本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下

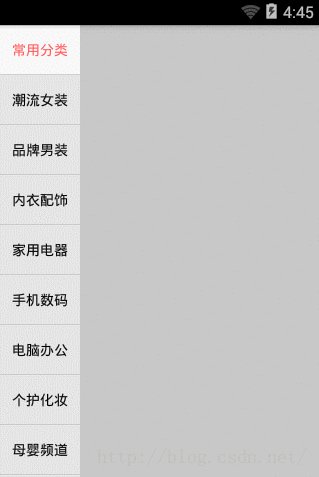
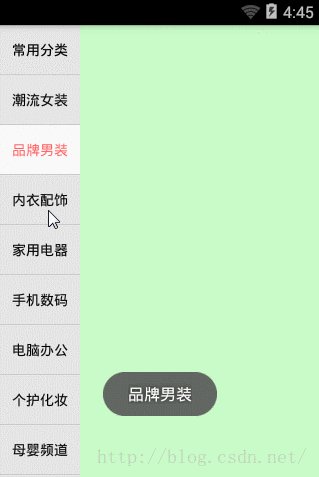
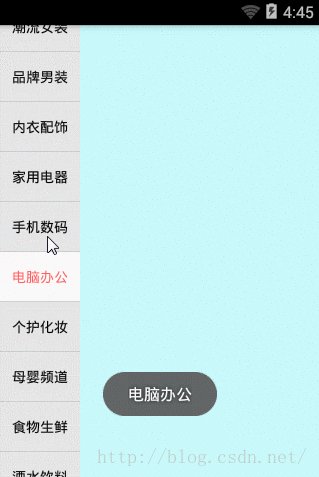
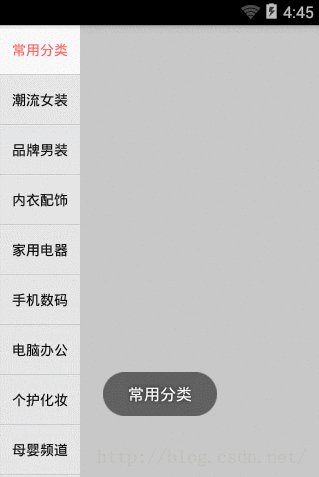
实现思路:首先说下布局,整个是一个横向的线性布局,左边是一个ScrollView,右边是一个FrameLayout,在代码中动态向ScrollView中添加TextView,然后根据TextView的点击事件使用Fragment替换FrameLayout
首先看下布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="www.jdsort.com.jdsort.MainActivity">
<ScrollView
android:id="@+id/scrollview"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:scrollbars="none">
<LinearLayout
android:id="@+id/linearlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical" />
</ScrollView>
<FrameLayout
android:id="@+id/framelayout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"/>
</LinearLayout>
MainActivity代码:
public class MainActivity extends FragmentActivity implements View.OnClickListener {
private String[] titles={"常用分类","潮流女装","品牌男装","内衣配饰","家用电器","手机数码","电脑办公","个护化妆","母婴频道","食物生鲜","酒水饮料","家居家纺","整车车品","鞋靴箱包","运动户外","图书","玩具乐器","钟表","居家生活","珠宝饰品","音像制品","家具建材","计生情趣","营养保健","奢侈礼品","生活服务","旅游出行"};
private ScrollView mScrollView;
private FrameLayout mFrameLayout;
//装装ScrollView的item的TextView的数组
private TextView[] textViewArray;
//装ScrollView的item的数组
private View[] views;
Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context=this;
textViewArray=new TextView[titles.length];
views=new View[titles.length];
initView();
getSupportFragmentManager().beginTransaction().replace(R.id.framelayout,new FragmentOne()).commit();
}
private void initView() {
mScrollView= (ScrollView) findViewById(R.id.scrollview);
addView();
changeTextColor(0);
mFrameLayout= (FrameLayout) findViewById(R.id.framelayout);
}
/**
* 给ScrollView添加子View
*/
private void addView() {
LinearLayout mLinearLayout= (LinearLayout) findViewById(R.id.linearlayout);
View view;
for(int x=0;x<titles.length;x++){
view = View.inflate(this, R.layout.item_scrollview, null);
view.setId(x);
view.setOnClickListener(this);
TextView tv= (TextView) view.findViewById(R.id.textview);
tv.setText(titles[x]);
mLinearLayout.addView(view);
textViewArray[x]=tv;
views[x]=view;
}
}
@Override
public void onClick(View v) {
ToastUtils.showToast(this,titles[(int) v.getId()]);
changeTextColor((int) v.getId());
changeTextLocation((int) v.getId());
Fragment fragment=null;
switch (v.getId()){
case 0:
fragment=new FragmentOne();
break;
case 1:
fragment=new Fragment1();
break;
case 2:
fragment=new Fragment2();
break;
case 3:
fragment=new Fragment3();
break;
case 4:
fragment=new Fragment4();
break;
case 5:
fragment=new Fragment5();
break;
case 6:
fragment=new Fragment6();
break;
case 7:
fragment=new Fragment7();
break;
}
if(fragment!=null){
getSupportFragmentManager().beginTransaction().replace(R.id.framelayout,fragment).commit();
}
}
/**
* 改变textView的颜色
* @param id
*/
private void changeTextColor(int id) {
for (int i = 0; i < textViewArray.length; i++) {
if(i!=id){
textViewArray[i].setBackgroundResource(android.R.color.transparent);
textViewArray[i].setTextColor(0xff000000);
}else {
textViewArray[id].setBackgroundResource(android.R.color.white);
textViewArray[id].setTextColor(0xffff5d5e);
}
}
}
/**
* 改变栏目位置
*/
private void changeTextLocation(int index) {
//views[clickPosition].getTop()针对其父视图的顶部相对位置
int x = (views[index].getTop() - mScrollView.getHeight() / 2);
mScrollView.smoothScrollTo(0, x);
}
} 源码等上传上去会再次发布链接,如果那里写的不好,欢迎私信,评论指导
源码下载:Scroll+Fragment仿京东分类效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。