жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе®һдҫӢдёәеӨ§е®¶еҲҶдә«дәҶandroidж Үйўҳж ҸйҡҸScrollViewж»ҡеҠЁеҸҳиүІзҡ„е…·дҪ“д»Јз ҒпјҢдҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҶ…е®№еҰӮдёӢ
еҸӮиҖғпјҡAndroidд№Ӣscrollviewж»‘еҠЁдҪҝж Үйўҳж ҸжёҗеҸҳиғҢжҷҜиүІзҡ„е®һдҫӢд»Јз Ғ
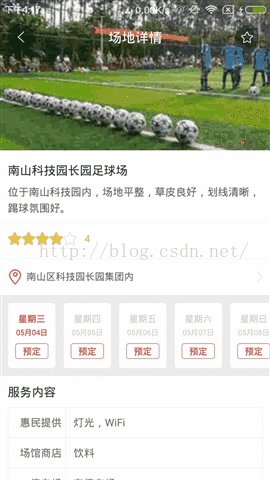
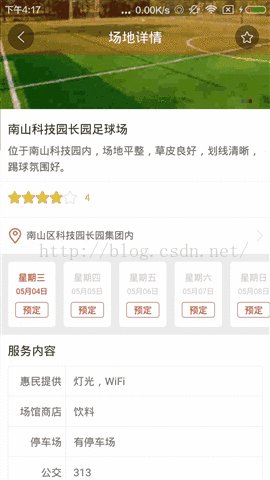
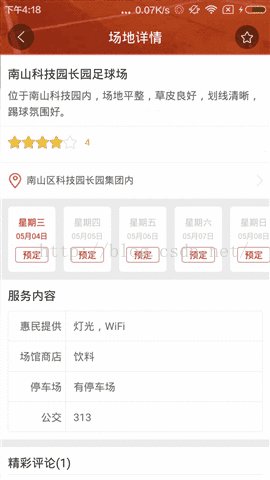
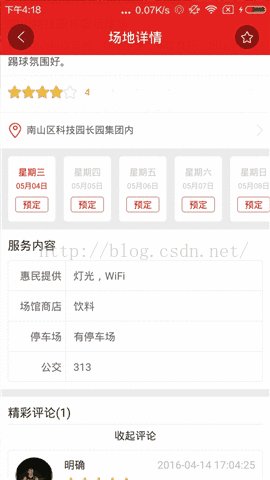
ж•Ҳжһңеӣҫпјҡ

ж ёеҝғзұ»пјҡObservableScrollView
package com.jukopro.titlebarcolor;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ScrollView;
/**
* еёҰж»ҡеҠЁзӣ‘еҗ¬зҡ„scrollview
*/
public class ObservableScrollView extends ScrollView {
public interface ScrollViewListener {
void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy);
}
private ScrollViewListener scrollViewListener = null;
public ObservableScrollView(Context context) {
super(context);
}
public ObservableScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ObservableScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public void setScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (scrollViewListener != null) {
scrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
}
MyListview
и§ЈеҶіScrollViewеөҢеҘ—Listviewзҡ„ж»‘еҠЁеҶІзӘҒ:
public class MyListview extends ListView {
public MyListview(Context context) {
super(context);
}
public MyListview(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyListview(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
MainActivity
package com.jukopro.titlebarcolor;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.ViewTreeObserver;
import android.view.ViewTreeObserver.OnGlobalLayoutListener;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.jukopro.titlebarcolor.ObservableScrollView.ScrollViewListener;
public class MainActivity extends Activity implements ScrollViewListener {
private ObservableScrollView scrollView;
private ListView listView;
private ImageView imageView;
private TextView textView;
private int imageHeight;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scrollView = (ObservableScrollView) findViewById(R.id.scrollview);
listView = (ListView) findViewById(R.id.listview);
imageView = (ImageView) findViewById(R.id.imageview);
textView = (TextView) findViewById(R.id.textview);
initListeners();
initData();
}
private void initListeners() {
// иҺ·еҸ–йЎ¶йғЁеӣҫзүҮй«ҳеәҰеҗҺпјҢи®ҫзҪ®ж»ҡеҠЁзӣ‘еҗ¬
ViewTreeObserver vto = imageView.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
imageHeight = imageView.getHeight();
scrollView.setScrollViewListener(MainActivity.this);
}
});
}
private void initData() {
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this,
android.R.layout.simple_list_item_1, getResources().getStringArray(R.array.data));
listView.setAdapter(adapter);
}
/**
* ScrollViewж»ҡеҠЁзӣ‘еҗ¬
*
* @param scrollViewпјҡж»ҡеҠЁжҺ§д»¶
* @param xпјҡxиҪҙеқҗж Ү
* @param yпјҡyиҪҙеқҗж Ү
* @param oldxпјҡдёҠдёҖдёӘxиҪҙеқҗж Ү
* @param oldyпјҡдёҠдёҖдёӘyиҪҙеқҗж Ү
*/
@Override
public void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy) {
if (y <= 0) {
textView.setBackgroundColor(Color.argb((int) 0, 227, 29, 26));//AGBз”ұзӣёе…іе·Ҙе…·иҺ·еҫ—пјҢжҲ–иҖ…зҫҺе·ҘжҸҗдҫӣ
} else if (y > 0 && y <= imageHeight) {
float scale = (float) y / imageHeight;
float alpha = (255 * scale);
// еҸӘжҳҜlayoutиғҢжҷҜйҖҸжҳҺ(д»ҝзҹҘд№Һж»‘еҠЁж•Ҳжһң)
textView.setBackgroundColor(Color.argb((int) alpha, 227, 29, 26));
} else {
textView.setBackgroundColor(Color.argb((int) 255, 227, 29, 26));
}
}
}
еёғеұҖпјҡ
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.jukopro.titlebarcolor.ObservableScrollView
android:id="@+id/scrollview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/imageview"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@drawable/ic_launcher" />
<com.jukopro.titlebarcolor.MyListview
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</com.jukopro.titlebarcolor.ObservableScrollView>
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#00000000"
android:gravity="center"
android:text="жҲ‘жҳҜж Үйўҳ"
android:textColor="@android:color/white"
android:textSize="18sp" />
</RelativeLayout>
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ