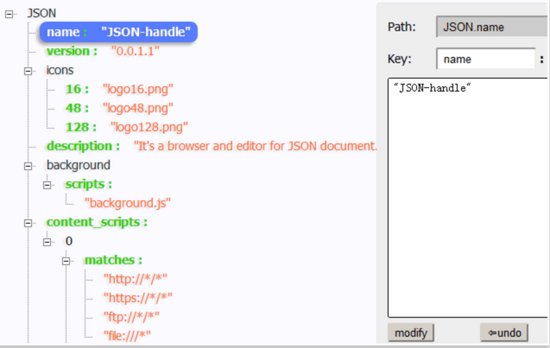
开发中需要用到json,在浏览器显示的json非常乱,难以理解。有没有让人一目了然的工具,让json看起来非常直观呢,json-handle随之而出,包含火狐和chrome两种插件,官方地址:http://jsonhandle.sinaapp.com/
Chrome常用的插件 JSON-handle ,用过的都知道。
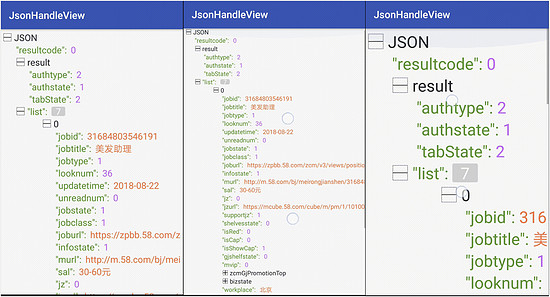
对于经常在浏览器调试json的你,json-handle是个不二的选择.最近在做接口加密,所有的数据( request 和 response )都是加密数据,无法沟通 fildder 或者 Charles 抓包查看。那么自己做一个查看 json` 格式的View`:支持动态的放大,缩小,支持所有数据格式~!

效果图:

GitHub地址: JsonHandleView
依赖
implementation 'com.tzx.json:jsonhandleview:1.0.0'使用
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:orientation="vertical">
<com.dandan.jsonhandleview.library.JsonViewLayout
android:id="@+id/jsonView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</FrameLayout>JsonViewLayout jsonViewLayout = findViewById(R.id.jsonView);
jsonViewLayout.bindJson("your json strings." || JSONObject || JSONArray);自定义风格
// Color
jsonViewLayout.setKeyColor()
jsonViewLayout.setObjectKeyColor()
jsonViewLayout.setValueTextColor()
jsonViewLayout.setValueNumberColor()
jsonViewLayout.setValueNullColor()
jsonViewLayout.setValueBooleanColor()
jsonViewLayout.setArrayLengthColor()
// TextSize
jsonViewLayout.setTextSize()文章到这里就全部讲述完啦,若有其他需要交流的可以留言哦~!~!希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。