;
}
}
// 不为空验证
function vapdateNull(elemName) {
var elem = document.getElementById(elemName);
var msg = document.getElementById(elemName + 'Msg');
console.log(elem.value);
console.log(msg);
if (elem.value == '' || elem.value == ' ') {
msg.innerHTML = '您的输入不能为空';
msg.style.color = 'red';
return false;
} else {
msg.innerHTML = 'ok';
msg.style.color = 'green';
return true;
}
}
css.css
html {
font-size: 14px;
}
.table {
border: 1px grey sopd;
}
.table tr {
height: 2rem;
}
.table td {
width: 15rem;
}
以上这篇JavaScript 基础表单验证示例(纯Js实现)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。