本篇文章为大家展示了怎么在jQuery中使用HighCharts绘制折线图,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
1、 实例源码:
<!DOCTYPE html>
<html>
<head>
<title>HighCharts基本折线图</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function () {
$('#lineChart').highcharts({
title: {
text: '( jb51.net统计 )月平均温度',
x: -20 //center
},
subtitle: {
text: '省级',
x: -20
},
xAxis: {
categories: ['一月', '二月', '三月', '四月', '五月', '六月','七月', '八月', '九月', '十月', '十一月', '十二月']
},
yAxis: {
title: {
text: '温度 (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
backgroundColor:'#CCCCCC',
borderWidth: 2
},
series: [{
name: '湖南',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: '湖北',
data: [-2.8, 0.8, 5.7, 11.3, 17.0, 36.0, 30.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: '广东',
data: [-1.9, 0.6, 3.5, 8.4, 13.5, 25.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name: '广西',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 34.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
});
</script>
</head>
<body>
<div id="lineChart" ></div>
</body>
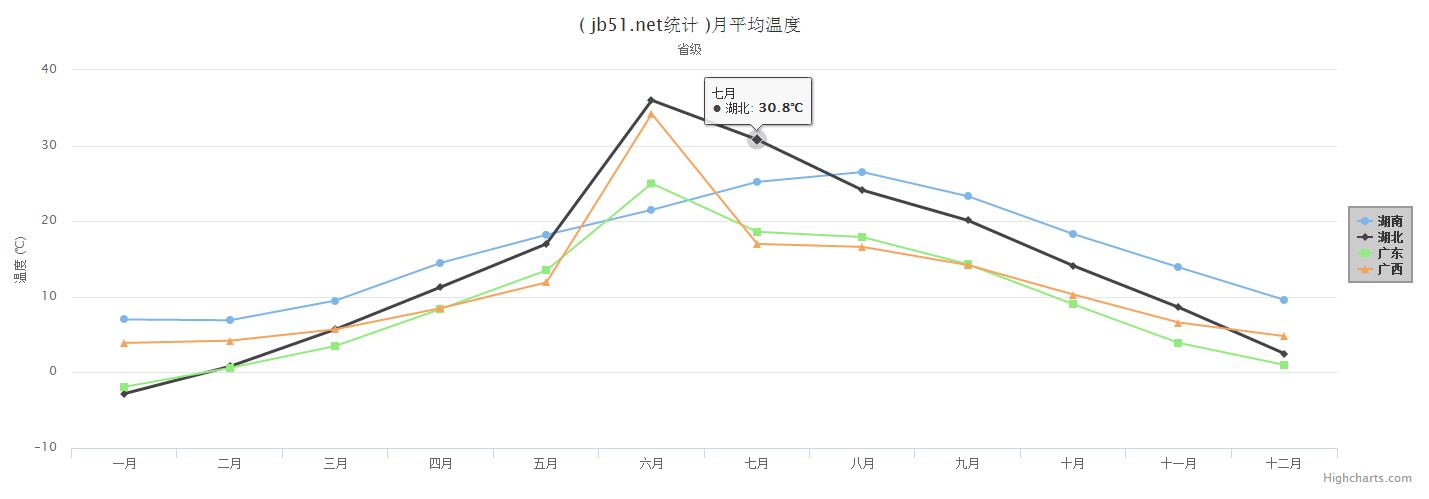
</html>2、 运行效果图:

上述内容就是怎么在jQuery中使用HighCharts绘制折线图,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。