本文实例讲述了Android开发之SeekBar基本使用及各种美观样式。分享给大家供大家参考,具体如下:

改变控件透明度只需通过 .setAlpha()方法实现
有多种改变思路:
1.改变图片透明度
2.改变背景透明度地点 setBackground() 等等
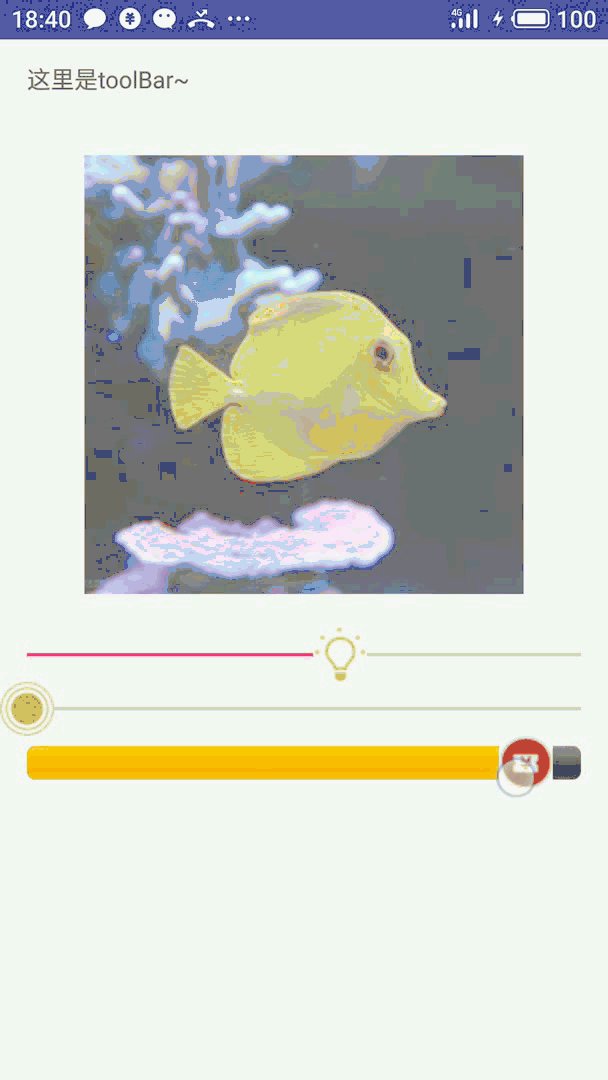
这里举个例子:

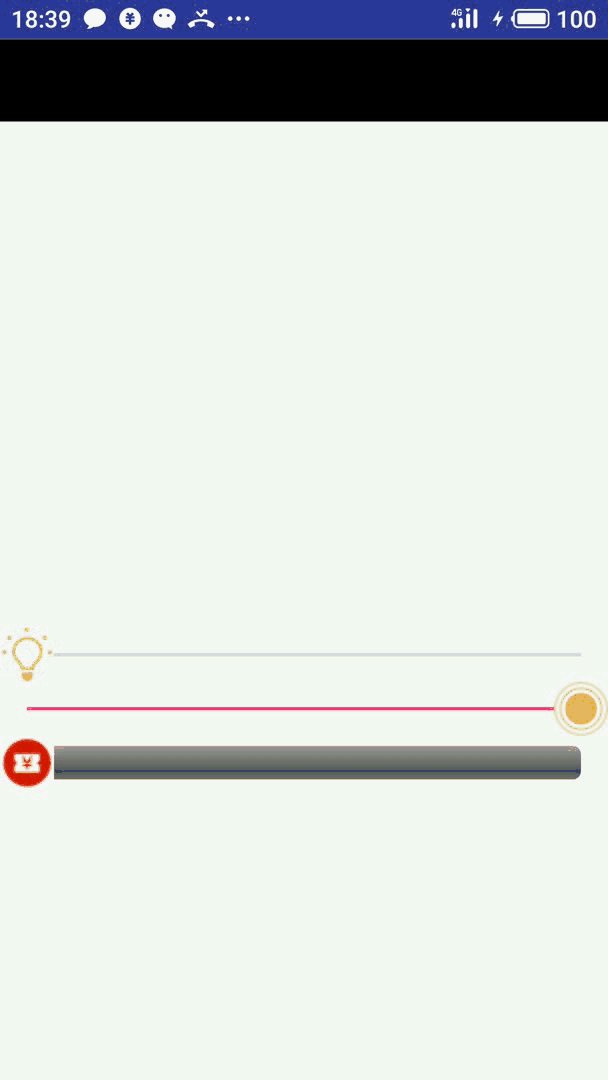
思路拓展:只要将透明度的动态修改跟手势向结合 就能实现toolbar等洞见在拖动是隐藏
以下是更SeekBar相结合的实现代码
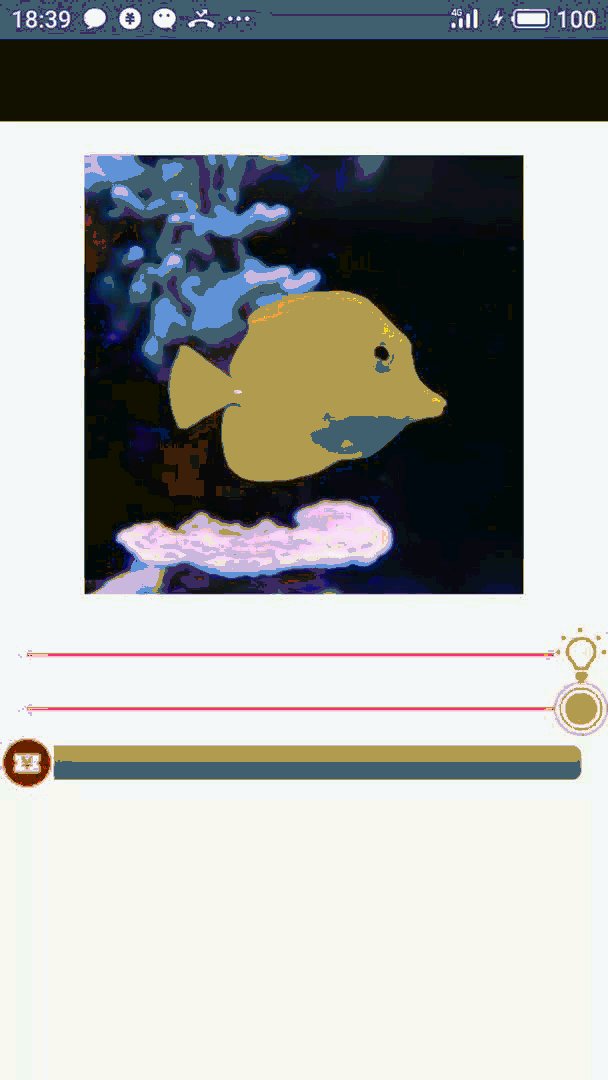
seekbar的position属性设置在 0~255 之间 正好与0~255 的透明度相对应
public class MainActivity extends Activity {
ImageView imageView;
Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.image);
toolbar = (Toolbar) findViewById(R.id.toolbar);
SeekBar seekBar = (SeekBar) findViewById(R.id.seekbar);
SeekBar seekBar02 = (SeekBar) findViewById(R.id.seekbar02);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
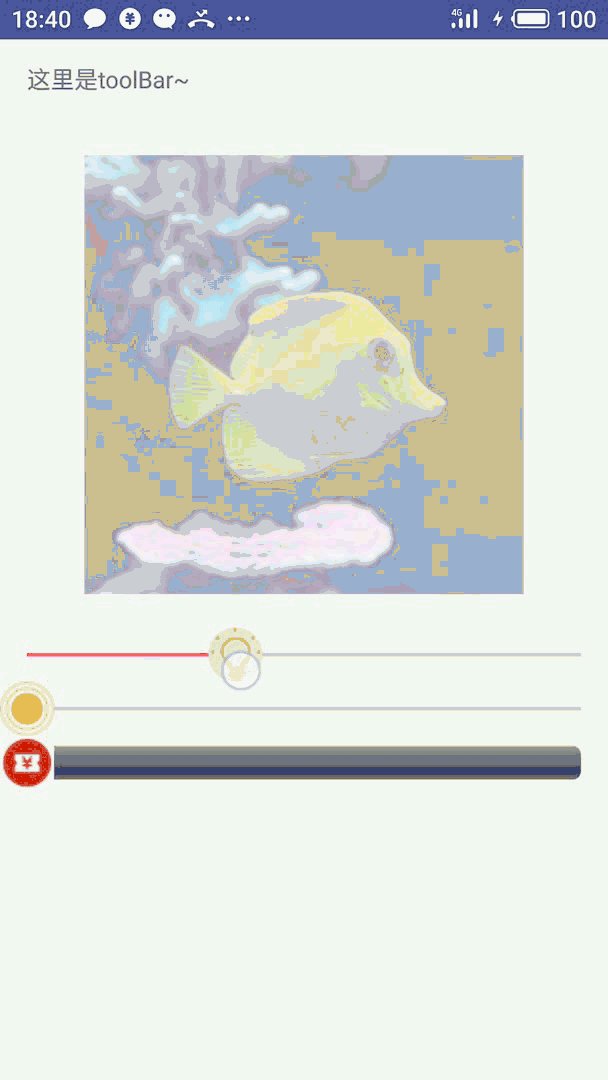
imageView.setAlpha(progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) { }
@Override
public void onStopTrackingTouch(SeekBar seekBar) { }
});
seekBar02.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
toolbar.getBackground().setAlpha(progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) { }
@Override
public void onStopTrackingTouch(SeekBar seekBar) { }
});
}
}
布局文件:
这里不难发现 按钮底下的条状空间是一个 水平的进度条
所以我们完全可以通过设置进度条的方法来改变的样式:
https://www.jb51.net/article/158338.htm
如上 我们可以通过自定应list来实现 这里就不反复说了
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ff000000">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这里是toolBar~"/>
</android.support.v7.widget.Toolbar>
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="300dp"
android:src="@drawable/huangjindiao"
android:padding="20dp"/>
<!--定义一个拖动条滑动来改变它的外观-->
<SeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:max="255"
android:progress="255"
android:thumb="@drawable/ok"/>
</LinearLayout>
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android控件用法总结》、《Android开发入门与进阶教程》、《Android视图View技巧总结》、《Android编程之activity操作技巧总结》、《Android数据库操作技巧总结》及《Android资源操作技巧汇总》
希望本文所述对大家Android程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。