这篇文章主要讲解了vscode如何通过wifi调试真机的Flutter应用,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。

首先:我是在vscode 1.41.1版本下,Flutter 1.13.6版本测试wifi远程调试。
1,首先安装 ADB Commanads for VSCode扩展
并且必须确保ADB已经添加到系统环境变量中
如未添加请按照下面的方式添加,如添加请直接跳到下面。
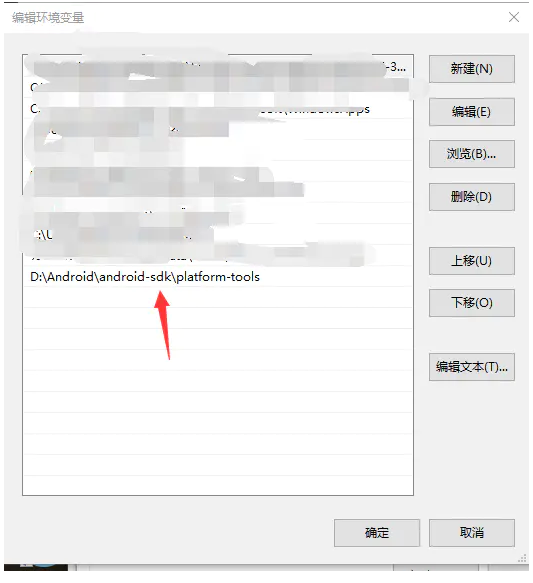
2,添加环境变量

我将ADB安装到这个目录下,请查找自己的安装目录。
将这个目录添加到下面的图片中

到此环境变量安装完成。
3,连接真机
3.1,真机用usb连接电脑
3.2,在vscode中按快捷键 Ctrl + Shift + P
3.3, 选择 Disconnect from any devices
3.4,在选Reset connected devices port to :5555
3.5 最后选择Connect to device IP
3.6 输入手机的ip。
拔掉usb现在就可以用wifi调试了。只是wifi的模式会有些慢。
看完上述内容,是不是对vscode如何通过wifi调试真机的Flutter应用有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。