小编给大家分享一下Android Studio如何实现简单计算器功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体内容如下
程序步骤:
(1)在布局文件定义一些计算器界面的文本框,按钮等组件。
(2)在Activity中获取组件实例。
(3)通过swtich函数,判断输入的内容,并进行相应操作,通过getText()获取文本内容,setText()显示。
程序代码设计:
一、界面布局
参考书本例2-9,应用网格布局设计计算器界面,在设计区域设置一个6行4列的网格布局,第一行为显示数据的文本标签,第二行为清除数据的按钮,即清空所有输入的数据,3-6行划分为均等的16个按钮,分别代表数字0-9,小数点,和运算符加减乘除以及等于号。界面效果图如下

布局文件activity_main.xml:
定义一些计算器界面的文本框,按钮等组件,因为要与控制文件MainActivity.java建立关联,所以每一个组件都需要设置id属性值。要注意的是,打开布局文件时,我一开始参照书本,把原来自动给出的抬头改了,导致界面只能出现文本标签和清除按钮,经过修改,我发现不能修改原来的抬头,直接在下面再设置网格布局。
<!-- 设置一个网格布局,网格为6行4列--> <GridLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:columnCount="4" //设置网格列数 android:rowCount="6" //设置网格行数 tools:layout_editor_absoluteX="73dp" tools:layout_editor_absoluteY="294dp"> <!--第一行--> <TextView android:id="@+id/textView" //设置id属性值 android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_columnSpan="4" //该组件占据4列的位置 android:textSize="26sp" /> <!--第二行--> <Button android:id="@+id/butCancel" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_columnSpan="4" android:text="清除" android:textSize="26sp" /> <Button android:id="@+id/but_1" android:text="1" android:textSize="26sp" /> <Button android:id="@+id/but_2" android:text="2" android:textSize="26sp" /> <Button android:id="@+id/but_3" android:text="3" android:textSize="26sp" /> <Button android:id="@+id/but_add" android:text="+" android:textSize="26sp" /> <Button android:id="@+id/but_4" android:text="4" android:textSize="26sp" /> <Button android:id="@+id/but_5" android:text="5" android:textSize="26sp" /> <Button android:id="@+id/but_6" android:text="6" android:textSize="26sp" /> <Button android:id="@+id/but_sub" android:text="-" android:textSize="26sp" /> <Button android:id="@+id/but_7" android:text="7" android:textSize="26sp" /> <Button android:id="@+id/but_8" android:text="8" android:textSize="26sp" /> <Button android:id="@+id/but_9" android:text="9" android:textSize="26sp" /> <Button android:id="@+id/but_mut" android:text="*" android:textSize="26sp" /> <Button android:id="@+id/but_dopt" android:text="." android:textSize="26sp" /> <Button android:id="@+id/but_0" android:text="0" android:textSize="26sp" /> <Button android:id="@+id/but_equ" android:text="=" android:textSize="26sp" /> <Button android:id="@+id/but_div" android:text="/" android:textSize="26sp" /> </GridLayout>
二、设计控制文件MainActivity:
建立与程序中组件与用户界面程序组件的关联,并编写设计按钮的监听事件处理代码。点击数字和小数点按钮在文本标签输入并显示要计算的数字,点击运算符按钮获取前面的数字,放进num1,按=运算符时,获取前面的数字,再通过op判断操作数,进行加减乘除运算,输出结果。
关联用户界面:
public class MainActivity extends AppCompatActivity {
private TextView txt; /*显示计算过程及结果*/
private Button butp,but1,but2,but3,but4,but5,but6,but7,but8,but9,but0,buta,buts,butm,butdiv,butdopt,buteq;
double num1=0,num2=0;
double result=0; /*计算结果*/
int op=0; /*判断操作数*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txt=(TextView) findViewById(R.id.textView); /*与用户界面程序中组件建立关联*/
butp=(Button)findViewById(R.id.butCancel); /*清除*/
but1=(Button)findViewById(R.id.but_1);
but2=(Button)findViewById(R.id.but_2);
but3=(Button)findViewById(R.id.but_3);
but4=(Button)findViewById(R.id.but_4);
but5=(Button)findViewById(R.id.but_5);
but6=(Button)findViewById(R.id.but_6);
but7=(Button)findViewById(R.id.but_7);
but8=(Button)findViewById(R.id.but_8);
but9=(Button)findViewById(R.id.but_9);
but0=(Button)findViewById(R.id.but_0);
buta=(Button)findViewById(R.id.but_add); /*加*/
buts=(Button)findViewById(R.id.but_sub); /*减*/
butm=(Button)findViewById(R.id.but_mut); /*乘*/
butdiv=(Button)findViewById(R.id.but_div); /*除*/
butdopt=(Button)findViewById(R.id.but_dopt); /*点*/
buteq=(Button)findViewById(R.id.but_equ); /*等于*/
butp.setOnClickListener(new mClick());
but1.setOnClickListener(new mClick());
but2.setOnClickListener(new mClick());
but3.setOnClickListener(new mClick());
but4.setOnClickListener(new mClick());
but5.setOnClickListener(new mClick());
but6.setOnClickListener(new mClick());
but7.setOnClickListener(new mClick());
but8.setOnClickListener(new mClick());
but9.setOnClickListener(new mClick());
but0.setOnClickListener(new mClick());
buta.setOnClickListener(new mClick());
buts.setOnClickListener(new mClick());
butm.setOnClickListener(new mClick());
butdiv.setOnClickListener(new mClick());
butdopt.setOnClickListener(new mClick());
buteq.setOnClickListener(new mClick());
}实现监听时间处理:
数字,小数点按键:
class mClick implements View.OnClickListener
{
public void onClick(View v) {
switch(v.getId()){ /*用swtich()方法,判断点击按钮的id*/
case R.id.butCancel: /*清除,直接将输入的所有符号清空*/
txt.setText(null);
break;
/*数字,小数点按键*/
case R.id.but_1:
String str1=txt.getText().toString(); /*获取输入内容并转为string类型/
str1+="1"; /*拼接字符串*/
txt.setText(str1); /*显示输入内容*/
break;
case R.id.but_2:
String str2=txt.getText().toString();
str2+="2";
txt.setText(str2);
break;
case R.id.but_3:
String str3=txt.getText().toString();
str3+="3";
txt.setText(str3);
break;
case R.id.but_4:
String str4=txt.getText().toString();
str4+="4";
txt.setText(str4);
break;
case R.id.but_5:
String str5=txt.getText().toString();
str5+="5";
txt.setText(str5);
break;
case R.id.but_6:
String str6=txt.getText().toString();
str6+="6";
txt.setText(str6);
break;
case R.id.but_7:
String str7=txt.getText().toString();
str7+="7";
txt.setText(str7);
break;
case R.id.but_8:
String str8=txt.getText().toString();
str8+="8";
txt.setText(str8);
break;
case R.id.but_9:
String str9=txt.getText().toString();
str9+="9";
txt.setText(str9);
break;
case R.id.but_0:
String strr=txt.getText().toString();
strr+="0";
txt.setText(strr);
break;
case R.id.but_dopt:
String strd=txt.getText().toString();
strd+=".";
txt.setText(strd);
break;运算符按键:
/*运算符按键*/
case R.id.but_add:
String stradd=txt.getText().toString();/*按运算符,获取要计算的数字,并放入num1等待计算*/
if(stradd.equals(null)) /*判断按运算符前是否输入要计算的数字,若为空,则返回*/
{
return;
}
num1=Double.valueOf(stradd);/*将获取的字符串转化为double类型以便计算*/
txt.setText(null);
op=1;
break;
case R.id.but_sub:
String strsub=txt.getText().toString();
if(strsub.equals(null))
{
return;
}
num1=Double.valueOf(strsub);
txt.setText(null);
op=2;
break;
case R.id.but_mut:
String strmut=txt.getText().toString();
if(strmut.equals(null))
{
return;
}
num1=Double.valueOf(strmut);
txt.setText(null);
op=3;
break;
case R.id.but_div:
String strdiv=txt.getText().toString();
if(strdiv.equals(null))
{
return;
}
num1=Double.valueOf(strdiv);
txt.setText(null);
op=4;
break;逻辑算法实现:虽然能进行简单的计算,但是因为把输入的数字放入num1和num2,进行计算,点击运算符只是获取符号前的数字,并不是显示运算符,所以我只是手动添加等式显示,即结果显示时只能显示两个数之间的加减乘除运算。
case R.id.but_equ:
String strequ=txt.getText().toString();
num2=Double.valueOf(strequ);
txt.setText(null);
switch (op){ /*用switch函数来判断进行何种操作,实施运算并得出结果*/
case 1:
result=num1+num2;
txt.setText(String.valueOf(num1)+"+"+String.valueOf(num2)+"="+String.valueOf(result));/*获取结果并将其转为字符串输出*/
break;
case 2:
result=num1-num2;
txt.setText(String.valueOf(num1)+"-"+String.valueOf(num2)+"="+String.valueOf(result));
break;
case 3:
result=num1*num2;
txt.setText(String.valueOf(num1)+"*"+String.valueOf(num2)+"="+String.valueOf(result));
break;
case 4:
if (num2==0){
txt. setText("除数不能为0!"); /*规定除数不能为0,否则报错*/
}else{
result=num1/num2;
txt.setText(String.valueOf(num1)+"/"+String.valueOf(num2)+"="+String.valueOf(result));}
break;
default:
result=0;
break;
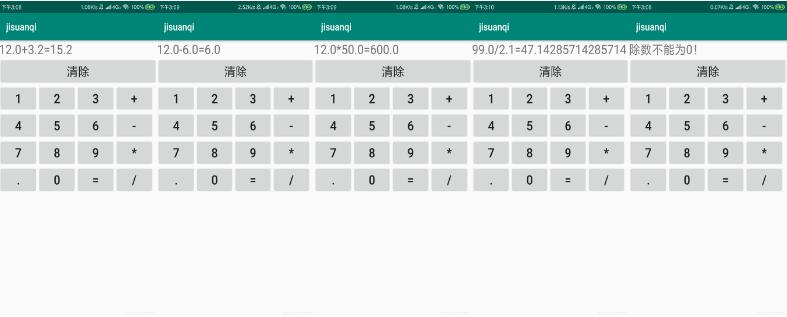
}三、运行结果
在编写这个计算器代码的过程中,收获了很多,对Android Studio的布局有了更多的认识,对它的操作也熟练了很多,也学会了怎样可以更快速,便捷地进行代码编写,在实践中学习,即使这次的代码还有很多要改进,修改的地方。

以上是“Android Studio如何实现简单计算器功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。