这篇文章将为大家详细讲解有关Bootstrap中Table使用整理之样式的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
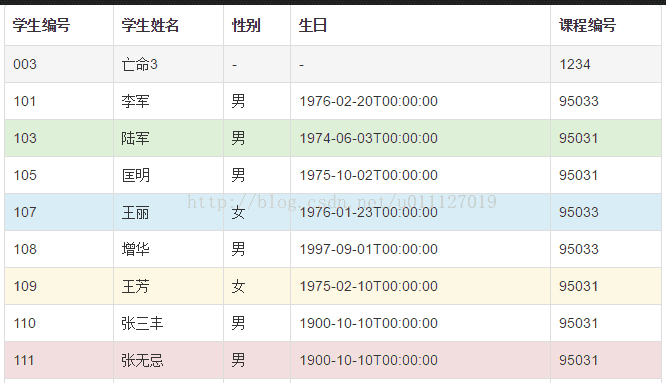
一、行样式修改
<table id="table1"
data-row-></table>
/*
* data-row-style 扩展方法处理 行样式
*/
$('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号' },
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
/**
*
* @@param row 当前行数据对象
* @@param index 当前行索引
*/
function rowStyle(row, index) {
var classes = ['active', 'success', 'info', 'warning', 'danger'];
if (row.sno.indexOf('2') != -1) {
return {
classes:['success']
}
}
return {};
}
二、单元格样式定义,对齐方式定义
/*
* data-cell-style 扩展方法处理 单元格样式
* data-align 设置当前列的对齐方式,包括表头
* data-halign 设置表格标题的对齐方式,优先级大于 align
*/
$('#table1').bootstrapTable({
columns: [
{
field: 'sno', title: '学生编号',
align: 'center',
halign:'right',
cellStyle: function (value, row, index) {
//当前列,奇数单元格显示绿色
if (index%2==0)
return {
classes: 'success'
};
return {};
}
},
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
三、排序列定义
/*
* data-sortable 设置当前列是否可排序,默认当前显示内容排序
* data-sort-name 设置默认排序列名
* data-sort-order 设置默认排序方式 asc/desc
* data-sorter 可以自定义扩展排序方法
*/
$('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号', sortable: true },
{ field: 'sname', title: '学生姓名', sortable: true},
{ field: 'ssex', title: '性别', sortable: true },
{ field: 'sbirthday', title: '生日', sortable: true},
{ field: 'class', title: '课程编号', sortable: true},
],
url:'@Url.Action("GetStudent","DataOne")'
});
<table id="table1"
data-classes="table table-hover table-condensed"
data-sort-name="sno"
data-sort-order="desc"></table>
关于“Bootstrap中Table使用整理之样式的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。