这篇文章给大家分享的是有关iOS开发之UIView中坐标转换的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在开发中我们经常会需要判断两个控件是否包含重叠,此时如果控件A和B的坐标原点如果不确定的话,那么肯定会导致比较不正确发生错误
判断包含重叠的代码如下:
CGRectContainsRect(<#CGRect rect1#>, <#CGRect rect2#>) CGRectContainsPoint(<#CGRect rect#>, <#CGPoint point#>) CGRectIntersectsRect(<#CGRect rect1#>, <#CGRect rect2#>)
其中
CGRectContainsRect表示rect1和rect2是否有重叠
CGRectContainsPoint表示point是不是在rect上
CGRectIntersectsRect的意思是rect1是否包含了rect2
那么问题就来了,既然坐标原点不确定,那么能不能转换A的坐标原点到B上呢?答案是可以的,具体实现代码如下:
- (CGPoint)convertPoint:(CGPoint)point toView:(nullable UIView *)view; - (CGPoint)convertPoint:(CGPoint)point fromView:(nullable UIView *)view; // 后面就具体使用下面的代码举例,下面的会了,上面的自然也就会了 - (CGRect)convertRect:(CGRect)rect toView:(nullable UIView *)view; - (CGRect)convertRect:(CGRect)rect fromView:(nullable UIView *)view;
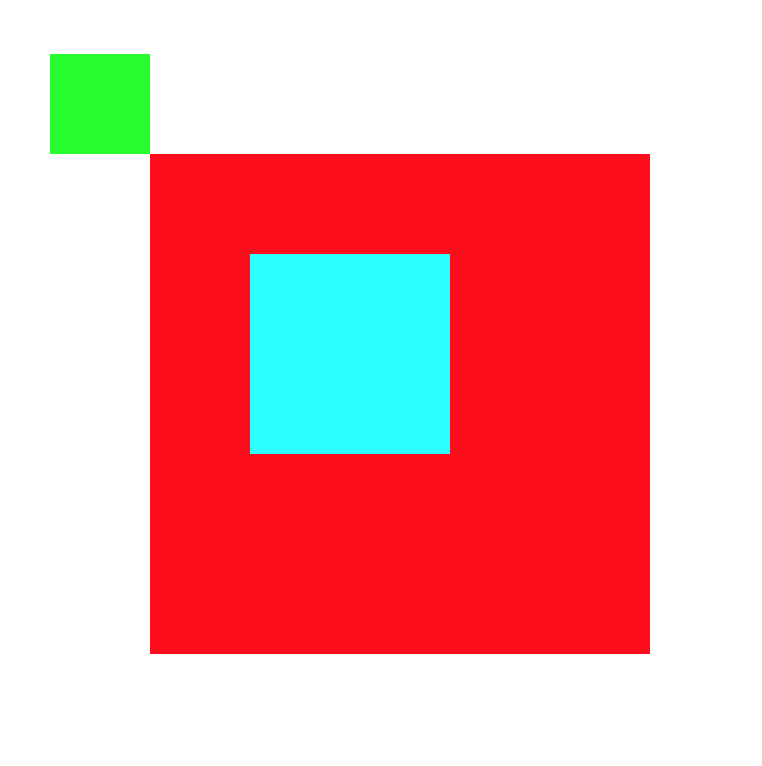
在storyboard中创建三个view,方便叙述,层级关系一看便知

fromView
CGRect newRect = [self.view convertRect:self.blueView.frame fromView:self.redView];
这段代码的意思算出在红色控件里的蓝色控件在控制器view中的位置(其实就是算x和y的值,因为宽高不变)
toView
CGRect newRect = [self.blueView convertRect:CGRectMake(50, 50, 100, 100) toView:self.greenView];
这段代码的意思是在蓝色控件中定义一个宽高各为100的正方形,相对于蓝色控件的坐标为(50, 50),算出这个正方形在绿色控件中的位置
1、需要注意的是toView后是可以传nil的,传nil就代表传的是window
CGRect newRect = [self.blueView convertRect:CGRectMake(50, 50, 100, 100) toView:nil];
2、即这里传nil和传self.view.window是一样的
3、这段代码的意思是在蓝色控件中定义一个宽高各为100的正方形,相对于蓝色控件的坐标为(50, 50),算出这个正方形相对于window中的位置
如果要计算蓝色控件相对于window所在的位置可以这么写
CGRect newRect = [self.blueView convertRect:self.blueView.bounds toView:nil];
1、这段的意思是以蓝色控件的坐标原点为原点,并且和蓝色控件一样大小(bounds)的图案在window中的位置
2、因为蓝色控件在红色控件内部,也可以替换为
CGRect newRect = [self.redView convertRect:self.blueView.frame toView:nil];
这样写也表明了frame和bounds的区别:frame表示的是在父控件中的位置和大小,bounds表示的是以自身为坐标原点的位置和大小。
使用fromView可写成
CGRect newRect = [self.view.window convertRect:self.blueView.bounds fromView:self.blueView];
感谢各位的阅读!关于“iOS开发之UIView中坐标转换的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。