这篇文章将为大家详细讲解有关OpenGL Shader如何实现闪光效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
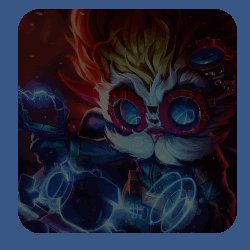
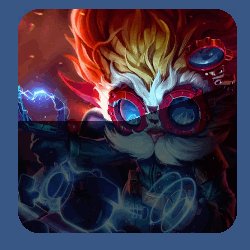
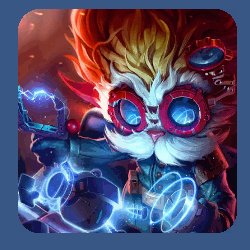
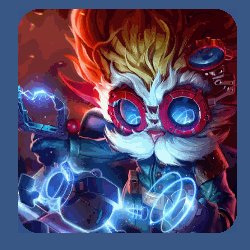
在游戏中,当战斗结束后,对一些获取的宝贝需要进行闪光处理。这篇文章介绍一个进行闪光处理的shader,运行效果如下:

代码如下:
Shader "stalendp/imageShine" {
Properties{
_image("image", 2D) = "white" {}
_percent("_percent", Range(-5, 5)) = 1
_angle("angle", Range(0, 1)) = 0
}
CGINCLUDE
#include "UnityCG.cginc"
sampler2D _image;
float _percent;
float _angle;
struct v2f {
float4 pos:SV_POSITION;
float2 uv : TEXCOORD0;
};
v2f vert(appdata_base v) {
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.texcoord.xy;
return o;
}
fixed4 frag(v2f i) : COLOR0{
// 计算圆角
float2 uv = i.uv.xy - float2(0.5,0.5);
float rx = fmod(uv.x, 0.4);
float ry = fmod(uv.y, 0.4);
float mx = step(0.4, abs(uv.x));
float my = step(0.4, abs(uv.y));
float alpha = 1 - mx*my*step(0.1, length(half2(rx,ry)));
fixed2x2 rotMat = fixed2x2(0.866,0.5,-0.5,0.866); // 旋转矩阵,旋转30度
fixed4 k = tex2D(_image, i.uv);
// k = fixed4(fixed3(k.r+k.g+k.b)/3, 1); //灰度设置
uv = i.uv - fixed2(0.5, 0.5);
_angle = 6.283*(_angle - 0.5);
float hui = (2 - sign(_angle - atan2(uv.y, uv.x))) / 3; // 百分比计算
uv = (i.uv + fixed2(_percent, _percent)) * 2; // 缩放并位移
uv = mul(rotMat, uv); //旋转
fixed v = saturate(lerp(fixed(1), fixed(0), abs(uv.y)));
k += fixed4(v,v,v,v); // 加上光线
k *= fixed4(fixed3(hui, hui, hui), alpha); // 圆角的运用
return k;
}
ENDCG
SubShader {
Tags{ "Queue" = "Transparent" }
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
Pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma fragmentoption ARB_precision_hint_fastest
ENDCG
}
}
FallBack Off
}当然把所有的功能集成在一起,效率可能不是很高,所以实际运用的过程中还需要对特定的情况作优化,这里只是对功能进行呈现而已。
关于“OpenGL Shader如何实现闪光效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。