这篇文章主要介绍jQuery EasyUI组件加上“清除”功能的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1、背景
在使用 EasyUI 各表单组件时,尤其是使用 ComboBox(下拉列表框)、DateBox(日期输入框)、DateTimeBox(日期时间输入框)这三个组件时,经常有这样的需求,下拉框或日期只允许选择、不允许手动输入,这时只要在组件选项中加入 editable:false 就可以实现,但有一个问题,就是:一旦选择了,没办法清空。经过研究,可以用一个变通的解决方案:给组件加上一个“清除”按钮,当有值是,显示按钮,点击按钮可清空值,当无值是,隐藏按钮。
2、函数定义
定义JS方法,为 EasyUI 中一些常用组件添加'清除'按钮及功能。共计6个:
/*
* 为‘文本框'列表添加‘清除'图标
* 该实现使用了 onChange 事件,如果用户需要该事件,可传入自定义函数,会自动回调 。
*/
function addClear4TextBox(theId,onChangeFun)
{
var theObj = $(theId);
//根据当前值,确定是否显示清除图标
var showIcon = function(){
var icon = theObj.textbox('getIcon',0);
if (theObj.textbox('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
};
theObj.textbox({
//添加清除图标
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.textbox('clear');
}
}],
//值改变时,根据值,确定是否显示清除图标
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
}
});
//根据目前值,确定是否显示清除图标
showIcon();
}
/*
* 为‘下拉列表框'添加‘清除'图标
* 该实现使用了 onChange 事件,如果用户需要该事件,可传入自定义函数,会自动回调 。
*/
function addClear4Combobox(theId,onChangeFun)
{
var theObj = $(theId);
//根据当前值,确定是否显示清除图标
var showIcon = function(){
var icon = theObj.combobox('getIcon',0);
if (theObj.combobox('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
};
theObj.combobox({
//添加清除图标
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.combobox('clear');
}
}],
//值改变时,根据值,确定是否显示清除图标
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
}
});
//初始化确认图标显示
showIcon();
}
/*
* 为‘数据表格下拉框'添加‘清除'图标
* 该实现使用了 onChange 事件,如果用户需要该事件,可传入自定义函数,会自动回调 。
*/
function addClear4Combogrid(theId,onChangeFun)
{
var theObj = $(theId);
//根据当前值,确定是否显示清除图标
var showIcon = function(){
var icon = theObj.combogrid('getIcon',0);
if (theObj.combogrid('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
};
theObj.combogrid({
//添加清除图标
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.combogrid('clear');
}
}],
//值改变时,根据值,确定是否显示清除图标
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
}
});
//初始化确认图标显示
showIcon();
}
/*
* 为‘数值输入框'添加‘清除'图标
* 该实现使用了 onChange 事件,如果用户需要该事件,可传入自定义函数,会自动回调 。
*/
function addClear4Numberbox(theId,onChangeFun)
{
var theObj = $(theId);
//根据当前值,确定是否显示清除图标
var showIcon = function(){
var icon = theObj.numberbox('getIcon',0);
if (theObj.numberbox('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
};
theObj.numberbox({
//添加清除图标
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.numberbox('clear');
}
}],
//值改变时,根据值,确定是否显示清除图标
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
}
});
//初始化确认图标显示
showIcon();
}
/*
* 为‘日期选择框'添加‘清除'图标
* 该实现使用了 onChange 事件,如果用户需要该事件,可传入自定义函数,会自动回调 。
*/
function addClear4Datebox(theId,onChangeFun)
{
var theObj = $(theId);
//根据当前值,确定是否显示清除图标
var showIcon = function(){
var icon = theObj.datebox('getIcon',0);
if (theObj.datebox('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
};
theObj.datebox({
//添加清除图标
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.datebox('clear');
}
}],
//值改变时,根据值,确定是否显示清除图标
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
}
});
//初始化确认图标显示
showIcon();
}
/*
* 为‘日期时间选择框'添加‘清除'图标
* 该实现使用了 onChange 事件,如果用户需要该事件,可传入自定义函数,会自动回调 。
*/
function addClear4Datetimebox(theId,onChangeFun)
{
var theObj = $(theId);
//根据当前值,确定是否显示清除图标
var showIcon = function(){
var icon = theObj.datetimebox('getIcon',0);
if (theObj.datetimebox('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
};
theObj.datetimebox({
//添加清除图标
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.datetimebox('clear');
}
}],
//值改变时,根据值,确定是否显示清除图标
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
}
});
//初始化确认图标显示
showIcon();
}3、使用
用法格式如下:
(1)addClear4TextBox("#name",nameChangeDo); //文本框,同时传入了回调函数
(2)addClear4Combobox("#state\\.id"); //下拉列表框
(3)addClear4Combogrid("#type\\.id"); //数据表格下拉框
(4)addClear4Numberbox("#intNum2"); //数值输入框
(5)addClear4Datebox("#theDate2"); //日期选择框
(6)addClear4Datetimebox("#theTime2"); //日期选择框
注:函数的实现使用了 onChange 事件,如果需要使用该事件执行某些操作,可传入自定义函数,会自动回调 ,参见(1)。
<script>
//名称改变时执行的一些操作。(演示清除操作回调)
var nameChangeDo = function(){
//alert("改变了...");
}
$(function(){
addClear4TextBox("#code");
addClear4TextBox("#name",nameChangeDo);
addClear4Combobox("#city");
addClear4Combobox("#state\\.id");
addClear4Combogrid("#type\\.id");
addClear4Combobox("#hobby");
addClear4Numberbox("#intNum2");
addClear4Numberbox("#doubleNum1");
addClear4Numberbox("#doubleNum2");
addClear4Datebox("#theDate2");
addClear4Datetimebox("#theTime2");
addClear4TextBox("#remark");
});
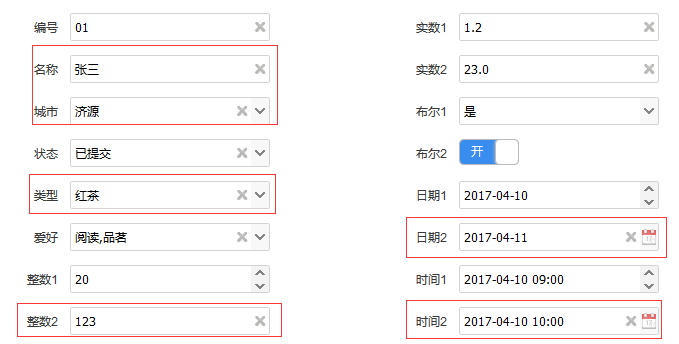
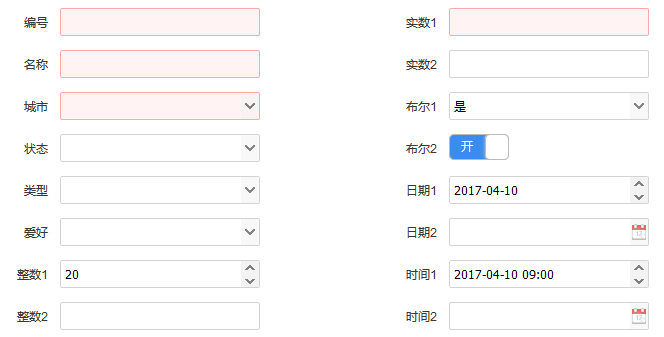
</script>4、效果展示
(1)有值时的情况(其中 类型 是数据列表下拉框)

(2)无值时的情况

以上是“jQuery EasyUI组件加上“清除”功能的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。