这篇文章主要介绍微信小程序如何实现wxml文件和wxss文件支持webstrom,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
ebstrom默认不支持wxml文件和wxss文件,所以要进入设置里面手动添加支持。
对wxml文件的支持:
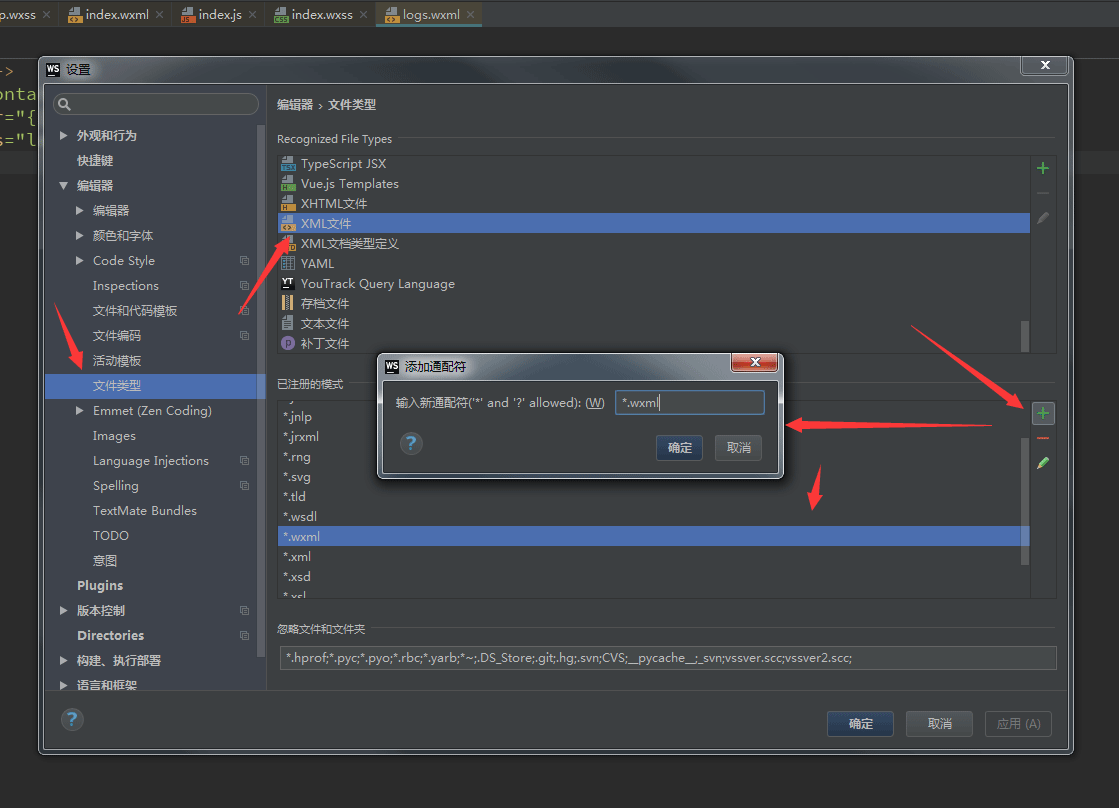
文件 -> 设置 -> 编辑器 -> 文件类型,
然后选择XML文件,然后点击下面的绿色添加按钮,如下图添加通配符设置,点击确认即可,然后点击确定按钮即可配置成功,就可看到webstrom支持wxml文件了

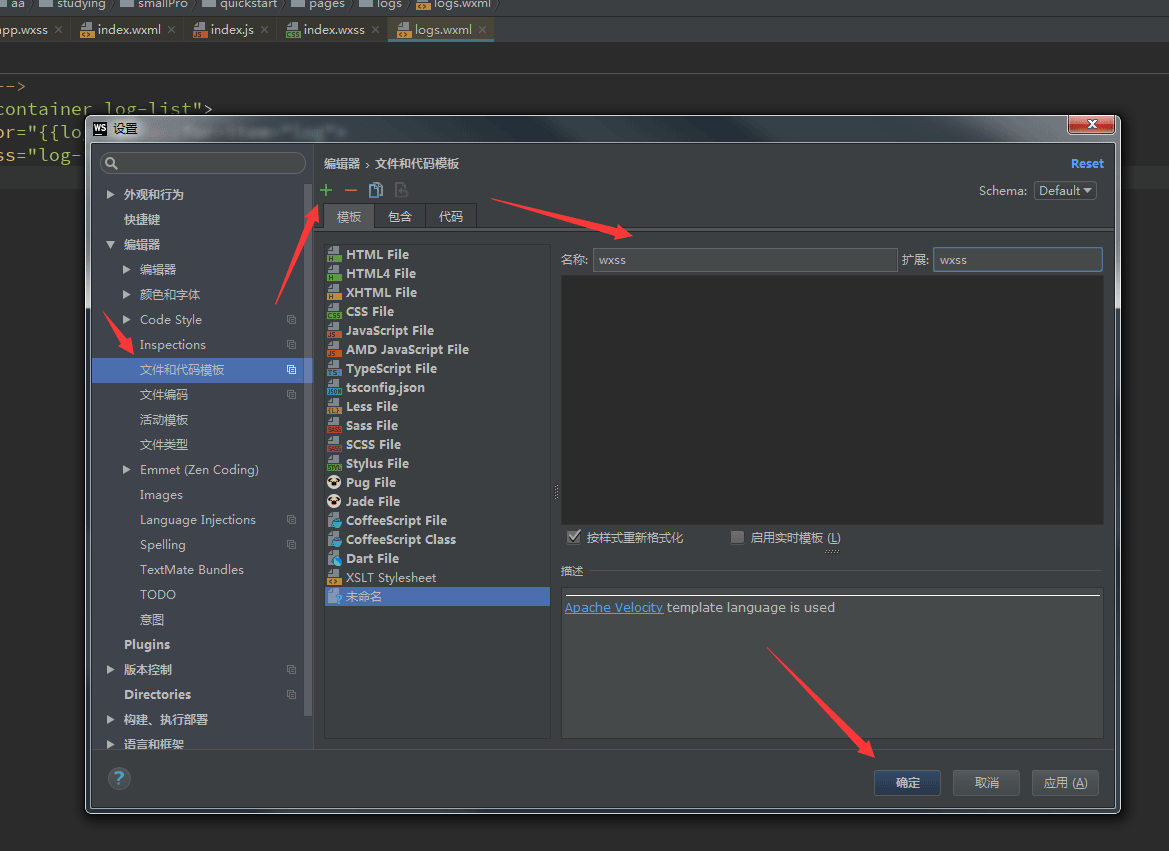
文件 -> 设置 -> 编辑器 -> 文件和代码模板,
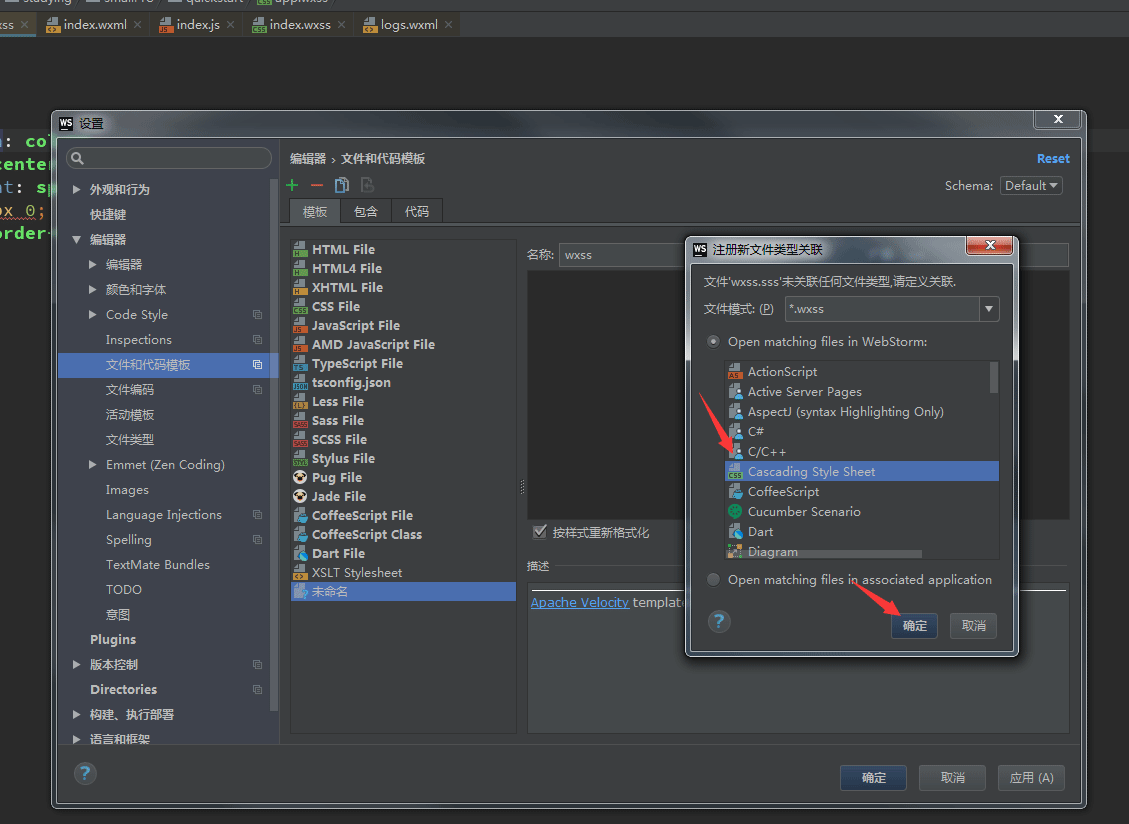
点击上面的绿色添加按钮,如下图所示填写,然后点击确定,弹出注册新文件类型关联窗口,选择css,确定即可配置成功,就可看到webstrom支持wxss文件了


以上是“微信小程序如何实现wxml文件和wxss文件支持webstrom”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。