本文实例讲述了ES6学习笔记之新增数据类型。分享给大家供大家参考,具体如下:
基本用法:let [key1,key2...]=[value1,value2...]
let [name,age,sex]=['小明',24,'男']; console.log(name); console.log(age); console.log(sex);
注意左右的key与value格式要匹配对应,键值可以缺省,但逗号的位置要正确
let [arr1,,[arr3,,[,arr6]]]=[1,2,[31,32,[331,332]]]; console.log(arr1); console.log(arr3); console.log(arr6);
用法:let {key1,key2...}={key1:value1,key2:value2...}
let obj={name:'小明',age:24,sex:'男',friend:['小张','小李']};
console.log(obj.name);
console.log(obj.age);
console.log(obj.sex);
console.log(obj.friend);
字符串中每个字符与数组键对应
let [a,b,c]="这是一个字符串"; console.log(a); console.log(b); console.log(c);
set与数组不同在于set中不可以有重复数据,常用于去重操作
let myset=new Set(['data1','data2','data3','data3']);
console.log(myset.size);
myset.add('data4');//增加元素
myset.delete('data2');//删除元素
console.log(myset.has('data1'));//判断是否含有某个元素,包含返回true
myset.clear();//清除集合所有元素
console.log(myset.keys());//返回集合所有的键值
console.log(myset.values());//返回集合所有值
由于对象的键值只能是字符串,不可以是对象类型,使用对象作为键值会被toString转化为字符串"[object Object]",例如:
let obj1={key:1},obj2={key:2},obj={};
obj.value='objValue';
obj[obj1]='obj1Value'; //将对象obj1作为obj的键值
obj[obj2]='obj2Value';
console.log(obj);
输出:Object { value: "objValue", "[object Object]": "obj2Value" },由于转化为相同的键值字符串,obj2会覆盖obj1
而使用map可以避免键值必须为字符串的限制,其键值可以为对象、数组等
let mymap=new Map([
['stringKey','stringValue'],
['age',24],
[obj1,'obj1Value'],
[obj2,'obj2Value'],
[['arr'],'arrValue']
]);
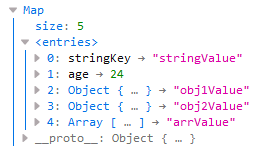
打印mymap如下:

console.log(mymap.size);
mymap.set('key','value');//设置map的键、值
mymap.get('key');//通过键来取值
mymap.delete('key');//删除对应的键值
mymap.has('key');//判断是否含有
//mymap.clear();//清除map中所有键值
//遍历
mymap.forEach(function (value,key) {
console.log(key+":"+value);
})
mymap.set({},"obj1");
mymap.set({},"obj2");
以上语句obj2不会覆盖obj1,由于空对象{}在内存中不同的堆区申请存储空间,所以作为键值它们是不同的
在用相同的字符串对对象属性名或方法进行命名时会发生命名冲突,而使用symbol产生的名字是不同的,例如:
let obj={};
obj[Symbol('name')]="小赵";
obj[Symbol('name')]="小钱";
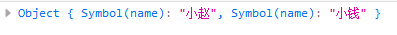
console.log(obj);
结果如下,不会覆盖第一句:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容可查看本站专题:《javascript面向对象入门教程》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。