本文实例为大家分享了Bootstrap面板展示的具体代码,供大家参考,具体内容如下
一、基本的面板
html代码
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap list-group</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
<style>
body{
margin-top:30px;
font-family: '楷体';
}
p{
font-size: 18px;
}
</style>
</head>
<body>
<div class="container">
<!--基本的面板-->
<div class="panel panel-danger">
<a href="#" rel="external nofollow" rel="external nofollow" class="list-group-item active" >
<h4 class="list-group-item-heading">这是一个基本的面板</h4>
<p>只需要向 div元素添加 class .panel 和 class .panel-default </p>
</a>
</div>
<!--标题面板-->
<div class="panel panel-default">
<div class="panel-heading">不带 title 的面板标题 </div>
<div class="panel-body"> 面板内容 </div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">带 title 的面板标题 </h4>
</div>
<div class="panel-body"> 面板内容 </div>
</div>
<!--面板脚注-->
<div class="panel panel-danger">
<a href="#" rel="external nofollow" rel="external nofollow" class="list-group-item" >
<h4 class="list-group-item-heading">这是一个基本的面板</h4>
<div class="panel panel-footer">.panel panel-footer面板脚注</div>
</a>
</div>
<!--带语境色彩的面板-->
<div class="panel panel-primary">
<div class="panel-heading"><h4 class="panel-title">面板标题</h4></div>
<div class="panel-body">这是一个基本的面板 </div>
</div>
<div class="panel panel-info">
<div class="panel-heading"><h4 class="panel-title">面板标题</h4></div>
<div class="panel-body">这是一个基本的面板 </div>
</div>
<div class="panel panel-warning">
<div class="panel-heading"><h4 class="panel-title">面板标题</h4></div>
<div class="panel-body">这是一个基本的面板 </div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
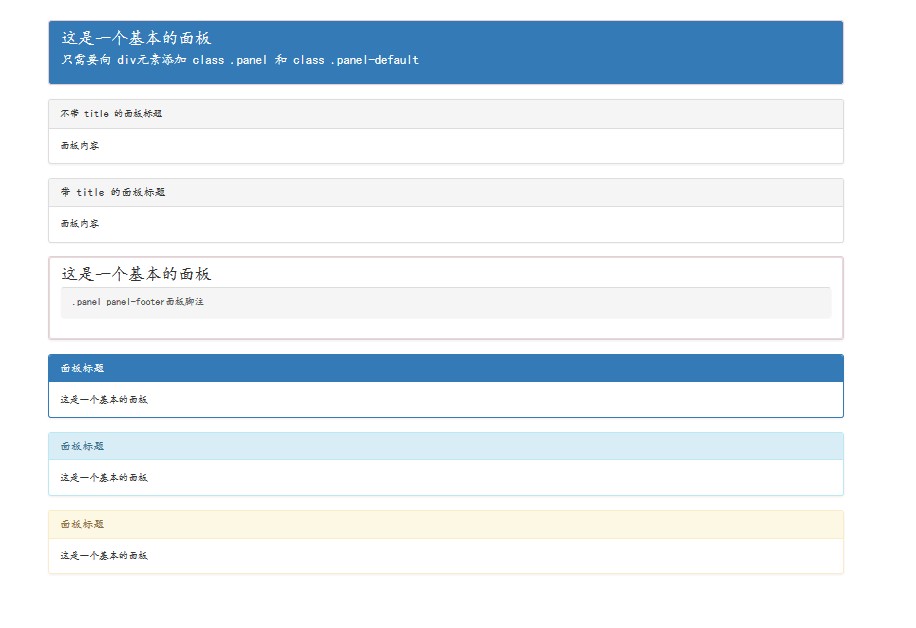
效果图

二、带表格的面板
为了在面板中创建一个无边框的表格,我们可以在面板中使用 class .table。假设有个 <div> 包含 .panel-body,我们可以向表格的顶部添加额外的边框用来分隔。如果没有包含 .panel-body 的 <div>,则组件会无中断地从面板头部移动到表格。
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">带 title 的面板标题 </h4>
</div>
<div class="panel-body"> 面板内容 </div>
<table class="table">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>李白</td>
<td>25</td>
</tr>
<tr>
<td>李白</td>
<td>25</td>
</tr>
</table>
</div>
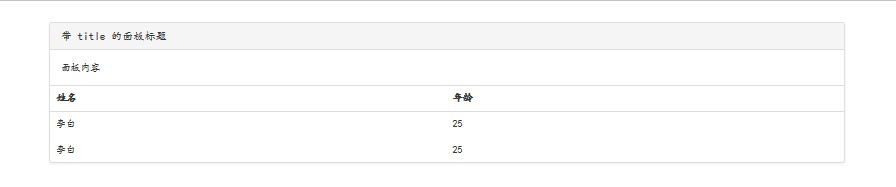
效果图

三、带列表组的面板
我们可以在任何面板中包含列表组,通过在 <div> 元素中添加 .panel 和 .panel-default 类来创建面板,并在面板中添加列表组。
<div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title">面板标题 </h4> </div> <div class="panel-body">这是一个面板。这是一个面板。这是一个面板。这是一个面板。这是一个面板。 这是一个面板。这是一个面板。这是一个面板。这是一个面板。 这是一个面板。这是一个面板。这是一个面板。这是一个面板。 </div> <ul class="list-group"> <li class="list-group-item">唐代诗人李白</li> <li class="list-group-item">唐代诗人李白</li> <li class="list-group-item">唐代诗人李白</li> <li class="list-group-item">唐代诗人李白</li> </ul> </div>
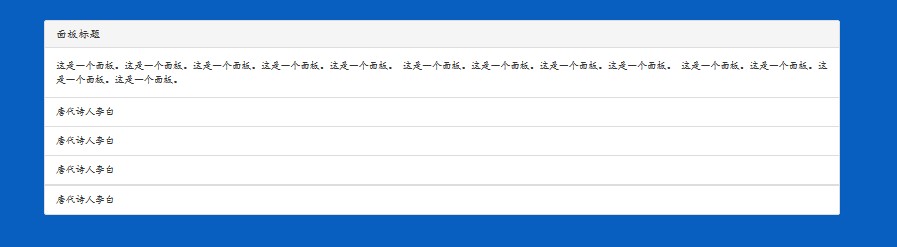
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。