前言
NSAttributedString 可以非常方便的实现文字排版和图文混排功能,UILabel 和 UITextView 都能添加 NSAttributedString 属性字符串,通过这一点,可以实现带有属性的文字和文字内包含图片的文本内容展示。话不多说了,下面来一起看看详细的介绍吧。
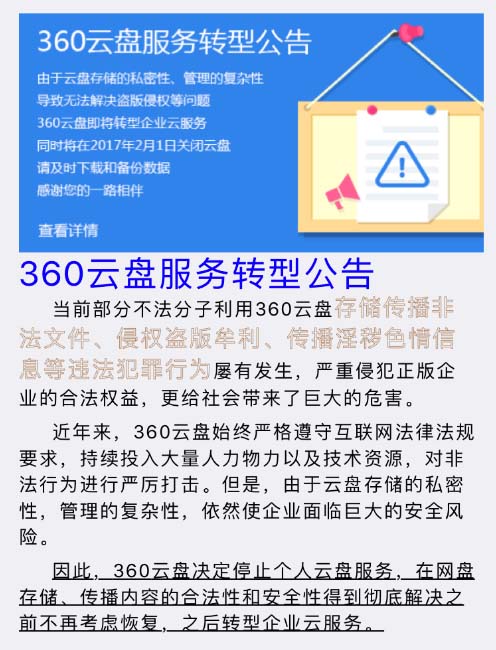
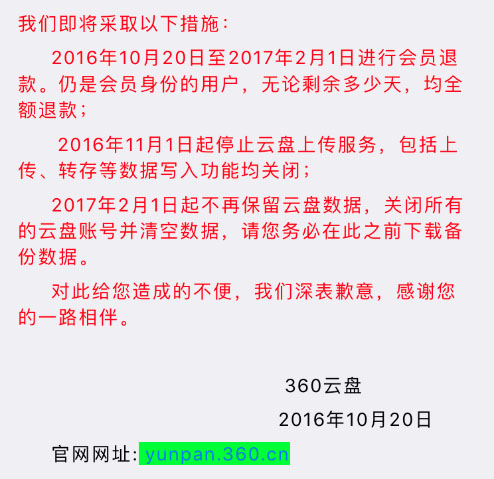
效果如下:


示例代码如下:
1-初始化可变属性字符串
NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc]initWithString:textString];
2-设置全局字体属性(设置字体大小为14)
[attributedString addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:14] range:NSMakeRange(0, textString.length)]; [attributedString addAttribute:NSKernAttributeName value:@1 range:NSMakeRange(0, textString.length)];
上面两句代码可以简写为一句(为属性字符串同时添加多个属性)
[attributedString addAttributes:@{NSFontAttributeName: [UIFont systemFontOfSize:14],NSKernAttributeName: @1} range:NSMakeRange(0, textString.length)];
3-修改标题文字属性
通过字符串获取范围
[attributedString addAttributes:@{NSFontAttributeName: [UIFont systemFontOfSize:26],NSForegroundColorAttributeName: [UIColor blueColor]} range:[textString rangeOfString:@"360云盘服务转型公告"]];
4-获取一大段文字范围并修改属性
通过前后字符串获取大段字符的范围
// 此方法可以通过string获得范围进行修改 NSRange startRange = [textString localizedStandardRangeOfString:@"我们即将采取以下措施:"]; NSRange endRange = [textString localizedStandardRangeOfString:@"感谢您的一路相伴。"]; [attributedString addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:NSUnionRange(startRange, endRange)];
5-为文本添加下划线
// 设置文本下划线 NSRange startRange1 = [textString localizedStandardRangeOfString:@"因此,"]; NSRange endRange1 = [textString localizedStandardRangeOfString:@"之后转型企业云服务。"]; [attributedString addAttribute:NSUnderlineStyleAttributeName value:@1 range:NSUnionRange(startRange1, endRange1)];
6-为文本内文字添加描边
// 设置文本的描边 [attributedString addAttribute:NSStrokeWidthAttributeName value:@2.0 range:[textString rangeOfString:@"存储传播非法文件、侵权盗版牟利、传播淫秽色情信息等违法犯罪行为"]]; [attributedString addAttribute:NSStrokeColorAttributeName value:[UIColor brownColor] range:[textString rangeOfString:@"存储传播非法文件、侵权盗版牟利、传播淫秽色情信息等违法犯罪行为"]]; [attributedString addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:17] range:[textString rangeOfString:@"存储传播非法文件、侵权盗版牟利、传播淫秽色情信息等违法犯罪行为"]];
7-为文本添加图片附件
// 插入图片附件 NSTextAttachment *imageAtta = [[NSTextAttachment alloc] init]; imageAtta.bounds = CGRectMake(0, 0, 375, 180); imageAtta.image = [UIImage imageNamed:@"360"]; NSAttributedString *attach = [NSAttributedString attributedStringWithAttachment:imageAtta]; [attributedString insertAttributedString:attach atIndex:0];
8-为文本设置段落属性
// 段落样式 NSMutableParagraphStyle *style = [[NSMutableParagraphStyle alloc]init]; // 行间距 [style setLineSpacing:3]; // 段落间距 [style setParagraphSpacing:6]; // 首行缩进 [style setFirstLineHeadIndent:25]; [attributedString addAttribute:NSParagraphStyleAttributeName value:style range:NSMakeRange(1, textString.length)];
9-添加网址链接
// 网址链接 NSRange urlRange = [textString rangeOfString:@"yunpan.360.cn"]; [attributedString addAttribute:NSLinkAttributeName value:[NSURL URLWithString:@"http://yunpan.360.cn"] range:NSMakeRange(urlRange.location, 14)]; [attributedString addAttribute:NSBackgroundColorAttributeName value:[UIColor greenColor] range:NSMakeRange(urlRange.location, 14)];
10-通过UITextViewDelegate代理方法,监听URL和附件的点击
#pragma mark ----------UITextViewDelegate----------
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange interaction:(UITextItemInteraction)interaction {
NSLog(@"%@",URL);
return YES;
}
- (BOOL)textView:(UITextView *)textView shouldInteractWithTextAttachment:(NSTextAttachment *)textAttachment inRange:(NSRange)characterRange interaction:(UITextItemInteraction)interaction {
NSLog(@"%@",textAttachment.image);
return YES;
}
补充:常用属性字符串属性
// 字体 NSFontAttributeName // UIFont, default Helvetica(Neue) 12 // 段落 NSParagraphStyleAttributeName // NSParagraphStyle, default defaultParagraphStyle // 文字颜色 NSForegroundColorAttributeName // UIColor, default blackColor // 背景颜色 NSBackgroundColorAttributeName // UIColor, default nil: no background // 描边颜色 NSStrokeColorAttributeName // UIColor, default nil: same as foreground color // 描边宽度 NSStrokeWidthAttributeName // NSNumber containing floating point value, default 0 // 阴影 NSShadowAttributeName // NSShadow, default nil: no shadow // 附件 NSAttachmentAttributeName // NSTextAttachment, default nil // 链接URL NSLinkAttributeName // NSURL (preferred) or NSString // 基线偏移量 NSBaselineOffsetAttributeName // NSNumber containing floating point value,default 0 // 下划线 NSUnderlineColorAttributeName // UIColor, default nil: same as foreground color
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。