本文是我学习tab栏切换时的笔记,步骤很详细。比较适用于JavaScript初学者
1.基础 - 排他思想
如图,点击任意一个按钮,当前按钮应该显示橘色,其他显示默认颜色灰色。
代码运行步骤:
利用for循环遍历5个按钮;
选中的按钮进行 onclick 事件时,首先删除所有按钮的类名,使其全部显示灰色(34行);
然后给当前点击的按钮添加指定类名,使其显示橘色(37行)。

示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>tab栏切换效果</title>
<style media="screen">
*{
margin: 0;
padding: 0;
border: 0 none;
outline: none;
}
#btns{
width: 300px;
margin: 100px auto;
}
#btns button {
width: 60px;
height: 30px;
float: left;
border-right: 1px solid #ccc;
}
.color{
background-color: #eb923f;
}
</style>
<script type="text/javascript">
window.onload = function () {
var btns = document.getElementById("btns").getElementsByTagName("button");
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
for (var j = 0; j < btns.length; j++) {
//把所有的button清空类名
btns[j].className = "";
}
//点击的那个盒子添加指定类名
this.className = "color";
}
}
}
</script>
</head>
<body>
<div id="btns">
<button class="color">按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
</div>
</body>
</html>
2.tab栏切换
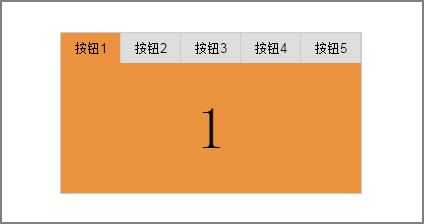
如图:在排他思想的基础上,五个按钮底下添加五个新盒子,并用一个大盒子将按钮和底下的盒子包裹。
底下的盒子全部隐藏,默认只显示第一个。

新增步骤:
为btns[i]添加自定义属性index,用来关联下面的大盒子(42行);
点击按钮后先让底下的盒子全部隐藏(54行);
然后给当前所点击按钮相关联的盒子添加指定属性(57行)。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>tab栏切换效果</title>
<style media="screen">
*{
margin: 0;
padding: 0;
border: 0 none;
outline: none;
}
.baohan{
width: 300px;
margin: 100px auto;
border: 1px solid #ccc;
}
#btns button {
width: 60px;
height: 30px;
float: left;
border-right: 1px solid #ccc;
}
#divs div {
width: 300px;
height: 100px;
font-size: 60px;
padding-top: 60px;
background-color: #eb923f;
text-align: center;
display: none;
}
.color{
background-color: #eb923f;
}
</style>
<script type="text/javascript">
window.onload = function () {
var btns = document.getElementById("btns").getElementsByTagName("button");
var divs = document.getElementById("divs").getElementsByTagName("div");
for (var i = 0; i < btns.length; i++) {
btns[i].index = i; //自定义属性,用于关联下面的大盒子
btns[i].onclick = function () {
for (var j = 0; j < btns.length; j++) {
//把所有的button清空类名
btns[j].className = "";
}
//点击的那个盒子添加指定类名
this.className = "color";
for (var i = 0; i < divs.length; i++) {
//先让底下的div全部隐藏
divs[i].style.display = "none";
}
//然后给当前所点击按钮相关联的盒子添加指定属性
divs[this.index].style.display = "block";
}
}
}
</script>
</head>
<body>
<div class="baohan">
<div id="btns">
<button class="color">按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
</div>
<div id="divs">
<div >1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</div>
</body>
</html>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持亿速云!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。