这篇文章主要介绍RecyclerView如何实现仿支付宝应用管理,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
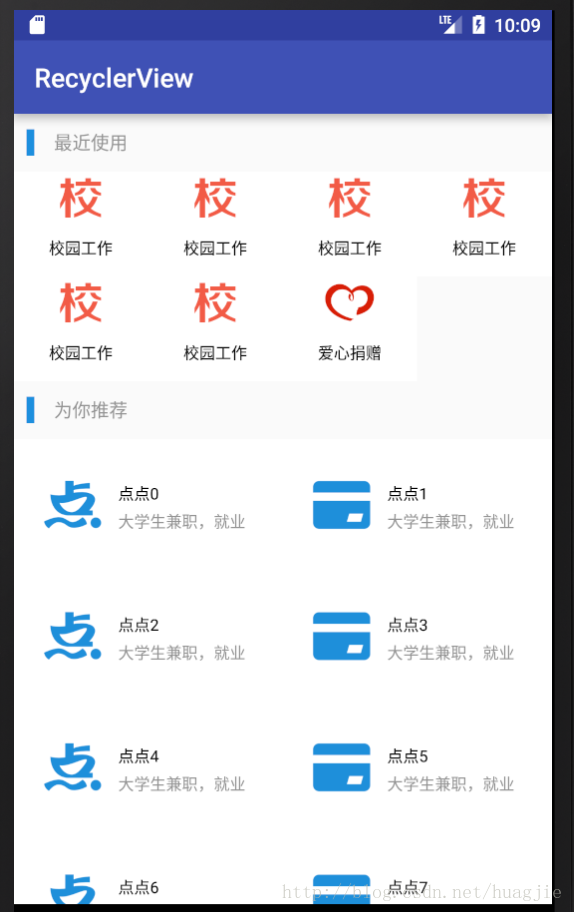
效果图

从上面的图片中我们可以把布局分为三种类型,其中第一种布局le是

第二种布局类型是:

第三种布局类型

使用RecyclerView加载多种布局,很多人都会,但是这里每排显示的子应用数量是不同的,而所有的数据都是来自同一个数据集合,而且所有的都是现实都是动态生成,所以不可能写死。这个时候是时候来了解GridLayoutManager的setSpanSizeLookup()方法了。具体使用方法我就不介绍啦,贴上官方文档链接
核心代码:
mLayoutManager = new GridLayoutManager(this, 4);
mLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
ApplicationBean applicationBean = mDataList.get(position);
if (applicationBean.getType() == ApplicationBean.Type.TypeOne) {
return 4;
} else if (applicationBean.getType() == ApplicationBean.Type.TypeTwo) {
return 2;
} else if (applicationBean.getType() == ApplicationBean.Type.TypeThree) {
return 1;
} else {
return 0;
}
}
});
mRecyclerView.setLayoutManager(mLayoutManager);
mAdapter = new ApplicationAdapter(mDataList, this);
mRecyclerView.setAdapter(mAdapter);adapter代码
package com.huangjie.recyclerview;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
/**
* Created by huangjie on 2017/11/12.
*/
public class ApplicationAdapter extends RecyclerView.Adapter {
//布局类型
private static final int VIEW_TYPE_ONE = 1;
private static final int VIEW_TYPE_TWO = 2;
private static final int VIEW_TYPE_THREE = 3;
private LayoutInflater inflater;
private Context mContext;
private ArrayList<ApplicationBean> mDataList;
public ApplicationAdapter(ArrayList<ApplicationBean> mDataList, Context context) {
this.mDataList = mDataList;
mContext = context;
inflater = LayoutInflater.from(mContext);
}
@Override
public int getItemViewType(int position) {
if (mDataList.get(position).getType() == ApplicationBean.Type.TypeOne) {
return VIEW_TYPE_ONE;
} else if (mDataList.get(position).getType() == ApplicationBean.Type.TypeTwo) {
return VIEW_TYPE_TWO;
} else if (mDataList.get(position).getType() == ApplicationBean.Type.TypeThree) {
return VIEW_TYPE_THREE;
} else {
return 0;
}
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
RecyclerView.ViewHolder viewHolder = null;
switch (viewType) {
case VIEW_TYPE_ONE:
viewHolder = new ViewHolderOne(inflater.inflate(R.layout.item_one, parent, false));
break;
case VIEW_TYPE_TWO:
viewHolder = new ViewHolderTwo(inflater.inflate(R.layout.item_two, parent, false));
break;
case VIEW_TYPE_THREE:
viewHolder = new ViewHolderThree(inflater.inflate(R.layout.item_three, parent, false));
break;
}
return viewHolder;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
switch (getItemViewType(position)) {
case VIEW_TYPE_ONE:
Log.e("huangjie", mDataList.get(position).getTitle());
((ViewHolderOne) holder).title.setText(mDataList.get(position).getTitle());
break;
case VIEW_TYPE_TWO:
((ViewHolderTwo) holder).title.setText(mDataList.get(position).getName());
((ViewHolderTwo) holder).information.setText(mDataList.get(position).getInformation());
((ViewHolderTwo) holder).icon.setImageDrawable(
mContext.getResources().getDrawable(mDataList.get(position).getIcon()));
break;
case VIEW_TYPE_THREE:
((ViewHolderThree) holder).title.setText(mDataList.get(position).getName());
((ViewHolderThree) holder).icon.setImageDrawable(
mContext.getResources().getDrawable(mDataList.get(position).getIcon()));
break;
}
}
@Override
public int getItemCount() {
return mDataList.size();
}
/**
* 第一种布局类型ViewHolder
*/
public static class ViewHolderOne extends RecyclerView.ViewHolder {
private TextView title;
public ViewHolderOne(View itemView) {
super(itemView);
title = (TextView) itemView.findViewById(R.id.text);
}
}
/**
* 第二种布局类型ViewHolder
*/
public static class ViewHolderTwo extends RecyclerView.ViewHolder {
private ImageView icon;
private TextView title;
private TextView information;
public ViewHolderTwo(View itemView) {
super(itemView);
icon = (ImageView) itemView.findViewById(R.id.image);
title = (TextView) itemView.findViewById(R.id.title);
information = (TextView) itemView.findViewById(R.id.infor);
}
}
/**
* 第三种布局类型viewholder
*/
public static class ViewHolderThree extends RecyclerView.ViewHolder {
private ImageView icon;
private TextView title;
public ViewHolderThree(View itemView) {
super(itemView);
icon = (ImageView) itemView.findViewById(R.id.image);
title = (TextView) itemView.findViewById(R.id.title);
}
}
}
以上是“RecyclerView如何实现仿支付宝应用管理”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。