1. 基础缩略图

给a标签添加类class="thumbnail"如下:
<div class="row">
<div class="col-md-3 col-sm-6">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="thumbnail"><img src="img/01.png" alt="图片"></a>
</div>
<div class="col-md-3 col-sm-6">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="thumbnail"><img src="img/01.png" alt="图片"></a>
</div>
<div class="col-md-3 col-sm-6">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="thumbnail"><img src="img/01.png" alt="图片"></a>
</div>
<div class="col-md-3 col-sm-6">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="thumbnail"><img src="img/01.png" alt="图片"></a>
</div>
</div>
2.缩略图添加内容

<div class="row">
<div class="col-md-4 col-sm-6">
<div class="thumbnail">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="img/01.png" alt="图片"></a>
<div class="caption">
<h4>我是图片标题</h4>
<p>我是对图片的描述我是对图片的描述我是对图片的描述</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary">按钮</a><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-danger">按钮</a></p>
</div>
</div>
</div>
</div>
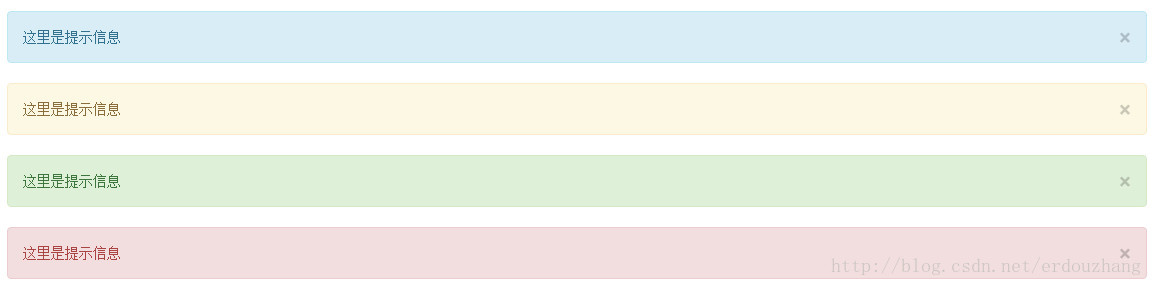
3.警告框

点击右上角叉号就关闭警示框。可以更改背景色alert-warning、alert-info、alert-success、alert-danger
可关闭的警示框添加类;alert-dismissible和按钮button.
也可以在警告框中添加a链接:
<p>这里是提示信息<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="alert-link">百度</a></p> <div class="alert alert-warning alert-dismissible"> <button type="button" class="close" data-dismiss="alert">×</button> <p>这里是提示信息</p> </div>
以上所述是小编给大家介绍的 Bootstrap笔记之缩略图、警告框实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。